页面
Django-4.2博客开发教程:数据库操作-页面动态展示数据库中的数据(十)
1、数据准备工作 首先增加2篇文章用于展示数据。 我用的mysql数据库,使用pycharm的DB Browser 进行数据查询。双击blog库下面对应的文章表,则显示当前数据。 2、查询数据并动态展示 models.py 里的类就是一个模板,在views.py引入并实例化。即将值查询出来并赋值到一 ......
页面静态化的方法 伪静态
``` 1.页面静态化 --在静态页面还是会有一部分内容会发送变动,可以使用ajax动态加载这些需要变动的数据 1.真静态 1)使用ob缓存获取页面输出的内容,进行静态页面生成 缓存区:ob缓存区=》程序缓存区=》浏览器缓存区 ob_start() 开启ob缓存 ob_clean() 清除缓存区 之 ......
【腾讯云 Cloud Studio 实战训练营】基于Cloud Studio构建React完成点餐H5页面
 ### 前言 * 最近也是有机会参与到了腾讯云举 ......
使用伪类hover选择器显示边框页面抖动问题
## 起因 在mdn上完成`“鼠标在某些 HTML 元素上悬停时增加动画”`的练习时发生异常。 当鼠标悬浮在p标签上,边框出现的同时,页面也会跟着抖动:  通过在CSS文件中使用@media规则来定义媒体查询。 @media screen and (max-width: 768px) { /* 在宽度小于等于768px时应用的CSS样式 */ } @media screen and (min-width: 768px) a ......
TSINGSEE青犀视频监控汇聚平台EasyCVR视频分享页面WebRTC流地址播放不了是什么原因?
视频监控汇聚平台EasyCVR支持多种播放协议,包括:HLS、HTTP-FLV、WebSocket-FLV、WebRTC、RTSP、RTMP,并且支持对外分享。 ......
vue3项目部署到服务器刷新页面就404
本地项目调的好好的,刷新也没有毛病,扔到服务器上,第一次打开是正常的,再刷新下就404了,不知道什么原因。百度了下才发现问题所在 const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), ro ......
直播平台开发,点击链接跳到另一个页面中指定的地方
直播平台开发,点击链接跳到另一个页面中指定的地方 1padding+margin <div class="itembox" id="item">内容盒子</div >.itembox{ padding-top: 100px; /* 100px是导航栏高度 */ margin-top: -100px; ......
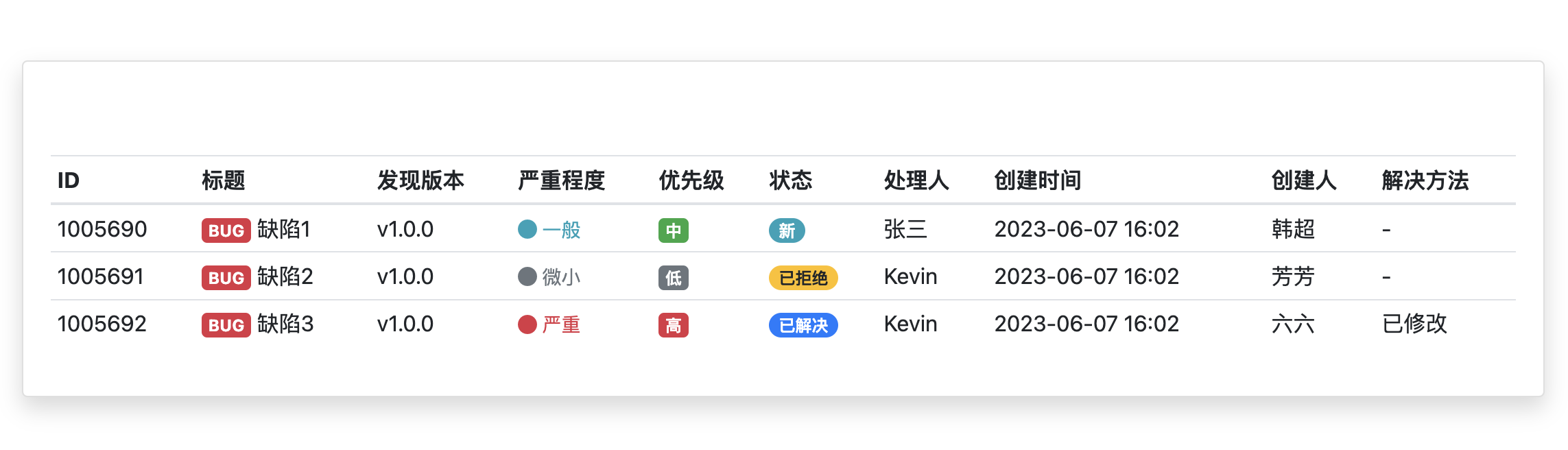
Bootstrap4实现简单缺陷列表页面
## 缺陷列表  实现代码 ```html 缺陷列表 ID 标题 发现版本 严重程度 优先级 状态 处理人 ......
html页面获取cookie
function getCookie(name) { var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); return r ? r[1] : undefined; } console.log(getCookie("username ......
uniapp+ts页面接收传参
<script setup lang="ts"> import { onLoad } from '@dcloudio/uni-app'; //接收传参 onLoad(options => { console.log(options ); }); </script> ......
jQuery跨页面锚点点位
function getparams() { var params = location.search.substring(1); var Arrparams = params.split('&'); if(Arrparams.length ==2){ var mao = Arrparams[1]. ......
小程序中web-view网页中打开或返回小程序页面
小程序中web-view网页中使用JSSDK提供的接口打开或返回小程序页面 1、引入 JSSDK 文件 2、判断是否在小程序环境 let _this = this; wx.miniProgram.getEnv(function(res) { if(res.miniprogram){ _this.mi ......
直播app开发,页面顶部图片延伸到状态栏
直播app开发,页面顶部图片延伸到状态栏 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { //5.0 全透明实现 //getWindow.setStatusBarColor(Color.TRANSPARENT) Window ......
PHP客服系统聊天页面-thinkphp加载页面源码解释
PHP workerman客服系统加载聊天页面的代码逻辑流程,可以进行参考。如果想要二开修改的,可以根据这个流程来修改。 thinkphp的router部分 Route::get('kefu/:u/:f?', 'index/index/chat'); 查看控制器加载页面逻辑 application/ ......
禁止别人调试自己的前端页面代码
🎈 为啥要禁止? 由于前端页面会调用很多接口,有些接口会被别人爬虫分析,破解后获取数据 为了 杜绝 这种情况,最简单的方法就是禁止人家调试自己的前端代码 🎈 无限 debugger 前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,因为 debugger 在控制台被打开的时 ......
通过Vue + intro.js 实现页面新手引导流程功能
最近需要增加一个新手页面引导流程的功能,在网上搜罗之后发现了intro.js这个插件 1.安装依赖 npm install intro.js --save 2.在main.js中引用插件 // 首页引导插件import intro from 'intro.js' // introjs库import ......
群晖7进入管理页面就弹控制面板升级窗口的问题
如果你不小心点了检查更新后,如果有新的更新准备好,虽然你不更新,但是每次进入管理界面就会弹出控制面板-系统更新 让你烦死! 这是我禁止更新了以后的效果,如何禁止更新看我上篇文章 解决弹窗问题步骤: 1.禁止更新,看文章 2. 删除已经下载的升级文件和升级配置文件 连接群晖获得管理员权限,必须管理员权 ......
vue3路由的两种引入方式useRouter和router进行页面跳转
1.在vue3中有两种路由的引入方式 第一种 import { useRouter } from 'vue-router' const use_router = useRouter() use_router.push('/pathName') 第二种 import router from '@/ro ......
禁止别人调试自己的前端页面代码
> [TOC] ## 🎈 为啥要禁止? - 由于前端页面会调用很多接口,有些接口会被别人爬虫分析,**破解后获取数据** - 为了 **杜绝** 这种情况,最简单的方法就是禁止人家调试自己的前端代码 禁止调试 ## 🎈 无限 debugger - 前端页面防止调试的方法主要是通过不断 `debu ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
终极low的vue+node+mysql的登录和注册页面
一次失败的项目 注*本次没有写完 一,本次项目的心里历程 其实压根算不上项目,项目只有登录和注册其他的什么也没有,不过是自我安慰罢了,本项目也不是我本人自己写的,思路很多都是从网上抄袭的,算是超级缝合聚怪了。 本来要写的详细的但是后来想了想太烂了,目前来说就罢了,之后慢慢写吧。 二,本次项目大致需要 ......
HTML 快速301到其他页面
要实现HTML页面以最快速度执行301跳转到其他页面,您可以在`<head>`部分使用`http-equiv`属性与`refresh`实现。以下是一个示例HTML文件,该文件会立即执行301永久重定向到指定URL: ```html<!DOCTYPE html><html lang="en"><hea ......
微信 H5 页面兼容性——复制到剪贴板
在开发微信 H5 页面时,时常会遇到难以解决的兼容性问题,现收集问题和解决方案,以备后用。 在 PC 浏览器和手机移动端浏览器中,Web API 提供了两种方式: ## 1.1. `Document.execCommand()` 方法 `Document.execCommand()` 是操作剪贴板的 ......
vue 默认页面无法打开
默认打开的界面是白色的,需要输入正确的路由才能访问正确的页面。 router的index.ts(js)文件中设置路由规则,例如我们默认打开index页面,我们只需要设置routes: const routes = [ { path:"/", name:"brx", redirect:'/index' ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
springboot访问页面
结构 1.引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> 2.在yml文件配置 spr ......