vue-element-admin element tagview项目
阿里云Centos环境部署springboot项目
# JDK安装 直接云安装即可 yum install -y java-1.8.0-openjdk, java -version 查看. # MySQL安装 [~~下载~~](https://dev.mysql.com/downloads/mysql/)~~ 选择 Compressed TAR Ar ......
TypeScript 对象解构操作符在 Spartacus 实际项目开发中的应用
下面这段代码来自 Spartacus 项目的 `navigation-entry-item.reducer.ts` 实现。 ```typescript import { NodeItem } from '../../model/node-item.model'; import { CmsAction ......
SAP Fiori Elements 应用里的 visitor 访问者设计模式
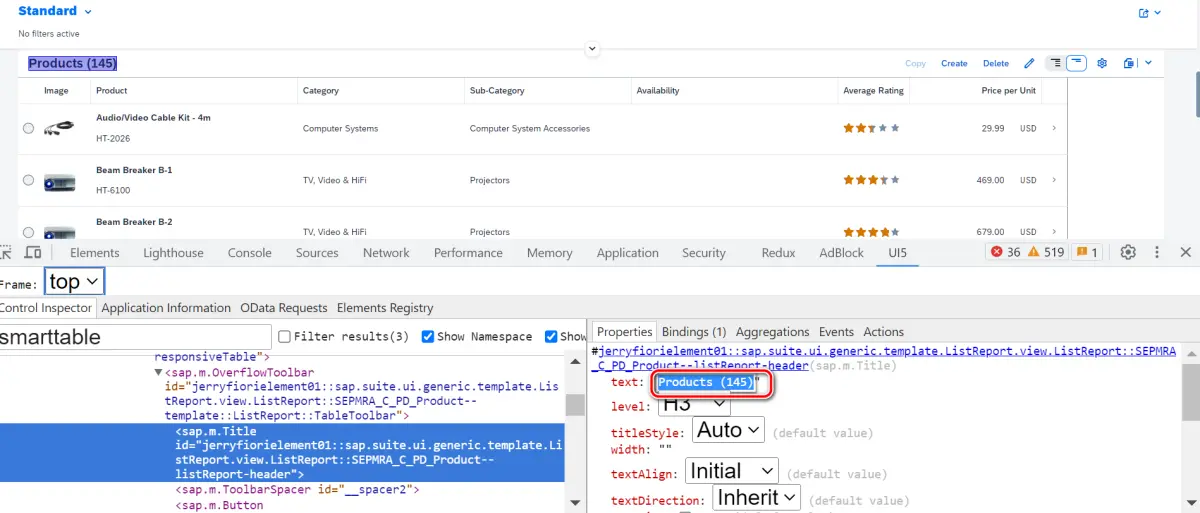
SAP Fiori Elements 应用 SmartTable title 控件的 text 属性,在运行时如何生成的?  ```javascript AnnotationP ......
知其然知其所以然 - 使用向导生成的 Fiori Elements 应用的文件结构分析
本教程前一篇文章,笔者向大家介绍了一步一步自己动手创建 Fiori Elements 应用的详细步骤: [5. 动手开发第一个 SAP Fiori Elements 应用](https://jerry.blog.csdn.net/article/details/131025412) 我们得到了如下图 ......
.net6 项目升级到.net 7
1、开发工具升级 Visual Studio 2022 https://www.cnblogs.com/lanrenka/p/17577938.html 2、将解决方案下的各个项目 如Visual Studio 2022下,右键项目-属性-修改目标框架后,保存 也可以直接修改.csproj文件,在V ......
vue 项目创建流程·
在要创建的vue项目的文件夹中打开cmd 输入 vue ui 创建项目,输入项目名,包管理器选择 npm 手动配置,插件选择 router(是项目需要界面切换的路由),vue版本是选择2,语法检测规范选择第一个创建不保存模板 ......
SAP Fiori Elements SemanticKey 的语法
annotation 本地文件的 xml 片段如下: ```xml Product ``` 下面是逐行解释。 - `` 标签用于包含一组注解。注解用于增强 OData 服务的元数据,它们可以用于描述如何在 Fiori 用户界面中展示数据。 - `Target` 属性指定了这组注解的目标。在这种情况下 ......
SAP Fiori Elements propertyAnnotations 举例讲解
SAP Fiori Elements 是 SAP 提供的一种用户界面开发框架,它允许开发人员创建符合 Fiori 设计原则的应用程序。这种框架主要基于 SAPUI5,它是 SAP 的一种基于 HTML5 的用户界面技术。Fiori Elements 提供了一种声明性的方式来定义用户界面,这意味着开发 ......
SAP Fiori Elements 本地 annotation.xml 里的一个代码片段
下面是从 SAP UI5 Fiori Elements 应用本地注解文件摘录出来的 xml 片段,这些代码的含义是: ```xml ``` 这个XML片段是SAP Fiori Elements应用的本地注解文件,它为SAP Fiori应用提供元数据定义。注解文件用于定义UI元素的特性和行为,例如表格 ......
SAP UI5 Fiori Elements annotation 的解析逻辑 AnnotationParser.js
SAP Fiori Elements是SAP提供的一种用户界面模型,它可以简化SAP Fiori应用程序的开发。SAP Fiori Elements基于SAPUI5开发,它允许开发者通过基于元数据的方式来创建应用程序,而不是手动编写大量的前端代码。这意味着开发者可以专注于定义应用程序的业务逻辑和后端 ......
SAP UI5 Fiori Elements annotation 解析出来的 entity container
SAP UI5 框架实现代码 `AnnotationParser.js` 解析出的 annotation:  源代码如下: ```javascript ODataAnnotation ......
关于 Fiori Elements 应用 manifest.json 的 localURI 字段
SAP Fiori Elements是一个开发框架,它提供了一种创建SAP Fiori应用的标准化方法。这些应用具有一致的用户体验,并且具有适应各种设备和屏幕尺寸的能力。SAP Fiori Elements的设计目标是简化开发过程,降低维护成本,并提高应用的质量。 在SAP Fiori Elemen ......
如何在 SAP Fiori Elements 应用的 manifest.json 里定义注解
在 SAP Fiori Elements 应用中,manifest.json 文件是应用的主要配置文件,其中定义了应用的元数据、模型、服务等信息。其中,dataSources 区域负责描述应用使用的数据源,比如 OData 服务或者其他类型的后端服务。在 dataSources 区域的 settin ......
SAP Fiori Elements 应用 OData 元数据请求 url 里的模型名称决定逻辑
# 问题 我用 `yarn start` 本地启动一个 SAP Fiori Elements 应用,在 Chrome 开发者工具 network 面板,观察到一个 OData metadata 请求的 url 如下: `http://localhost:8080/sap/opu/odata/sap/ ......
SAP Fiori Elements 应用加载时的 url 参数 sap-ui-xx-viewCache=false
SAP Fiori Elements 是 SAP 提供的一种 UI 技术,其主要目的是提供一种快速、简单、一致且易于维护的方式来开发 SAP 用户界面。而 `sap-ui-xx-viewCache=false` 是一个 URL 参数,用于控制 Fiori Elements 应用的视图缓存。 在 SA ......
项目优化调优
啊 一个用户充值时会有多种优惠,默认给用户最高的,为了提升这方面的速度,采用countDownLatch 每种优惠计算一下最后金额,返回最低金额。 40ms降到20ms 立减的时候,qps较高,还是用多线程降低rt,但是并没有降,load急速上升。 拆分表,按业务拆分 春节档玩法多,某个值到了才能参 ......
m1 mac 上使用 babylon native 构建项目注意事项
目前(2023-07-29)babylon 不支持 arm 架构的模拟器,所以需要开启 Rosetta 构建命令(使用模拟器64位,x86_64) cmake -B build/iOS -G Xcode -D CMAKE_TOOLCHAIN_FILE=Dependencies/ios-cmake/i ......
vue-cli3.0 项目无法通过ip访问
第一: 在 package.json 中添加 -- host 0.0.0.0 第二 : 在 vue.config.js 中添加 host: 0.0.0.0 ......
vue3 TS vite element ali-oss使用方式
# vue3 TS vite element ali-oss使用方式 1. 安装ali-oss包 ```cmd npm i ali-oss -S ``` 2. 使用oss封装函数 ``` const OSS = require('ali-oss') // import Oss from 'ali-o ......
.NET开源免费功能最全的商城项目
前言 今天给大家推荐一个功能丰富、免费、灵活且可定制的开源电子商务解决方案:nopCommerce。大家假如有商城需求可以直接使用该项目进行二次开发,省时省力。 项目介绍 nopCommerce在.NET 7上运行,并使用MS SQL 2012(或更高版本)后端数据库。 nopCommerce是跨平 ......
pycharm 2022.3.3 版本项目无法正确关闭,Windows 如何关闭指定端口的进程
Windows 如何关闭指定端口的进程 在平常开发过程中,有时会发现端口号被占用的情况,下面介绍一下如何进行指定端口的进程关闭 先确定好你即将杀死的进程以及进程号 例:8000 1.Win下使用Win+R快捷键,输入cmd打开控制台 2.使用命令 netstat -ano |findstr “800 ......
阿里巴巴-浙江大学前沿技术研究中心(AZFT) “互联网智能技术”工程博士项目简介
阿里巴巴-浙江大学前沿技术研究中心(AZFT) “互联网智能技术”工程博士项目简介 ......
PostgreSQL安装(Windows)&JavaWeb项目搭建
>官网下载安装包 https://www.postgresql.org/download/windows/ 傻瓜式安装,next即可。~~pgAdmin4可取消勾选,我安装时(version:postgresql-15.3-3-windows-x64)测试取消勾选出现了安装失败~~  > 解决方法,添加`placement="bottom-start"` ``` ``` ......
element-ui中的change事件传递多个参数的方法
相关小例子(比如,我想要目前的选中值和index) <el-select v-model="value" placeholder="请选择"> <el-option v-for="(item,index) in options" :key="item.value" :label="item.labe ......