weixinjsbridge js-sdk sdk js
【JS基础】与或运算
/** * && 运算,如果前面值为true,则结果为后面的值。如果前面值为false,则值为前值. * || 运算,如果前面值为true,则结果为前面的值,如果前面的值为false,则结果为后面的值。 */ console.log(1&&2);//2 console.log(2&&1);//1 c ......
【JS基础】JS中的原型和原型链
在 JavaScript 中,每个对象都有一个原型(prototype)属性,它指向另一个对象。 对象可以继承其原型对象的属性和方法。原型是 JavaScript 实现对象继承的基础概念之一,而原型链则是一种通过多层级原型连接起来的机制。 每个 JavaScript 对象(除了 null 和 und ......
js中substring
js中substring主要用于切割字符串,我用的很少,最近再看源码的时候看到了substring,用的也比较少,积累一下 例: ```js let str='abcdefg' str=str.substring(4); console.log(str) //输出'efg' ``` 直接截取一个想要 ......
js中match方法返回值的理解
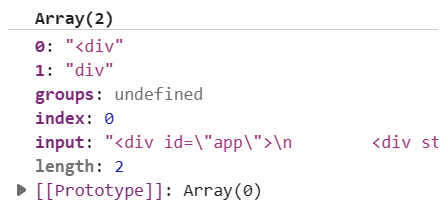
我输入的正则为:/^这个标签的标签名 js中match的返回值如下:  上面这个引发了我的思考有了下面尝试: ``` ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
【JS基础】Function构造函数
Function() 构造函数创建了一个新的 Function 对象,直接调用构造函数可以动态创建函数,与eval(可能访问到本地作用域)不同的是, Function 构造函数只创建全局执行的函数。 const sum = new Function('a', 'b', 'return a + b') ......
【JS错题总结】node中的微任务
答案是 n1 n2 p1 p2 原因:node中的微任务包含两部分: 1. process.nextTick() 注册的回调 ( nextTick task queue ) 2. promise.then() 注册的回调 ( promise task queue) node在执行微任务时,会优先执行 ......
【JS错题总结】作用域链问题
作用域链 上面代码的输出是 GoodbyeJack ,因为执行到语句 typeof name 'undefined' 的时候,函数会从内向外(作用域链)寻找该变量,从 语句 var name; 找到该变量的定义,该变量此时的值为 undefined。自执行函数解析和执行一起完成,自己有的不会再向上查 ......
js把string转化为json
// 声明变量名为a的对象var a = {a:1,b:2,c:"wangwei"};// 将JSON对象转化为JSON字符,赋值给变量let strResult =JSON.stringify(a)// 查看变量strResult是什么类型typeof strResult // 'string' ......
JS中, Set为什么是带键的集合?
起因 这两天写了个LRU Cache, 用到了Set做AllowList, 来判断API是否应该被缓存. 查MDN时, 发现Set被归类在Keyed Collection中. 下意识中, 总认为Set属于Array的一类, 应该是Indexed Collection. 感觉奇怪, 所以多查了查文档 ......
JS排序:插入排序 冒泡排序 选择排序
1.插入排序 1 let arr = [30, 5, 7, 60, 22, 18, 29] 2 let fn = arr => { 3 for (let j = 1; j < arr.length; j++) { 4 let current = arr[j] 5 let preIdx = j - 1 ......
JS逆向实战18——猿人学第八题 验证码 - 图文点选
# 声明 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! # 网站 > https://match.yuanrenxue.cn/match/8 # 网站分析 首先进去 
【关键字】 API7、JS、公共目录、@ohos.multimedia.mediaLibrary 【前言】 在使用API7 JS开发HarmonyOS应用时,需要获取非应用目录即内部存储公共目录下的图片,查找资料发现官网提供 @ohos.multimedia.medialibrary (媒体库管 ......
milvus sdk常用命令
[toc] ##milvus sdk常用命令 ###python https://milvus.io/docs/manage_databases.md ``` pip3 install pymilvus #!/usr/bin/env from pymilvus import connections, ......
web页面中导出Excel (方法四) 纯 js 前端将table中数据导出Excel 使用 js-xlsx
这个示例使用 前端 easyui-datagrid 后端 php 这里是不是 easyui-datagrid 不重要了,是将easyui-datagrid的数据转到table,再将 table导出Excel 使用了 js-xlsx js-xlsx 文件可自行搜索下载 ,参考 https://www. ......
web页面中导出Excel (方法三) 前端easyui-datagrid(分页)导出Excel 使用 datagrid-export.js
这个示例使用 前端 easyui-datagrid 后端 php 前端 easyui-datagrid 导出Excel 使用了 datagrid-export.js datagrid-export.js 文件可自行搜索下载 优点:查询结果显示在datagrid中(可以分页),前端直接下载不用回后端, ......
Three.js教程:光源对物体表面影响
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 光源对物体表面影响 实际生活中物体表面的明暗效果是会受到光照的影响,threejs中同样也要模拟光照Light对网格模型Mesh表面的影响。 你可以打开课件中案例源码,对比有光照和无光照两种情况,网格模型Mesh表面的 ......
js 正则所有a标签
1 var str = '<a href="/cms_files/filemanager/431831678/attach/20233/74d09820eed742dcb076df943a704747.xlsx">附件1:数据1.xlsx</a>dsfsaf345566..,.m,./..safes ......
【转】微信JS-SDK和WeixinJSBridge的区别
【转】http://m.cuiwei.net/p/1067485585 官方解释 使用 WeixinJSBridge 预览图片 WeixinJSBridge.invoke('imagePreview', { current: 'http://inews.gtimg.com/newsapp_bt/0/ ......
如何使用Multer简化Express.js中的文件上传过程
文件上传是Web开发项目中的常见需求。但是在 Node.js 中处理文件上传可能既复杂又耗时。这就是 Multer 的用武之地。 Multer 是一个强大的 Node.js 中间件,它通过处理 multipart/form-data 请求来简化文件上传过程。在本教程中,您将学习如何利用 Multer ......
web页面中导出Excel (方法二) 前端easyui-datagrid导出Excel 使用 datagrid-export.js
这个示例使用 前端 easyui-datagrid 后端 php 前端 easyui-datagrid 导出Excel 使用了 datagrid-export.js datagrid-export.js 文件可自行搜索下载 优点:查询结果显示在datagrid中(不能分页),前端直接下载不用回后端, ......
html 中拦截 js 的样式更改
比如拦截 html 标签的 font-size 样式的更改: ... <body> <script> var observer = new MutationObserver(function (mutations) { mutations.forEach(function (mutation) { ......
Next.js 使用@ant-design/charts问题结局
## ant-design/charts 版本问题,导致nextjs 使用报错 解决办法 - 使用子包 - 使用下面加载方式 import dynamic from 'next/dynamic'; const Line = dynamic(() => import('@ant-design/char ......
js 制作电子印章
圆形章<!DOCTYPE HTML> <HEAD> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>圆形公章</title> </HEAD> <body> <BR> 输入单位(14位,多了自己调 ......
js实现上传的pdf文件预览
js实现pdf文件上传预览功能 > 需求: 上传预览功能, 支持图片和pdf上传预览, 并且是在指定的div里面预览 主要使用的是pdfjs库 pdfjs可以轻松实现点击打开一个新的页面或一个大的dialog在原页面实现预览, 但是不支持(可能是我没找到)在指定的div里面预览 这里要实现的是在指定 ......
Three.js教程:三维坐标系
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 三维坐标系 本节课的目的就是为了加强大家对threejs三维空间的认识。 辅助观察坐标系 THREE.AxesHelper()的参数表示坐标系坐标轴线段尺寸大小,你可以根据需要改变尺寸。 // AxesHelper:辅 ......
再也不用担心变量类型错误!学会JS中如何轻松检查变量类型
在JavaScript编程中,了解如何精确地检查变量类型是至关重要的技能,而新手程序员可能会因此感到困惑。本篇文章将详细介绍JS中检查变量类型的方法,包括使用typeof运算符、instanceof关键字、Object.prototype.toString()方法、以及ES6 语法中的Symbol.... ......
用纯HTML,JS,CSS实现横向滚动标签页
### 前言 前不久,在我的一个项目中,需要展示一个横向滚动的标签页,它支持鼠标横向拖动和点击切换。在实现的过程中,我发现这个小功能需要同时用到前端的三辆马车,但是实现难度不高,而且最终效果还不错,是个难得的初学者项目,于是萌生了写这篇文章的想法,希望对初学者有所帮助。同时为了避免初学者学习框架,我 ......