el
el-input-number 手动输入无法触发校验
# 前情提要 今天终于找到了 [鬼打墙之谁改了我的代码](https://www.cnblogs.com/shayloyuki/p/17645845.html "鬼打墙之谁改了我的代码") 中的鬼,庆贺:-) # 鬼找到了:测试对象不一致 - `请输入0-1000间的整数` 这则校验一直都有,不是改 ......
限制 el-select 和 el-cascader 下拉框宽度
# 需求 `el-select`、`el-cascader` 等下拉选项字符过多时,下拉框会自动边长,有时甚至会超出屏幕宽度,不美观。 因此,需要限制下拉框宽度,选项内容过长则以省略号显示,鼠标悬浮显示完整内容。 # `el-select` 解决方案 加 `popper-class` 和 `titl ......
ElementUI中使用<el-row>自适应布局导致显示错乱
错乱代码(部分): <el-row :gutter="5"> <el-col :xs="24" :sm="12" :md="8" :lg="6" v-for="(item, index) in caseList" :key="index"> <img :src="baseUrl + item.bus ......
el-table 拖动排序 sortablejs
参考:https://blog.csdn.net/glpghz/article/details/124359331 官网:http://www.sortablejs.com/index.html 安装 cnpm install sortablejs --save 引入 import Sortable ......
vue el-form 多种校验
rules:Object.freeze({ name1: [{ required: true, message: '请输入发放计划编码', trigger: 'blur' },{ pattern: /^(?!\s+).*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
elementUI使用el-upload组件上传图片
<el-form-item label="上传图片" :rules="[{ required: true, message: '必须要上传图片', trigger: 'blur' }]" prop="image"> <el-upload :action=webSite class="upload-d ......
vue的template中el-uplaod属性使用变量的方法
template <el-form-item label="上传图片" :rules="[{ required: true, message: '必须要上传图片', trigger: 'blur' }]" prop="image"> <el-upload :action=webSite class= ......
EL表达式与JSTL标准标签库
先导入2个jar包 使用指令 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnco ......
vue3 - el-upload 组件 报错custom validator check failed for prop "percentage 解决
1.原因 文件列表的元素缺少 percentage 默认参数 查看组件源码 虽然加了语法糖,不影响使用,但是控制台还是会打印警告 2.解决 给个默认值即可 ......
关于el-switch 绑定布尔值
<el-switch v-model="measures.enableMeasureValue" active-color="#13ce66" inactive-color="#ff4949" :active-value="true" :inactive-value="false"></el-swi ......
EL表达式与JSTL
**JSTL与EL** EL相关概念 JSTL一般要配合EL表达式一起使用,来实现在jsp中不出现java代码段。所以我们先来学习EL表达式 EL主要用于查找作用域中的数据,然后对它们执行简单操作;它不是编程语言,甚至不是脚本编制语言。通常与 JSTL 标记一起作用,能用简单而又方便的符号来表示复杂 ......
el-tree 全部禁用 超简单解决办法
有这么个需求,要求el-tree 有多选框,但是要全部禁用,只展示看 但是el-tree 这个属性上没有看到全部禁用的属性,只看到了 单个节点禁用,所以有一个麻烦的办法,就是递归禁用所有节点,但是这个方法麻烦耗时,所以看到官方文档有这么个东西 于是我们想办法,把这个Props 用上,于是就这样了 这 ......
element 表单规则所有属性中文(el-from rules)
### Rules Rules may be functions that perform validation. ```js function(rule, value, callback, source, options) ``` * `rule`: Object ``` { "field": " ......
使用:required="true"时,el-form 表单验证出现xxx is required
原来的代码: <el-row> <el-col :span=24> <el-form-item :required="true" label="产品图片:" prop="productPicList" ref="upload-element"> <file-upload ref="productPi ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
el-select多选时候让折叠选项
加属性 <el-select v-model="queryParams.enterpriseIds" multiple collapse-tags placeholder="请选择" > 如果+1折行了,需要覆盖样式 .el-select .el-tag{ max-width: 65%; } ......
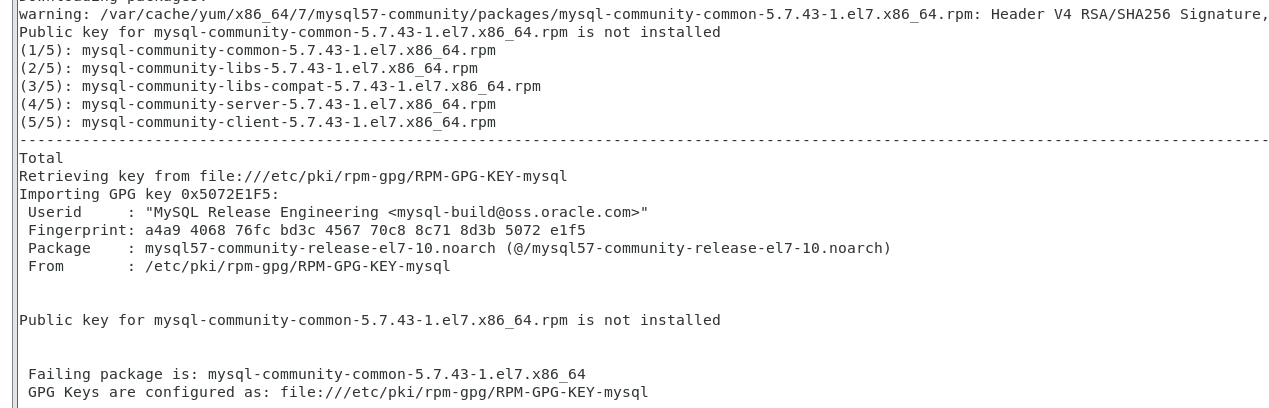
warning: /var/cache/yum/x86_64/7/mysql57-community/packages/mysql-community-common-5.7.43-1.el7.x86_64.rpm: Header V4 RSA/SHA256 Signature, key ID 3a79bd29: NOKEYB/s | 220 kB 00:20:05 ETA问题的解决
# 问题描述 在我正确地安装好mysql包之后,再安装mysql,就出现了这么一个问题:  就去疯狂百度找解决问题 ......
el-tree 父子节点勾选框:勾选时关联但回显时不关联
# 需求 之前的需求是 [el-tree 父子节点勾选框半关联](https://www.cnblogs.com/shayloyuki/p/16895462.html "el-tree 父子节点勾选框半关联"),但是现在需求改了,需要: > 1. 勾选时父子节点关联; > 2. 数据回显时,父子节点 ......
关于引用elementui中的el-date-picker组件
最近有一个需求要用到elementui中的日期选择器组件,但是elementui中的不太满足,在网上找到一个引用里面的组件的教程https://blog.csdn.net/mouday/article/details/103932261 但是引用完成后报错Module parse failed: U ......
element-plus el-date-picker 实现周选择
在使用element-plus的时间选择器的时候,有时候会有选择一周的需求,可以使用以下方式进行实现。 首先使用`type=week`属性实现基本的样式 ``` ``` { let parent = this.archiveTypeList.find((x=>x.id row.parentId)); this.$refs.multipleTable.toggleRowSelection(parent,t ......
element-plus的el-date-picker中value-format不失效
vue el-date-picker <el-date-picker v-model="value2" type="date" placeholder="选择日期" format="yyyyMMdd" value-format="yyyyMMdd"> </el-date-picker> 查看了一些官 ......
Beckhoff EL7037参数设置及寻参模块的测试
参数设置 I/O-Devices-Device 3 (找到对应的设备)-Term1(EK1100)-Term2(EL7031)-Coe Online 8010:01 最大电流设置为600mA;8010:02 保持电流设置为300mA;8010:03 正常电压设置为24000mV;8010:06 满步 ......
Beckhoff EL7031模块参数设置
基本设置 I/O-Devices-Device 3 (找到对应的设备)-Term1(EK1100)-Term2(EL7031)-Coe Online 8010:01 最大电流设置为600mA;8010:02 保持电流设置为300mA;8010:03 正常电压设置为24000mV;8010:06 满步 ......
el-table表头高亮动画效果
el-table表头高亮动画效果 <div class="front-table"> <el-table :data="tableData" height="100%" stripe :header-cell-style="{ backgroundColor: 'transparent', colo ......
老杜 JavaWeb 讲解(十八) ——项目优化(Servlet+JSP+EL+JSTL)
## (十六)项目优化(Servlet+JSP+EL+JSTL) **相关视频:** > [55-EL表达式JSTL和base标签改造OA](https://www.bilibili.com/video/BV1Z3411C7NZ/?p=56&vd_source=d0ace4d790d5d2f0d47 ......
el-transfer
<template> <div class="p-box"> <el-transfer class="new-el-transfer" filterable filter-placeholder="请输入组织名称" v-model="value" :data="dataListzz" :titles ......
el-date-picker element Plus 实现限制时间选择范围(7天)
element Plus 没有picker-options配置项,可以使用 `:disabled-date="disabledDate" @calendar-Change="calendarChange"` 配合实现该需求 ```html ``` ```js const choiceDate = r ......