el
vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
el-form一打开就提示校验的红色文字(不能为空等)的解决办法
## 原因 rules没有设置trigger校验触发的方式 ## 解决办法 设置上即可,如: ~~~js rules: { username: [ {required: true, message: '该项不能为空', trigger: 'blur'} // trigger: 'blur' ], . ......
Vue实现el-upload上传一张图片后上传框消失
代码如下: <template> <body> <el-col span="12" :push="7"> <!-- auto-upload为是否自动加载;action为图片要上传到的地址,这里随便填一个,因为暂时不用 --> <!-- class为动态样式选择,是实现上传图片后上传框消失的关键 -- ......
VUE el-table表格实现双击编辑,单机空白处放弃修改,回车提交修改
# VUE el-table表格实现双击编辑,单机空白处放弃修改,回车提交修改 ### template ```html {{ scope.row[column.prop] }} ``` ### script ```js data() { return { // 数据量 total: 100, // ......
el-select 无限下拉滚动加载数据
<template> <div> <el-form ref="saveParameter" :model="saveParameter" inline inline-message style="margin:10px" > <el-form-item label="供应商" prop="lngcu ......
vue.js:el-checkbox的全选复选框例子(element-plus@2.2.5)
一,官方文档地址: https://element-plus.gitee.io/zh-CN/component/checkbox.html#%E4%B8%AD%E9%97%B4%E7%8A%B6%E6%80%81 二,代码: 1,html代码 1 2 3 4 5 6 7 8 9 10 11 12 1 ......
el-image的一系列坑
今天做自己博客的时候,想试试elment-plus的image组件,结果不用不知道,一用吓一跳 坑1:无法加载相对路径 向el-image的src里写入"../../myGift/LoveLetter/assets/images/a.png",结果发现请求错误,而用原生img可以正常显示 正确请求是 ......
element ui 的el-select的回显,v-model绑定的是一个数组,如何保证回显成功
要确保 `el-select` 组件的回显成功,其中 `v-model` 绑定的是一个数组,你需要按照以下步骤进行操作: 1. 在 `el-option` 组件上使用 `:value` 属性设置每个选项的值,确保每个选项都有唯一的标识。 2. 在 `el-select` 组件上使用 `:multip ......
el-input样式修改
我们在使用第三方提供的开源组件的时候,基本上都会存在修改样式的问题。 比如Element ui 中的el-input 样式与项目中的不一致,那么就得修改。那应该如何来处理呢? 按钮command(mac)进入定义的文件中: 找到了“后置元素的class”,然后就可以修改了。 <style lang= ......
页面滚动收起el-select下拉框
记录当前页面 select 下拉框的ref (若是table 列表里的 则 先监听table的滚动事件) <el-select ref="carrerSelect"></el-select> this.$refs.carrerSelect.handleClose() handleClose()方法是 ......
el-table中row-click事件调用两次接口问题
参考:https://blog.csdn.net/jl____/article/details/126975029 ......
解决element UI中el_table的合计栏在滚动条下方问题
代码参考: <style> .itemTrading .el-table{ overflow: auto; } .itemTrading .el-table__body-wrapper, .itemTrading .el-table__header-wrapper, .itemTrading .el ......
项目开发难点-要求el-radio组件实现点击切换的时候,先弹出框判断是否符合条件,如果符合radio的值发生变化,不符合则不变。解决方法v-model的分解式 :value @Input
需求描述:页面radio点击的时候,先不改变radio的值,先弹出框进行判断是否符合一定的条件如果符合则发生变化,否则radio不发生变化,页面还显示原来的值。 问题难点:在vue项目中,使用 <el-radio v-model="radio" label="1">备选项1</el-radio> < ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
element的el-input,想要输入表单的时候只输入范围数字
<el-form-item label="通过门限:" prop="passRate"> <el-input placeholder="请输入" type="number" @input="oninput($event)" clearable v-model="addReviewForm.passR ......
58.请使用vue3+vite+typescript+element-plus+setup语法糖,使用xlsx和file-saver实现保存excel功能。我的el-table表有分页数据。导出的excel中要包含所有分页中的数据
1 <template> 2 <div> 3 <el-table 4 :data="mergedTableData" 5 border 6 stripe 7 > 8 <!-- 表头 --> 9 <el-table-column 10 prop="date" 11 label="Date" 12 >< ......
el-table表格行拖拽排序或者电子件列表拖拽排序
用到sortablejs 中文官网,http://www.sortablejs.com/ 为了页面中可以复用,在common.js下,封装了公用方法 import Sortable from ‘sortablejs’rowDrop(selector,params,callback){ let tbo ......
el-form 自定义验证规则,手动触发某项验证
1. ui <el-form ref="xXXForm" :rules="XXXFormRules" > <el-form-item label="图片" prop="xxx"> </el-form-item> </el-form> 2. 变量初始化 export default { data() ......
56.vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel
vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel 2023/7/19 下午4:52:14 要在Vue 3中使用Vite、TypeScript和Element Plus来实现将数据导出为Excel,你可以按照以下步骤进行操作 ......
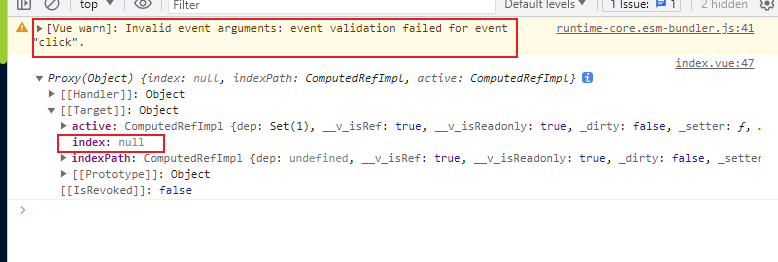
针对el-menu-item组件的警告Invalid event arguments: event validation failed for event "cli
##### 现象:  ##### 解决办法: !important; } } } ``` * htt ......