vue-element-admin element tagview项目
element ui 的el-select的回显,v-model绑定的是一个数组,如何保证回显成功
要确保 `el-select` 组件的回显成功,其中 `v-model` 绑定的是一个数组,你需要按照以下步骤进行操作: 1. 在 `el-option` 组件上使用 `:value` 属性设置每个选项的值,确保每个选项都有唯一的标识。 2. 在 `el-select` 组件上使用 `:multip ......
Docker部署项目
docker部署Springboot项目 主要分为两步吧 1、在打包之前需要修改配置文件,将数据库改为虚拟机的地址端口号自定,如下: ① 先安装MySQL的镜像 docker pull mysql:8.0.26 安装成功后可以通过docker images查看mysql是否安装成功 至于安装速度缓慢 ......
Element-ui源码解析(二):最简单的组件Button
好家伙,为了有足够的能力去开发组件,先研究一下别人的组件 开始抄袭模仿我们的行业标杆element-ui 找到Button组件的源码 只有三个文件,看上去非常易读,开搞 其中最重要的部分,自然是button.vue <template> <button class="el-button" @clic ......
专业敏捷项目管理培训内容及适合人群
Leangoo领歌除了是敏捷工具之外,也提供专业的敏捷培训、敏捷认证以及敏捷咨询的服务,权威课程包括:官方权威Scrum认证培训课程(CSM,CSPO,CSD,A-CSM等)、大规模敏捷SAFe及LeSS认证培训,以及量身定制的Scrum敏捷开发企业级实训课程培训, 敏捷工程技术实践课程等。
......
uni-app 中模拟器真机运行项目
1. 安装模拟器MuMu 2.配置环境变量 找到HbuilderX的安装目录,查找adb.exe文件,复制serve.exe所在文件目录的路径,配置到系统变量的Path中 3. 在模拟器中进行配置 注意:端口为7555 不同模拟器的默认端口是不一样的 adb的路径一定是HbuilderX的adb路径 ......
vue项目目录结构和启动过程
1.首先是index.html index.html则是项目的首页,入口页,也是整个项目唯一的HTML页面。 一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。 2.src/main.js 相当于Java中的main方法,是整个项目的入口js。主要 ......
.Net 项目类型区别 Windows窗体应用程序
.NET框架(特定于Windows),然后使用Windows Forms App (.NET Framework)。 Windows窗体应用程序 (.NET Framework) 解决方案默认名称:windowsFormsApp .NET核心/ .NET(跨平台),然后使用Windows Forms ......
autojs项目搭建和入门实践
软件环境 操作系统:win10 VSCODE:1.79.2 auto.js :由于auto.js作者停止维护了,所以采用autox.js 6.4.3 来替代 模拟器:夜神模拟器 7.0.5 环境安装 1、安装vscode vscode官方网址:https://code.visualstudio.co ......
工具 | Pycharm中自己的项目代码不执行
**我的项目中使用了thumt的包,但是放在了自己的项目代码中,而且进行修改了,但是它不执行项目中修改的** 如果对thumt包进行了修改,但是在项目中并没有生效,可能是因为您在导入thumt包时使用了相对路径或者系统默认的搜索路径,而不是使用您修改后的thumt包。 为了确保使用您修改后的thum ......
VIte+Vue3 打包在本地 双击 index.html 打开项目
**1.安装插件** > npm i @vitejs/plugin-legacy > npm i @babel/preset-env vite3 版本以上还需要安装 > npm i terser **2.引用 @vitejs/plugin-legacy** ```` import legacy fr ......
vue+element ui后台管理系统
参考资料:Vue+ElementUI 搭建后台管理系统(实战系列一)-蒲公英云 (dandelioncloud.cn) github: elunez/eladmin-web: eladmin jpa版本:前端源码,项目基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 S ......
基于协同过滤推荐算法-手语学习系统-项目实战
我发布此篇文章有两个博客地址 博客园:https://www.cnblogs.com/liuyangjava/p/17579030.html CSDN:https://blog.csdn.net/caleb_520/article/details/131899297?spm=1001.2014.30 ......
.NET 项目重构之DDD分层搭建
# 1. 目录 - [1. 目录](#1-目录) - [2. 背景](#2-背景) - [3. 环境](#3-环境) - [4. 项目搭建](#4-项目搭建) - [5. 结语](#5-结语) # 2. 背景 好久没有做国内项目了,也好久没有重构项目了。正好手里有一个定时服务需要重构, 就想着正好称 ......
老杜 JavaWeb 讲解(十四) ——JSP+Servlet改造oa项目
## (十四)JSP改造oa项目 **相关视频:** > [38-Servlet和JSP改造oa项目](https://www.bilibili.com/video/BV1Z3411C7NZ/?p=39&vd_source=d0ace4d790d5d2f0d4782a02fb598798) ### ......
快速上手VUE:在Visual Studio 2019中开发VUE项目的环境搭建
一、VUE安装 1、VUE下载 2、双击下载下来的MSI文件,一路NEXT即可(最后弹出的DOS界面(Install Additional Tools for Node.js)可直接关闭,Additonal工具暂不需要)。 3、使用快捷键Win+R打开“运行”,输入“cmd”。 4、输入node - ......
JavaCS项目开发中的常见问题解析
在Java编程开发中,人们经常会遇到一些常见问题。这些问题可能会让开发人员感到困惑,因为解决它们可能需要花费大量的时间和精力。本文将围绕“15个字JavaCS项目开发中的常见问题解析”为主题,向大家介绍一些这方面的经验和技巧。 首先,让我们来看一下关于JavaCS项目开发的一些常见问题。在项目开发的 ......
Spring Boot :项目属性配置
这两天通过查阅了各种资料丰富了之前学习的了SpringBoot的各种东西,浅浅写一篇随笔结合之前学习的基本配置总结下吧。 一、Spring Boot 的项目属性配置 在之前的学习中很多时候会用到配置的信息,这些信息在测试环境和生产环境中总会有很多不同的配置,在配置完成之后,后面还需要根据各种业务情况 ......
Element-ui源码解析(一):项目目录解析
开始看原码了,我们要开始一些准备工作, 既然是拆代码,那么我们要先把代码搞到手 1.如何下载原码 随便开个项目 npm i element-ui -S 将源码下载到本地 随后在node_modules中找到element-ui文件夹 开搞 2.目录结构解析 目录结构如下: 1.lib:该目录包含了 ......
安装.Net7 SDK后 Visual Studio2022选不到.Net 7框架且CLI命令也无法创建项目
Visual Studio2022版本:17.1 当前.Net 6 操作步骤: 1、安装.Net 7 .Net 7 下载地址: https://download.visualstudio.microsoft.com/download/pr/3bb3c837-6700-4aab-840d-d6c71b ......
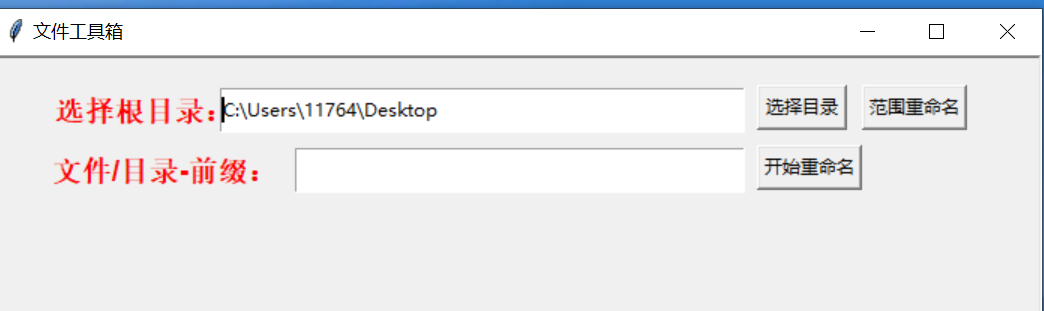
Python练手小项目——简易版批量文件重命名助手
## 1、效果图  ## 2、代码 ```python import os from tkinter import ......
ts项目引用js文件
1、template - index.html - head添加: <script type="text/javascript" src="<%= BASE_URL %>assets/lib/jquery.js"></script> 2、types - j-query.d.ts添加: declare ......
element-ui 周、月、季、年的日期时间选择器
日常做项目中经常会遇到根据周、月、季度、年的日期时间选择器,切换不同的时间时选择器也做出相对应的变化,并且获取相对的开始时间和结束时间。 效果如下: 1.先创建子组件--季度的日期选择器 1 <template> 2 <div class="time_quarter"> 3 <mark style= ......
java项目无法读取resources目录下的文件
InputStream inputStream = PdfDocLoaderTest.class.getClassLoader().getResourceAsStream("/doc/汽车销量排行榜.pdf")这样是null解决: ClassPathResource classPathResourc ......
解决使用PlatformIO创建STC89C516+项目后无法运行
当你使用PlatformIO创建STC89C516+项目后,正准备兴致勃勃的开始51单片机的学习。 突然,一个报错从天而降! ```txt -- Configuring done -- Generating done CMake Error: Running 'D:/JetBrains/CLion ......
vue3创建项目,vite+js
之前的时候大哥就让我自己搭架子,但是我拖延症,现在用到了,得自己搭了 我的项目都放到了 VuePorjects这个目录里面, 一、先进入到指定工作目录,(不是你要创建的项目的名称哈) cd VuePorjects/ 二、创建vue3项目,安装创建项目 npm create vite @latest ......
element table列表项展示省市区
使用的省市区插件 npm install element-china-area-data -S 引用import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextT ......
Vue项目启动 报错error:0308010C:digital envelope routines::unsupported
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响. 解决方法 package.json增加配置"scripts": { "serve": "set NODE_OPTIONS op ......
react 项目内存放excal文件并实现下载功能
typings.d.ts配置(使用typescript) 在umi+ts搭建的react项目内,没有对.xlsx文件进行处理是没办法通过文件导入获取到改文件的,可以在typings.d.ts文件内根据实际情况进行后缀添加,否则ts会报导入错误 1 declare module "*.png"; 2 ......