websocket客户端 客户js
第二十一篇 离线应用与客户端存储
by caix in 深圳 离线应用 支持离线 Web 应用开发是 HTML5 的另一个重点。所谓离线 Web 应用,就是在设备不能上网的情况下仍然可以运行的应用 开发离线Web 应用需要几个步骤。首先是确保应用知道设备是否能上网,以便下一步执行正确的操作。然后,应用还必须能访问一定的资源(图像、J ......
js的继承
ES6 的继承:子 extends 父,哪里继承哪里写一个super() 代码: class Parent{ constructor(){ this.age=18 } } class Child extends Parent{ //子继承父 constructor(){ super() //加上su ......
基于SSM+JSP实现的流浪猫狗救助系统(分为用户端和管理员端,领养动物、流浪动物知识学习、用户管理、评论管理、领养记录查询、流浪猫狗管理等)
基于SSM+JSP实现的流浪猫狗救助系统(分为用户端和管理员端,领养动物、流浪动物知识学习、用户管理、评论管理、领养记录查询、流浪猫狗管理等) ......
Next.js 13 如何使用loading.js
要在next.js 13中使用loading.js,我们需要先在对应的文件目录下创建loading.js文件 文件结构如下: app test1 loading.tsx page.tsx 如上面的目录结构所示,我们创建了/test1路径下的页面,以及其对应的loading组件 我们知道,nextjs ......
Mermaid(JS库)学习
Mermaid 学习 1. 指导文档 https://mermaid.js.org/intro/n00b-syntaxReference.html 2. 画图模板 2.1 流程图 flowchart LR A[Hard] -->|Text| B(Round) B --> C{Decision} C ......
js统计字符出现的次数
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <t ......
js输出内容
Document a { text-decoration: none; color: black; } li { list-style: none; } </style> var news = [ { imgUrl: "", time: "1680566300", title: "古都、文字、武术、 ......
Redis 的 Java 客户端
实际项目中,需要通过编程语言去访问并操作 Redis。Redis 官方提供了多种语言的客户端,具体可访问以下地址:https://redis.io/clients Java 语言访问 Redis,常用的 API 包括: (1)Jedis:一个很小但很健全的 redis 的 java 客户端,通过 J ......
js 鼠标事件的位置x,y
clientX和clientY与x,y clientX和clientY与x,y一样的,都是客户区域坐标,指鼠标的坐标,以浏览器显示区域的左上角开始,x,y是新浏览器支持 offsetX,offsetY offsetX,offsetY 针对目标元素(就是被点击的元素) layerX,layerY la ......
js 修改当前的css
CSSStyleSheet.insertRule() CSSStyleSheet.insertRule(".red::before { color: lightgray;content:"测试" }",0) CSSStyleSheet.addRule() 已经移除废弃 stylesheet.dele ......
Python爬虫 execjs执行js报错json.decoder.JSONDecodeError: Expecting value: line 1 column 85 (char 84)
fun=re.search(r'(__=\([\S\s]*?;)<',r_text).group(1)fun=fun+'function get(){return JSON.stringify(__.data)}'ctx = execjs.compile(fun)rdata = (ctx.eval( ......
js dom className classList
classList dom.classList.contains('black') // 删除 black dom.classList.remove('black') // 新增.red dom.classList.add('red') className let cName = elementNo ......
js dom 类型判断
Node对象中的nodeName获取指定节点的节点名称(返回的是大写字母表示的) Node对象中的nodeType获取指定节点的节点类型 | 元素节点 | 属性节点 | 文本节点 | | | | | | 1 | 2 | 3 | Node对象中的nodeValue获取指定节点的值 详情见官网:http ......
SuperSocket 服务端 和 SuperSocket.ClientEngine 客户端及普通客户端
internal class Program { //static void Main(string[] args) //{ // byte[] arr = new byte[1024]; // 1.创建socket对象 // Socket socket = new Socket(AddressFa ......
Node.js17或更高版本中出现Error: error:0308010C:digital envelope routines::unsupported问题的解决方案
##问题描述 我在运行别人的Vue项目的时候报各种错误,提示XXX/node_modules/.bin/vue-cli-service: Permission denied 权限不足的问题。还有一个问题就是:出现Error: error:0308010C:digital envelope routi ......
lua快速入门~在js基础上,知道Lua 和 Js 的不同即可
☺ lua 和 javaScript 差不多的,就是一些语法的细节不同,学过js,再注意一下下面的细节,就能上手了~ 快速入门,可以直接看一下菜鸟教程的lua:https://www.runoob.com/lua/lua-tutorial.html Lua 和 Js 的不同 Lua 概述 Lua概述 ......
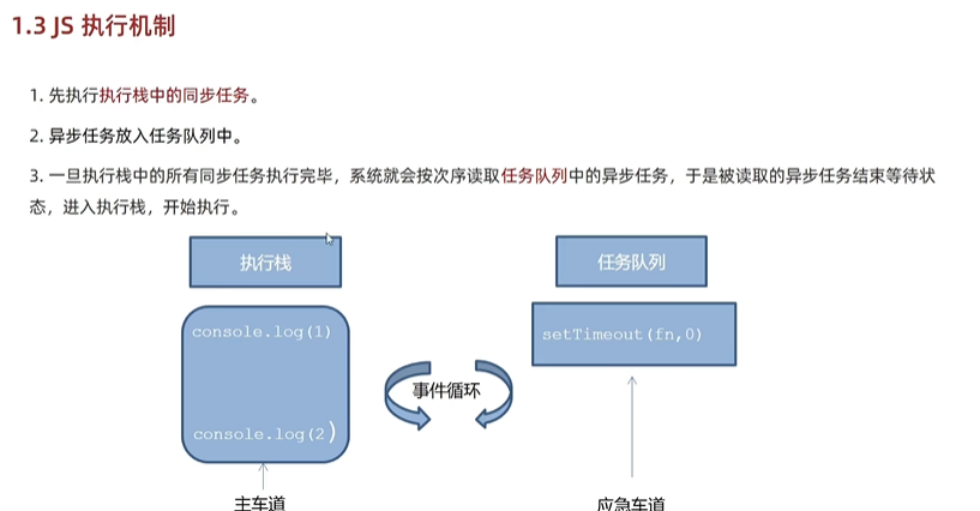
JS事件循环 event loop
 获取属性 .getAttribute("属性") var span=document. ......
js和jquery获取屏幕宽高以及加margin和padding等边距的宽高
Javascript: 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offsetWidth (包括边线的宽) 网页可见区域高: document.body. ......
js对象获取属性的方法
第一种:点语法(首选) eg: 首先用对象字面量创建一个对象 let person = { name: "Nicholas", age: 29 } console.log(person.name) //"Nicholas" console.log(person.age) // 29 注:在对象字面量 ......
【装饰器设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介 装饰器模式(Decorator Pattern)是一种结构型设计模式。将对象放入到一个特殊封装的对象中,为这个对象绑定新的行为,具备新的能力,同时又不改变其原有结构。 如果你希望在无需修改代码的情况下即可使用对象,且希望在运行时为对象新增额外的行为,可以使用装饰模式。或者你用继承来扩展对象行为 ......
如何正确的安装Node.js及环境变量配置?
Node.js是一款基于Chrome V8引擎的JavaScript运行环境。它可以在服务器端运行JavaScript代码,具有高效、轻量、跨平台等特点,被广泛应用于Web开发、命令行工具、游戏开发等领域。 下面是Node.js的安装和配置教程: 安装Node.js 访问Node.js官网(http ......
three3d.js
// 城市 - 数据显示 setCityNum(vector, num, data) { // CSS2DRenderer生成的标签直接就是挂在真实的DOM上,并非是Vue的虚拟DOM上 const div = document.createElement('div'); div.className ......
js中e.clientX e.pageX e.offsetX e.screenX之间的区别
event.clientX、event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性 event.pageX、event.pageY 类似于event.clientX、event.clientY,但它们使用的 ......
MySQL客户端建立连接的两种类型
MySQL客户端建立连接的两种类型 通常,默认情况下,客户端连接MySQL服务器有两种类型: 使用 Unix 套接字文件通过文件系统中的文件进行连接(默认/tmp/mysql.sock), 或者使用通过端口号连接的 TCP/IP(此类通常涉及远程网络交互)。 Unix 套接字文件连接比 TCP/IP ......
h5 - 使用pdf.js 预览pdf
下载地址 http://mozilla.github.io/pdf.js/getting_started/#download 点击后会下载,有点慢 打开后我加了两个文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <t ......
Vcenter 虚拟机迁移: 未接收到客户机操作系统检测信号。客户机操作系统无响应
现象 执行 vMotion 迁移时,显示以下兼容性警告: 从 source_server 迁移: 未接收到客户机操作系统检测信号。客户机操作系统无响应,或 VMware Tools 配置不正确 (Migration from source_server: No guest OS heartbeats ......
Win7安装node.js
问题 win7直接安装node.js官网的最新版安装不成功,是因为最新版的版本高,不支持win7,只支持win8以上。 解决 安装低版本的node.js,我选的是12.22.12版本,然后为其配置环境变量即可。 如果需要npm,你只需要下载一个版本,解压后将除node之外的所有文件放到你安装好的目录 ......
js实现拖拽功能(拖拽排序)
<template> <transition-group class="container" name="sort"> <div class="drag-item" v-for="(v,i) in dragArray" :key="i" :draggable="true" @dragstart="d ......