线图
AI应用路线图:可控性是最强路标
文字及图示作者: 王咏刚:SeedV实验室创始人兼CEO,创新工场AI工程院执行院长 童超:SeedV实验室联合创始人兼首席产品官 生成式AI的应用场景在哪里 Stable Diffusion、ChatGPT等生成式AI技术(Generative AI)在2023年上半年吸引了IT创投圈的最多注意力 ......
前端vue echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 )
快速实现echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 ); 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12735 效果图如下: ......
Echarts 折线图y轴标签值太长时显示不全的解决办法
option = { ... yAxis: { type: 'value', name: '营业额(元)', axisTick: { inside: true }, scale: true, axisLabel: { margin: 2, formatter: function (value, in ......
echarts的折线图的鼠标滚轮移动不缩放
dataZoom:[{type: 'slider',maxValueSpan:5,//显示数据的条数(默认显示10个)show: true,yAxisIndex: [0],left: '93%', //滑动条位置start:100,//默认为0end: 70,//默认为100orient:"vert ......
echarts 曲线图组件
样式如图 使用: <echartLine ref="day30Echat" :xAxis="timeList" :xlist="xlist30Day" :xlist2="xlist230Day" :smooth="true" ></echartLine> js方法: get30(area) { le ......
必读:学习C语言编程的路线图
学习C语言编程,可以丰富编程思维的训练和经验,以下是一些学习C语言编程的路线图: 1. **设置开发环境:**在计算机上安装C编译器。GNU编译器集合(GCC)是一个流行的选择,适用于Windows、macOS和Linux等各种操作系统。安装IDE编程环境,推荐VSCode,有丰富的插件可以辅助编程 ......
echarts折线图颜色渐变设置
const color1="rgb(229,53,59,0.05)" const color2="rgb(229,53,59,0)" series: [ { data: [12, 30, 60, 80, 100, 60, 130,12, 30, 60, 80, 100, 60, 130], type ......
WPF绘制深圳地铁路线图
经常坐地铁,却不知道地铁多少条线路?哪个站下车?今天就带领大家熟悉并绘制深圳地铁路线图。 WPF在绘制矢量图方面有非常强大的优势,利用WPF可以绘制出各种矢量图形,如线,圆,多边形,矩形,及组合图形。今天以绘制深圳地铁路线图为例,简述WPF在图形绘制方面的一些知识,仅供学习分享使用,如有不足之处,还 ......
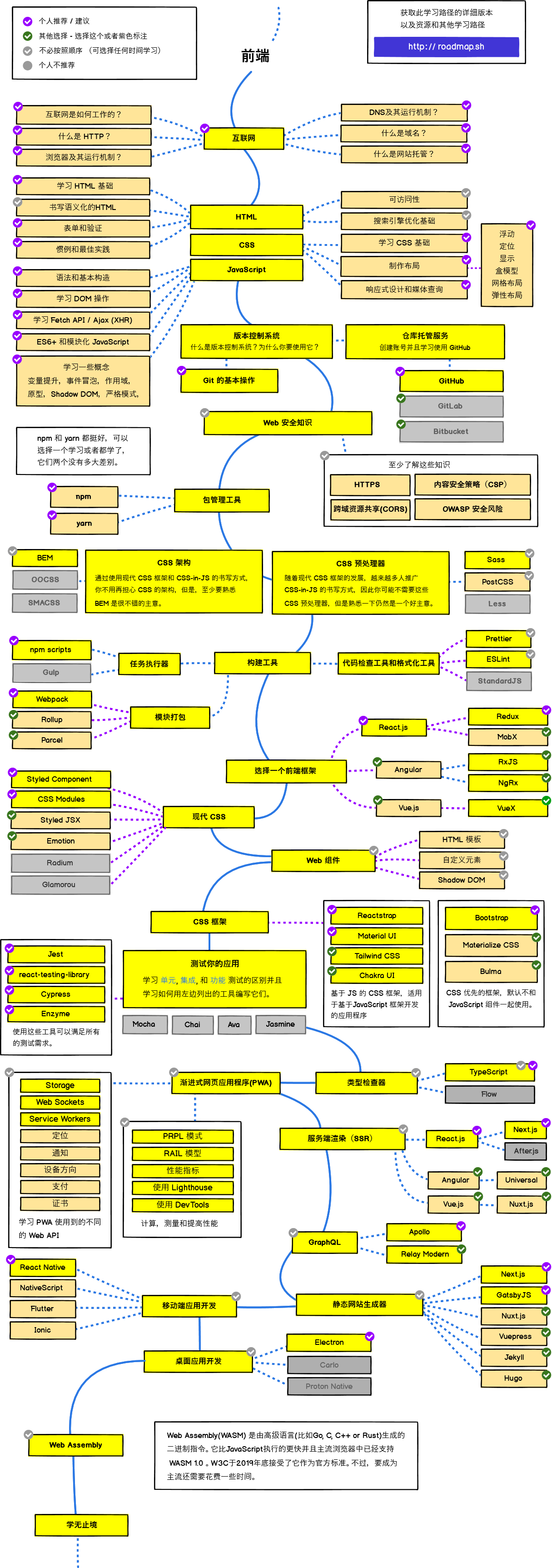
前端学习路线图roadmap(转)
# 前端学习路线 > 这份学习路线并不完美,也不会有最终形态,正如前端不可预见、永无止境的未来。 💂 + 💻 = 👴🏽 建议先观看视频导读:https://www.bilibili.com/video/BV1nh411e7oG/ ## 路线特点 1. 一份全面的前端知识点大梳理和汇总 2. ......
火爆,Github标星240K的编程学习路线图,适合所有程序员!
推荐一个涵盖开发、运维、产品设计的学习路线图,在Github已经start超过240K,包括各门编程语言! **一、涵盖的路线图** = 该项目涵盖了非常全面的学习路线图: * 前端路线图 * 后端路线图 * ASP.NET Core路线图 * Vue 路线图 * JavaScript 路线图 * ......
qt6 chart 画k线图
实现的基本功能: 1. 显示k线, 附赠一个close指标 2. 根据鼠标移动,画十字线 3. 跟随鼠标,显示当前k线的一个值。 4. 可以移动、缩放图形 运行环境:qt 6.5 (其他环境未测试) CMakeLists文件: cmake_minimum_required(VERSION 3.14) ......
怎么做产品路线图规划?
使用Leangoo领歌敏捷开发工具做产品路线图规划 ,通常我们使用目标驱动的方式来制定路线图。首先确定路线图上各个里程碑的目标,然后围绕目标确定需要哪些史诗故事。 ......
双Y轴曲线阴影 折线图
效果如下 代码: <template> <div style="width: 406px; height: 190px" id="it_r_two"></div> </template> <script> export default { name: "it_r_two", data() { ret ......
【Echarts】 柱状图折线图X轴随鼠标滑动延伸
dataZoom属性://做自适应的时候精良不要使用E charts的interVal属性 dataZoom:[ { id:'dataZoom', type:'inside', xAxisIndex:[0], filterMode:'none', start:xAxis.length>100?100 ......
【Echarts】柱状图折线图改变XY轴刻度标签的现实结果
axisLabel: { show: true, //重点在这⬇️⬇️⬇️ formatter: (value) => { console.log(value, " >") return (value == 0 ? `${value}` : `${value} %`) }, //⬆️⬆️⬆️ tex ......
matplotlib--折线图
import matplotlib.pyplot as plt import random plt.rcParams["font.sans-serif"]=["SimHei"] plt.rcParams["axes.unicode_minus"]=False fig, ax = plt.subplo ......
用Leangoo领歌Scrum敏捷开发工具管理产品路线图?
www.leangoo.com 产品路线图是一个高层次的战略计划,它描述了产品在未来一段时间可能会如何发展和壮大。
产品路线图确保整个产品团队持续关注产品的目标,帮助产品负责人把握产品的战略方向,调整产品的优先级和产品规划。 ......
2023全栈开发人员职业路线图
0. 全栈开发人员职业路线图 全栈开发人员是IT行业中薪资最高的职业之一。 如果您想成为一名全栈开发人员,以下是2023年全栈开发人员路线图上的十一个步骤: 掌握敏捷开发和Scrum 学习浏览器技术,如HTML和CSS 熟练掌握JavaScript或TypeScript 了解Git及其CI/CD生态 ......
博主观点--关于本博客的使用路线图
本博客主要是用于个人的知识整理,常用网站的归纳,仅供个人记录学习成长笔记使用,不做商业用途。 本博客文章以Linux操作系统,开源软件,个人喜爱的数码硬件产品等为主,间接穿插其他相关的技术内容。 平时写作时间不多,所以博客内容在每篇文章的最下一行标明最后的更新时间。所以,发布日期早的文章不代表内容一 ......
python学习笔记8(json数据格式、pycharts简单折线图)
1. json json是一种轻量级的数据交互格式,可以以json指定的格式去组织和封装数据; json本质上是一个带有特定格式的字符串; json负责不同编程语言中的数据传递和交互; 1.1python数据与json数据相互转化 引入json模块 import json 1.1.1python数据 ......
JetBrains 公布 WebStorm 2023.2 路线图
JetBrains 已公布了 WebStorm 2023.2 版本的路线图,以便用户可以率先了解到官方的规划以及能够预览一下未来能够用上的新功能。 主要聚焦于以下内容: 稳定的新 UI。这是此版本中的优先事项之一。 CSS 嵌套支持。WebStorm 2023.2 计划将添加对 CSS 嵌套功能的支 ......
箱线图
1.箱线图的概念 箱线图是用来表示一组或多组连续型数据分布的中心位置和散布范围的图形,因形似箱子故取名为箱线图。 2.如何看箱线图 箱线图理解的三要素: 箱子的中间一条线,是数据的中位数,代表了样本数据的平均水平。 箱子的上下限,分别是数据的上四分位数和下四分位数。这意味着箱子包含了50%的数据。 ......
数据资产路线图规划
企业需要转变对数据资产价值的认知,在企业运营及管理中建立数据资产价值体系。在数字化业务领域中,需要考虑将数据权属定义至指定的部门及岗位,将数据资产的价值纳入到整体运营及考核中,真正做到将数字资产的价值嵌入到每一个数字化流程。 企业在建立数据资产管理体系后,需要进一步挖掘及发挥数据资产价值。不仅是常见 ......
ai问答:使用 Vue3 组合式API 和 TypeScript 封装 echarts 折线图
<template> <div ref="chart" style="height: 500px;"></div> </template> <script lang="ts"> import { ref, onMounted, watch } from 'vue' import * as echar ......
android折线图的实现
一:配置 参考上篇博客 二:模板代码 MainActivity: public class MainActivity extends AppCompatActivity { private LineChart mChart; @Override protected void onCreate(Bun ......
最基本的可视化图案有哪些?分别适用于那些场景?(比如折线图适合可视化某个属性值随时间变化的走势
原文链接:https://blog.csdn.net/weixin_42129177/article/details/108231137 散点图:用于发现各变量之间的关系。 柱状图:展示多个分类的数据变化和同类别各变量之间的比较情况。 条形图:展示多个分类的数据变化和同类别各变量之间的比较情况。 折 ......
echat 折线图,展示全部数据
父: import lineChart from './components/accountlintChart.vue' components: { lineChart }, 要设置 hazardBox 的宽高 <div class="hazardBox"> <lineChart :chartDat ......
技术路线图
  { InitializeComponent(); //不显示网格线 chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = false; //设置网格颜色 chart1.ChartAreas[0].AxisY.MajorGrid.L ......
性能测试入门实践路线图
我转行做软件测试工作已有八年多了, 从功能到自动化测试,然后负责性能测试团队和质量团队的技术专项治理,再到测试专家角色,负责整个技术项目的产品/运营和质量保障工作。 其中性能测试和线上稳定性保障,算是我最擅长的技术领域。很多同学咨询过我,性能测试如何入门,如何快速提升压测和性能优化相关的技能。 我写 ......