vuedraggable样式 表格table
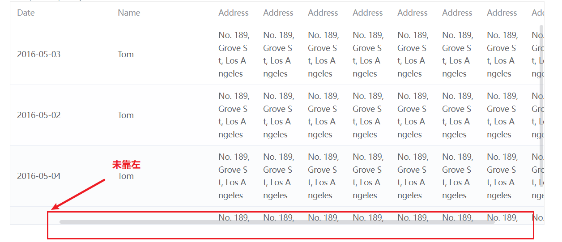
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
Qt tableview表格中换行
网上搜了好多种,,,基本确定使用代理来做,但是坑的是,有个地方很多老哥都写错了,导致折腾了我半小时,特地记录,希望帮助以后相同问题的老哥。 #include "wordwrapdelegate.h" WordWrapDelegate::WordWrapDelegate(QObject *parent ......
HTML标签:表格、添加空白行、td align、加粗
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <!--宽度50%占比,边框粗细“1”--> <table width="50%" border=" ......
实用教程丨如何将实时数据显示在前端电子表格中(二)
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在如何将实时数据显示在前端电子表格中(一)一文中,我们讲述了如何通过WebSocket从Finnhub.IO获取实时数据,那么本文重点讲述如何使用基本的 Spre ......
ant 表格中的分页属性
组件中添加 属性 :pagination="paginationProps" 定义paginationprops const paginationProps = reactive({ total: 0, showSizeChanger: true, pageSizeOptions: ['5', '1 ......
uni 微信小程序修改checkbox-group样式
uni-checkbox .uni-checkbox-input { border-radius: 50% !important; color: #ffffff !important; } uni-checkbox .uni-checkbox-input.uni-checkbox-input-che ......
使用python执行ansible命令并把结果存储到excel表格(带列名)
需求: 公司内有若干k8s集群,需要每周统计集群的基本信息,因为很多集群不方便纳管,所以只能手动统计。 因此先在每台集群的管理节点部署资源统计脚本,此处脚本忽略,根据需要定制即可,输出的样例数据如下,每个主机返回9个数据: 测试集群1 133 31 456 1256 1257 1123M 123M ......
关于Excel表格中对多个General或者Number数值格式的单元转换为Text文本时-值包含E+的方法处理
对于单元格的值为Number数字时,我们可以直接选中,单元格,或者某个范围,可以直接将上面的格式处选择为Text 这样就完成了一次格式转换,如下默认是General普通格式,我们直接就将其转换成Text文本格式 不过只有当我们将鼠标双击一下单元格式,才会看到左上角看到熟悉的Text绿色直接三角形标识 ......
在DevExpress中使用BandedGridView表格实现多行表头的处理
在之前较早随笔中介绍过实现多行表头的处理,通过手工创建字段以及映射数据源字段属性的方式实现,有些客户反映是否可以通过代码方式更方便的创建对应的处理操作,因此本篇随笔继续探讨这个多行表头的处理的操作,使用代码的方式结合扩展函数处理,快速的实现GridControl的多行表头的处理操作。 ......
scoped样式穿透
scoped虽然避免了组件间样式污染,但是很多时候我们需要修改组件中的某个样式,但是又不想去除scoped属性 使用/deep/ <!-- Parent --> <template> <div class="wrap"> <Child /> </div> </template> <style lan ......
PostgreSQL获取table名,字段名
PostgreSQL获取数据库中所有table名: SELECT tablename FROM pg_tables WHERE tablename NOT LIKE 'pg%' AND tablename NOT LIKE 'sql_%' ORDER BY tablename; PostgreSQL ......
基于python实现-根据Excel表格指定的UniqueKey的顺序-到另一个参考表格中查找-补全与自己相关的数据
今天笔者在整理一份数据时,有这样一个需求,已经有多个ID是UniqueKey,每一个UniqueKey及与它相关的数据为一行,存放于Excel表格行中 但他们相关的数据可能有误,而另一个表格中的数据没有问题,但是UniqueKey顺序与第一个表格不一样 现在主要是要修改第一个表格的数据,当然可以使用 ......
记录--Vue中如何导出excel表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一、导出静态数据 1、安装 vue-json-excel npm i vue-json-excel 注意,此插件对node有版本要求,安装失败检查一下报错是否由于node版本造成! 2、引入并注册组件(以全局为例) import Vue ......
Revit二次开发 知识点总结(表格)
Revit二次开发 知识点总结(表格) 宏Macro 概述 宏是一种程序,用来实现重复任务的自动化; 宏可以执行一系列预定义的步骤,从而完成特定任务; 模块是对宏的分组;实际上是一个编程项目; 应用程序级的宏:可以在任何文档中使用,可以自行运行;可以独立于Revit运行; 可以向Revit添加工具; ......
Mysql ALTER TABLE 加字段的时候到底锁不锁表?
Mysql5.6版本之前更新步骤 对原始表加写锁 按照原始表和执行语句的定义,重新定义一个空的临时表。 对临时表进行添加索引(如果有)。 再将原始表中的数据逐条Copy到临时表中。 当原始表中的所有记录都被Copy临时表后,将原始表进行删除。再将临时表命名为原始表表名。 这样的话整个DDL过程的就是 ......
jquery 给表格添加或删除一行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
设计软件的二次开发总结(表格)
设计软件的二次开发总结 二次开发软件 语言 框架 UG(UGNX的简称) C C++ C# Java UFUN,支持C、C++语言; NXOpen,支持 C++、Java、C#; Open Grip类似于AutoCAD的Lisp; Open C,UG的一个C语言函数库; CATIA C++ VBA ......
Vue ElementUI中 table单元格使用多个Popover解决多行溢出隐藏鼠标悬浮提示问题
Popover的简单介绍 trigger属性用于设置何时触发 Popover,支持四种触发方式:hover,click,focus 和 manual。 对于触发 Popover 的元素,有两种写法:使用 slot=“reference” 的具名插槽,或使用自定义指令v-popover指向 Popov ......
【React+Antd】 可展开Table
在antd基础上进行改造,抛弃之前的靠前面+进行展开的方式,在操作列进行点击展开 import { Table } from 'antd'; import React,{useState} from 'react'; import 'antd/dist/antd.css'; import './in ......
【React+Antd】可编辑表格
import React, { useContext, useState, useEffect, useRef } from "react"; import { Table, Input, Button, Popconfirm, Form } from "antd"; const EditableC ......
【Antd】表格超出隐藏,显示三点,触碰提示
clumns 行设置: 1 onCell: () => { 2 return { 3 style: { 4 overflow: 'hidden',//控制隐藏 5 whiteSpace: 'nowrap',//控制换行 6 textOverflow: 'ellipsis',//显示三点 7 curs ......
【React+Antd】表格增删改
Modal弹框进行增改,删除直接用filter进行删除 添加: 1 setTabledate([...tabledate, newD]); 删除: setTabledate(tabledate.filter((item) => item.key !== record.key)); 修改: const ......
Row size too large. The maximum row size for the used table type, not counting BLOBs, is 65535.
问题描述 新建表或者修改表varchar字段长度的时候,出现这个错误 Row size too large. The maximum row size for the used table type, not counting BLOBs, is 65535. This includes stora ......
博客园主题样式,添加背景音乐,鼠标点击等样式设置
1 博客园主题样式设置 1.1 主题文档及地址 Silence - 专注于阅读的博客园主题 (esofar.github.io) 1.2 获取文件 https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/s ......
python 中 read_table 函数
001、 [root@PC1 test3]# ls a.txt [root@PC1 test3]# cat a.txt ## 测试文件 10 2 3 0 3 6 6 12 1 1 5 1 2 2 2 4 2 26 8 3 33 34 5 3 [root@PC1 test3]# python ## 启 ......
css 样式文件中的特殊符号 - 波浪号(也叫 tilde,squiggle,twiddle)
例子: .check:checked ~ .content { } ~ 选择器实际上是后继同胞组合器(在2017年之前称为一般同胞组合器): 后继同胞组合器由“波浪号”(U+007E,~)字符组成,它将两个简单选择器序列分隔开。由这两个序列表示的元素在文档树中具有相同的父级,并且由第一个序列表示的元 ......
JS来动态设置CSS样式
用JS来动态设置CSS样式,常见的有以下几种 1. 直接设置style的属性 某些情况用这个设置 !important值无效 如果属性有'-'号,就写成驼峰的形式(如textAlign) 如果想保留 - 号,就中括号的形式 element.style['text-align'] = '100px'; ......
a-form-item内多个字段表格校验
<!--用a-form-item包裹a-form-item,两个都可进行校验,单个a-form-item里面只能进行一次校验,样式可以用定位进行调整--> <a-col :span="6"> <a-form-item label="上报年份/季度" class="oneBox" :labelCol= ......
Python多线程爬取链家房源,保存表格,实现数据可视化分析!
使用Python来爬取二手房源数据,并保存表格,实现数据分析! 软件环境 Python 3.8 Pycharm 代码展示 模块 # 数据请求模块 --> 第三方模块, 需要安装 pip install requests import requests # 解析数据模块 --> 第三方模块, 需要安装 ......
Event Tables for Efficient Experience Replay
#Abstract 事件表分层抽样(SSET),它将ER缓冲区划分为事件表,每个事件表捕获最优行为的重要子序列。 我们证明了一种优于传统单片缓冲方法的理论优势,并将SSET与现有的优先采样策略相结合,以进一步提高学习速度和稳定性。 在具有挑战性的MiniGrid域、基准RL环境和高保真赛车模拟器中的 ......