宽度
尝试调整lazasrus的SynEdit字体宽度
lazasrus的SynEdit字体宽度和自带的控件在相同的字体时是不一样的,使用不同字体,字距相差非常大。lazarus IDE的代码编辑器使用SynEdit,也存在同样情况,为改善这情况,近日抽空修改了SynEdit的代码,用最简单的方法处理这个问题(不算完)。修改方法:打开/lazarus/c ......
access 在数据表窗体下设置下拉菜单的宽度
如上图所示,下拉框明显宽度不够,右边的数据都没展现出来.窗口模式下是不能设置宽度值的. 解决的方案是在设计模式下,给"产品编码"这个字段设置一个合理的宽度值,便数据全部展现出来 然后回到数据视图下,发现数据已经能正常显示了.注意,此时,当字段的宽度小于下拉菜单的宽度时,下拉菜单的宽度不会改变,但是当 ......
如何设置 antd protable中的搜索下拉框的宽度值为130
在 `Ant Design ProTable` 中,设置搜索栏下拉框的宽度稍有不同。受控于 `valueType` 属性中的 `select` 或其它类型,你可以在列定义中提供一个 `request` 函数来定义下拉选项,并且使用 `fieldProps` 来修改下拉选择的一些属性。 这就是如何在 ......
直播网站源码,cover-view 中button 设置宽度无效
直播网站源码,cover-view 中button 设置宽度无效 <cover-view class="btns"><button class="btn" bindtap="addCartSureBtn">确定</button><button class="btn" bindtap="hideMod ......
echarts柱状图设置选中阴影宽度
tooltip: { trigger: 'axis', axisPointer: { type: 'line', lineStyle: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: '#19 ......
如何让父元素的最小宽度为某一个子元素的内容宽度
具体做法是让除了那个子元素以外,所有子元素都使用flex布局,让后再叠加一层flex-grow:1;width:0的inner布局 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv ......
小程序 · image标签:图片宽度100%,高度自适应
小程序 · image标签:图片宽度100%,高度自适应 image { width: 100%; } <image mode='widthFix'></image> ......
CSS文字超出宽度---换行总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
IOS开发-实现一个高度自适应的UILabel和一个宽度自适应的UILabel
1.实现一个高度自适应的UILable 思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度 //实现一个高度自适应的uilabel UILabel *label2 = [[UILabe ......
el-date-picker 在表单中宽度(width)问题
在使用element-plus的日期选择组件 el-date-picker的时候,发现form表单内的日期选择框并不能跟el-input 一样把宽度撑满。而是要小一圈。 这样在排版中显得不太整齐,但是 el-date-picker 日期组件又不跟选择框 el-select 一样,在组件加个style ......
直播平台怎么搭建,Android获取文本的宽度和高度
直播平台怎么搭建,Android获取文本的宽度和高度 方法一:先绘制文本所在的矩形区域,再获取矩形区域的宽度 Rect rect = new Rect(); mPaint.getTextBounds(text,0,text.length(), rect); canvas.drawRect(rect, ......
VisualStudio设置解决方案宽度 类
右键解决方案,点击自定义(c)... 点击命令(D)->选择工具栏(T)->标准->解决方案配置->修改所选内容->宽度(UE建议150) ......
Android 线性布局平分宽度item的隐藏问题
原文:[Android 线性布局平分宽度item的隐藏问题 - Stars-One的杂货小窝](https://stars-one.site/2023/06/16/android-linearlayout-hide-item) 一直只使用layout_weight来平分布局,但是如果隐藏了某个ite ......
element ui 穿梭框宽度调整
element ui 穿梭框宽度调整 ``` //... ... /* 穿梭框 赋值后*/ this.$nextTick(function () { this.$refs.grant_transfer.$el.querySelectorAll('div.el-transfer-panel').for ......
修改el-submenu子组件el-menu-item宽度
今天遇到老板要求,改el-menu子组件的宽度跟父组件的大小匹配。改的时候完全找不到元素改不了。然后看了一篇博客。 在css中添加如下代码: .el-menu--collapse .el-menu .el-submenu, .el-menu--popup{ min-width: 120px!impo ......
利用react-resizable实现antd表格头宽度可以拖拽调节
## 1.创建ResizeAbleTable文件夹 ### 1.1 index.js ```js import {Table} from "antd4" import React, {useEffect, useState} from "react" import {Resizable} from ......
C# 获取字符串宽度方法
```C# /// /// 获取字符串宽度方法 /// /// /// /// public static int GetStringWidth(string text, Font font) { using (Bitmap bmp = new Bitmap(1, 1)) { using (Grap ......
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度, 下载完整代码请访问https://ext.dcloud.net.cn/plugin?id=13003 效果图如下: #### 使用方法 ```使用方法 swiperTabList: ["2023-06-10","202 ......
前端仿新浪新闻 tabs 选项卡tabs标签页,根据文字多少自适应 tab项宽度
前端仿新浪新闻 tabs 选项卡tabs标签页,根据文字多少自适应 tab项宽度, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12876 效果图如下: 实现代码如下: #### 使用方法 ```使用方法 <!-- v-mo ......
pc页面改为响应式布局宽度问题
我们加了如下标签,使pc页面变为响应式布局 <meta name="viewport" content="width=device-width, initial-scale=1"> 在编写pc页面,如果不适用flex布局(伸缩布局),为了让版心居中我们通常添加如下css: .content { bo ......
python中调整字符串的宽度,设置填充值
001、 >>> str1 = "ab" ## 测试字符串 >>> str1 'ab' >>> str1.ljust(10) ## 调整宽度为10, 左侧对齐, 默认用空格填充 'ab ' >>> str1.ljust(10, "+") ## 设置用+号填充 'ab++++++++' >>> str ......
2023-06-08:给你一棵二叉树的根节点 root ,返回树的 最大宽度 。 树的 最大宽度 是所有层中最大的 宽度 。 每一层的 宽度 被定义为该层最左和最右的非空节点(即,两个端点)之间的长度
2023-06-08:给你一棵二叉树的根节点 root ,返回树的 最大宽度 。 树的 最大宽度 是所有层中最大的 宽度 。 每一层的 宽度 被定义为该层最左和最右的非空节点(即,两个端点)之间的长度。 将这个二叉树视作与满二叉树结构相同,两端点间会出现一些延伸到这一层的 null 节点, 这些 n ......
flex 左右布局-----在手机端,当左侧宽度固定,右侧宽度自适应时,右侧会超出浏览器窗口的问题解决方案
废话不多说:直接上代码解决问题; 父级: .parent { display: flex; flex-flow: row; } 子级: .left-child { width:100px; } .right-child { flex:1; overflow:hidden;/width:0; } 注解 ......
el-row使用非零 gutter 时宽度溢出出现水平滚动条
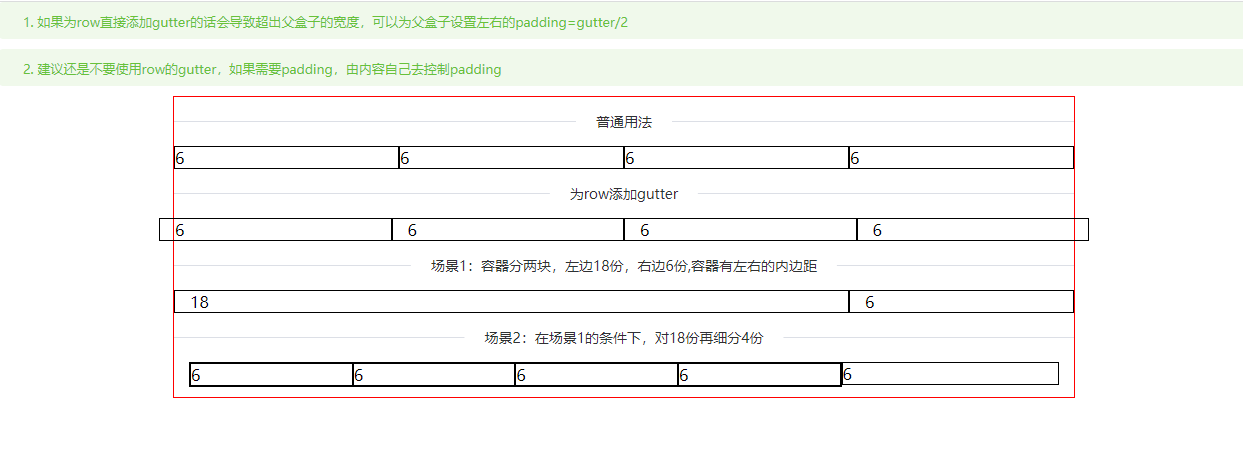
# 验证  # 代码 ```html 普通用法 6 6 6 6 为row添加gutter 6 6 6 6 场景1:容器分 ......
设置typora编辑器的宽度
# 参考 [Typora修改代码编译器部分的宽度值](https://www.cnblogs.com/sherryyuan/p/16655603.html "Typora修改代码编译器部分的宽度值") # 打开主题文件夹  解决: <xxx.xxx.xxx.xxx.FullWidthImageView android:id="@+id/iv_image_corp" android:layout_width="match_parent ......
关于view-design的table组件宽度自适应的二次封装
<template> <Table class="i-table" v-bind="$attrs" v-on="$listeners" ref="itable" :columns="columnss" :loading="loading" :data="data" > <template v-for ......
前端仿今日头条、网易新闻 tabs组件,根据文字多少自适应tab项宽度,支持自定义标题栏
快速实现 仿今日头条、网易新闻 tabs组件,根据文字多少自适应tab项宽度, 详情请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12560 代码如下: # cc-tabs 说明 tabs组件,根据文字多少自适应tab项宽度,支持自定义标题 ......
寻找两个正序数组的中位数——双数组的固定宽度的滑动窗口
# [4\. 寻找两个正序数组的中位数](https://leetcode.cn/problems/median-of-two-sorted-arrays/) 给定两个大小分别为 `m` 和 `n` 的正序(从小到大)数组 `nums1` 和 `nums2`。请你找出并返回这两个正序数组的 **中位 ......