REQUIRE
特殊的bug:element 0 of tensors does not require grad and does not have a grad_fn
很多帖子都说了,设置requires_grad_()就行。 但是我这次遇到的不一样,设置了都不行。 我是这种情况,在前面设置了torch.no_grad():,又在这个的作用域下进行了requires_grad_(),这是不起作用的。 简单版: with torch.no_grad(): model ......
nodejs require 模块化模拟
require伪代码: // import fs from "fs"; var cache = {}; function require(modulePath) { //1.根据传入的模块路径获取绝对路径 用绝对路径作为id var moduleId = getModuleId(modulePath ......
Vue中动态(import 、require)显示img图片
vue中,经常会遇到显示图片的问题, 如果是一个普通组件的话,那么这样就可以了 <img src="../assets/images/avtor.jpg" width="100%"> 上文的弊端有两个: 首先,是采用绝对路径引入。如果以后图片移动了位置,需要修改代码。 其次,如果说图片是一个logo ......
vite 打包正式环境报错 require is not defined
本质原因是因为浏览器不识别commonJS的语法,需要通过插件做转换 解决方法: 方法1:项目代码中使用了require语法,使用这个插件便可以转换 npm i vite-plugin-commonjs -S // vite.config.js import requireTransform fro ......
vite5报错Uncaught ReferenceError: require is not defined的代替方案
const files = import.meta.glob('./*.js',{eager:true}) //会得到一个对象 注意引入路径里绝对不能带有变量,会报错 //{eager:true}是定义是否同步引入的参数,去掉会得到几个异步函数,根据自己的需求写就行了 console.log(fil ......
mujoco安装报错:mujoco_py/cymj.pyx:67:5: Exception check on 'c_warning_callback' will always require the GIL to be acquired.
参考: https://blog.csdn.net/weixin_49373427/article/details/131981583 https://blog.csdn.net/CCCDeric/article/details/131788795 安装mujoco报错: 环境: python3.1 ......
动态引入图片为什么要是require
动态的引入图片为什么要使用 require 因为动态添加 src 被当做静态资源处理了,没有进行编译,所以要加上 require 乍一看好像说的很有道理啊,但是仔细一看,这句话说的到底是个啥?针对上面的回答,不禁有如下几个疑问: 什么是静态资源? 为什么动态添加的 src 会被当做的静态的资源? 没 ......
commonJS四个重要环境变量:require、exports、module、global
按照CommonJS规范,在任何模块代码的作用域下内置了以下哪些变量? A module B context C require D exports 正确答案:ACD 浏览器不兼容CommonJS的根本原因,在于缺少四个Node.js环境的变量。 commonJS四个重要环境变量:require、e ......
require()、import、import()有哪些区别?
require()、import、import()是我们常用的引入模块的三种方式,代码中几乎处处用到。如果对它们存在模糊,就会在工作过程中不断产生困惑,更无法做到对它们的使用挥洒自如。今天我们来一起捋一下,它们之间有哪些区别? 一、前世今生 学一个东西,先弄清楚它为什么会出现、它的发展历史、它是做什 ......
vue2 - require is not defined
vue.config.js文件中 module.exports = defineConfig({ transpileDependencies: ['require'], ... 将transpileDependencies属性值改未false或者['require']时即可。 虽然不太清除具体原理但 ......
针对vue3中动态循环图片require不好使的问题
1、动态src路径渲染 2、定义一个函数通过new URL把路径返回回去,vue2采用的是require的方式动态渲染 ......
使用 Webpack 的 require.context 来获取组件
代码 const requireComponent = require.context( '@/views', // 组件文件夹的相对路径 true, // 是否查找子文件夹 /\.vue$/ // 匹配组件文件的正则表达式 ) 输出 console.log(requireComponent.key ......
一个工程化项目中怎么使用import_and_require
一个工程化项目中怎么使用 import_and_require 这两个及是 module 和 commonjs 的区别 可以参考这个 前言 在一起开发脚本过程中自己需要用到 node 中fs chalk 两个模块, 起因 /* 本俩想着就是使用commonjs进行完成如下 */ const fs = ......
SAP Commerce Cloud Backoffice site 里 Require Authentication 字段的作用
“SAP Commerce Cloud Backoffice” 是一个用于管理和维护电子商务网站的强大工具,允许管理员和运营团队轻松地管理网站内容和配置。在Backoffice的WCMS(Web Content Management System)部分,管理员可以创建、编辑和管理网站上的内容。在WC ......
vue3+vite使用require引用图片失效问题
首先,这个问题的原因跟vue无关,是vite引用只支持import,require是隔壁webpack的引用方式, vite用自身的url可以用import.meta.url来拼装项目路径,如下: 这个原理只不过是在发布的地址上去找对应图片,而且只会找项目中public文件夹下的图片资源,asset ......
require在vite不能用的问题(做手机短信弄滑块验证时候碰到)
第一步 : yarn add -D vite-plugin-require-transform或 npm i vite-plugin-require-transform --save-dev第二步: 在vite.config.js中配置 import { defineConfig } from 'v ......
import 和 require的区别
import和require是两种用于加载模块的方式,主要区别如下: 语法:import是ES6中的模块加载语法,require是Node.js中的模块加载语法。 引用方式:import是静态引用,需要在模块的顶部引用,而且不能在代码中动态引用。require则可以在代码的任何地方引用,并且可以根据 ......
vite无法使用require的替代方案
vite无法使用require的替代方案 lowMan 2022-01-18 23:056631 webpack javascript 复制代码 const modulesFiles = require.context('./modules', true, /.js$/) vite arduino ......
Lua require的搜索路径
require时Lua语言中负责加载库的函数,他和dofile的区别主要在于: 1.require会判断是否文件已经加载避免重复加载同一文件; 2.require会搜索目录加载文件。 require的目录搜索路径: 用于搜索Lua文件的路径是变量package.path的当前值,当package初始 ......
require.context
1、什么是 require.context `一个webpack的api,通过该函数可以获取一个上下文,从而实现工程自动化(遍历文件夹下的文件,从中获取指定文件,自动导入模块)在前端工程中,如果一个文件夹中的模块需要频繁引用时可以使用该中方式一次性引入。` 2、使用 ``` /* * dirname ......
Warning: require_once(): open_basedir restriction in effect.
``` Warning: require_once(): open_basedir restriction in effect. File(/www/wwwroot/qvmhweb/fun/MGQrCodeReader/MGQrCodeReader.php) is not within the al ......
使用node开发脚手架报错:Error [ERR_REQUIRE_ESM]: Must use import to load ES Module
在使用 node 开发脚手架的时候,每次执行命令都会报错 :Error [ERR_REQUIRE_ESM]: Must use import to load ES Module 经过排查发现,原因为 chalk 包为 5 版本以上导致的。 const chalk = require('chalk') ......
vscode + nodesjs import 和 require 使用的两种case
在 环境 nodejs + vscode 的环境下, 使用nodejs 作为 js 的解释器, 在这种环境中直接使用 export/import 是无法正常工作的。 解决方式有两个: 1. npm init -y 胜场 package.json 修改内容增加: "type":"module", { ......
ubuntu pip is configured with locations that require TLS/SSL
使用 pip 时 出现 pip is configured with locations that require TLS/SSL 是因为在编译时候没有加上开启 SSL 的参数,现在大部分的网络链接为了安全,都开启了 SSL 加密,常见的有 HTTPS 。 加上 --with-openssl=/us ......
22.hash、domain、nextTick、ref、require
1.hash 默认使用hash模式,url会自带#。另一种模式history模式,url不带#。 //router/index.js const router = new Router({ routes, // vue-router默认使用hash模式,所以在路由加载的时候,项目中的url会自带#。 ......
图片什么时候使用require?看懂图片路径寻找规则
1.图片什么时候使用require? 当需要使用任何js操作时需要使用require,包括不限于定义在data和js文件中作为变量、使用v-bind:src操作符时。 2.看懂图片路径寻找规则 情况1:当项目没有配置基本路径时,图片获取路径为<img src='/static/img/1.png>, ......
Error: Dynamic require of "path" is not supported
failed to load config from D:\BaiduSyncdisk\vue3\sys-manager\vite.config.jserror when starting dev server:Error: Dynamic require of "path" is not supp ......
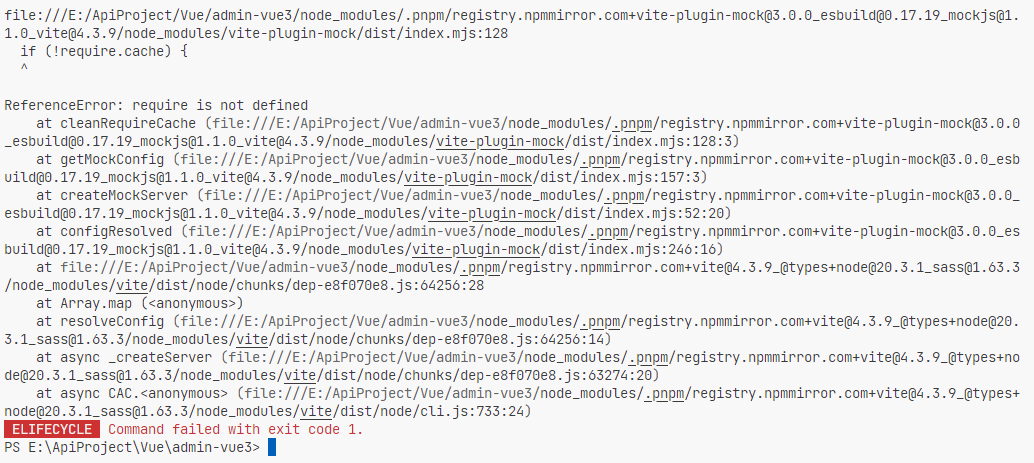
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
简单了解-require.context
# 简单了解-require.context ## 1.概念 是什么:是一个webpack的api,通过执行require.context函数获取一个特定的上下文,主要用来实现自动化导入模块。 作用:将某个文件夹的内容全部导入进来。 应用场景: 1. 用于全局组件的导入 2. 引入vuex的modu ......
解决:pip is configured with locations that require TLS/SSL
在使用pip进行软件包安装的时候出现问题: WARNING: pip is configured with locations that require TLS/SSL, however the ssl module in Python is not available.解决: mkdir -p ~ ......