el
ElementUIplus --- el-menu 菜单折叠的情况下 二级菜单选中 一级菜单lcon 高亮 样式设置
submenu 部分代码示例 <template> <template v-for="(item, index) in props.children" :key="index"> <el-sub-menu v-if="!item.meta.hidden && item.children" :inde ......
centos7 内核 kernel-devel-3.10.0-957.el7.x86_64
centos7 内核 kernel-devel-3.10.0-957.el7.x86_64 https://people.centos.org/arrfab/shim/results/kernel/20181108233701/3.10.0-957.el7.x86_64/ ......
el-date-picker实现可选“至今”,“无
因为案例实现是动态表单,实际需根据自己的需求进行更改 当点击“至今”、“无”时与后台约定一个固定的是时间值,例如:`2100-01-01`,时间格式需根据当前`valueFormat` 实现:当选择“至今”、“无”时使用`input`遮盖`el-date-picker`,但点击`input`时清空值 ......
vue使用 elementUI中el-upload的遇到的问题总结
使用场景,使用el-upload上传文件,选择文件后不立即上传到服务器上,点击提交按钮时与其他form表单数据一起提交,类似的需求,相信有很多小伙伴遇到,可能也会遇到跟我一起的问题,在这里记录一下 <el-upload class="upload-file" action="" :on-change ......
el-upload手动上传多个文件
<el-upload class="upload-demo" ref="uploadsss" multiple action="https://jsonplaceholder.typicode.com/posts/" :headers="upload.headers" :auto-upload="f ......
el-radio默认水平排列变垂直排列
el-radio默认是水平排列的,在项目里面是竖直排列,我用块级元素div嵌套不起作用,最后的解决方法是: 1 :deep(.el-radio-group) { 2 display: block; 3 } 4 5 :deep(.el-radio) { 6 display: block; 7 } ......
el-dialog-form组件封装,真的好用,可以让你开发效率提高
1、新建DialogForm.vue文件 <template> <div class="base-dialog"> <el-dialog :type="type" :custom-class="customClass" :close-on-click-modal="closeOnClickModal ......
ASEMI代理英飞凌TLD5097EL:理解和使用LED驱动器的综合指南
编辑-Z TLD5097EL是一款创新的LED驱动器,在照明行业掀起了波澜。这项先进的技术提供了广泛的好处,包括提高能源效率、延长使用寿命和增强性能。在本综合指南中,我们将探讨TLD5097EL的功能和优点,并提供如何有效利用该LED驱动器优化照明解决方案的提示。 什么是TLD5097EL? TLD ......
element的el-radio垂直排列
element里面的el-radio是水平排列的,在项目里面需要竖直排列的效果,我给每个el-radio都加了块级作用域没生效,最后的解决方法是: // 单选框 :deep(.el-radio) { display: block; } ......
el-table封装
1、新建Pagination.vue文件 <template> <div :class="{'hidden':hidden}" class="pagination-container"> <el-pagination :current-page.sync="currentPage" :page-si ......
el-dialog组件封装-El-Dialog---vue
1、封装Dialog.vue文件 <template> <div class="base-dialog"> <el-dialog :type="type" :width="width" :custom-class="customClass" :fullscreen="fullscreen" :tit ......
el-form表单验证身份证合法性和手机号格式
<template> <div> <!-- 表单--> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm" size="small"> <el-form- ......
VUE | Element组件库的 el-collapse 标签的用法
Collapse 折叠面板:通过折叠面板收纳内容区域。 1. 基础用法 可以折叠展开多个面板,面板之间互不影响。 示例代码 <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 ......
el-table关于文件上传
问题1.fileList 无法获取到 传入的文件名 在elementui中不支持,自动更新file List的值,需要手动添加 问题2:上传文件后,通过on-change无法获取到url 使用照片墙的方式可以获取到,添加 list-type="picture-card" ......
ASEMI代理英飞凌TLD2314EL参数,LED驱动器TLD2314EL
编辑-Z TLD2314EL参数描述: 型号:TLD2314EL 电源电压VS:40V 输出电压VOUTx:40V 状态电压VST:6V 输出电流IOUTx:130 mA 结温Tj:-40~ 150℃ 储存温度Tstg:-55~ 150℃ 正常工作的电源电压范围:5.5~40V 上电复位阈值VS(P ......
TLD5097EL-ASEMI代理英飞LED驱动TLD5097EL
编辑:ll TLD5097EL-ASEMI代理英飞LED驱动TLD5097EL 型号:TLD5097EL 品牌:Infineon(英飞凌) 封装:SSOP-14-EP-150mil 类型:LED驱动、汽车芯片 TLD5097EL特性 输入电压范围宽,从4.5 V到45 V 极低关断电流:I q_OF ......
TLD2314EL-ASEMI代理英飞凌汽车芯片TLD2314EL
编辑:ll TLD2314EL-ASEMI代理英飞凌汽车芯片TLD2314EL 型号:TLD2314EL 品牌:Infineon(英飞凌) 封装:SSOP-14-EP-150mil 特性:LED驱动、汽车芯片 宽温度范围:-40°C~150°C 封装:SSOP-14,带外露散热片 产品描述 TLD2 ......
el-dropdown @command事件传参
``` Dropdown List Action 1 Action 2 Action 3 Action 4 Action 5 ``` ``` ``` ......
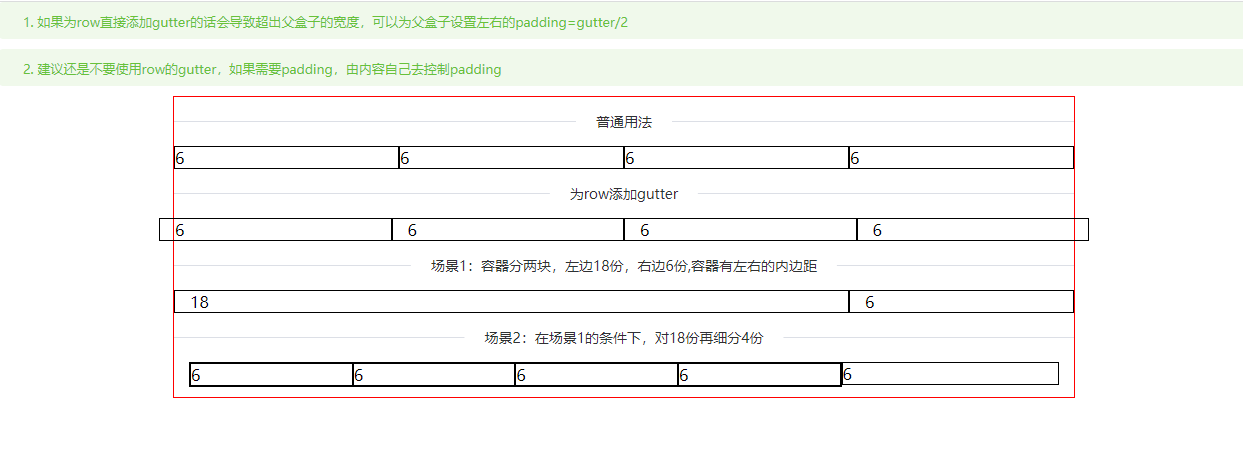
el-row使用非零 gutter 时宽度溢出出现水平滚动条
# 验证  # 代码 ```html 普通用法 6 6 6 6 为row添加gutter 6 6 6 6 场景1:容器分 ......
el-table 跨页勾选,保存勾选不同页数据
vue+el-table实现不同分页面保存勾选数据。 如下图 具体实现步骤如下: 1、在el-table中加入:row-key属性,标记勾选的key 1 get_row_key(row) { 2 // 保证是唯一标识符即可 3 return row.id 4 },//js 2、使用@selectio ......
el-table指定行背景颜色更换,并且鼠标移入后行背景色保持不变
思路:通过设置:row-class-name="tableRowClassName" 和 :cell-style="tableCellstyle" 1、设置行变色 <el-table :data="dataList" :row-class-name="tableRowClassName" :cell ......
element -plus el-table序号翻页连续
<el-table-column label="序号" type="index" align="center" width="50"> <template #default="scope"> <span>{{(current_page-1)*pageSize + scope.$index+1}}</ ......
视频直播源码,动态合并element-ui el-table列和行
视频直播源码,动态合并element-ui el-table列和行 HTML: <template> <div> <el-table :data="tableData" show-summary :span-method="arraySpanMethod" style="width: 100%"> ......
el-table排序问题
问题一:排序不生效 如果使用template slot-scope的方式渲染数据,使用sortable不生效 解决办法:在el-table-colum 上加上prop 问题二:排序不准确 解决办法 ......
每日记录(EL(表达式语言))
1 EL概述 1.1 EL的作用 JSP2.0要把html和css分离、要把html和javascript分离、要把Java脚本替换成标签。标签的好处是非Java人员都可以使用。 JSP2.0 – 纯标签页面,即:不包含<% … %>、<%! … %>,以及<%= … %> EL(Expressio ......
vue3 el-image图片资源的使用
在项目中将img文件放到/src/assets/,相关组件文件配置: <el-image src="../assets/hamburger.png" /> 使用以上语句提示404错误。 查询网上资料才发现原来图片资源文件一般存放在/public目录下,将文件复制到/public目录下后404错误消失 ......
@submit.native.prevent来阻止el-input中回车刷新页面
<el-form @submit.native.prevent> <el-input @keyup.enter.native="initList()"></el-input> </el-form> 开始是el-input中没有输入任务值,直接光标定位,回车,发现刷新了整个页面,真不知道什么情况。 后 ......
el-table动态表单
```JavaScript //关键代码 //{{ scope.row['select' + index] }} //vue v-model拼接 //v-model="radioSelect['radio'+index]" //radioSelect:{ // radio0:'', // radio ......
vue模拟el-table演示插槽用法
### vue模拟el-table演示插槽用法 > **很多人知道插槽分为三种,但是实际到elementui当中为什么这么用,就一脸懵逼,接下来就跟大家聊一聊插槽在elementui中的应用,并且自己写一个类似el-table的组件** vue的slot分为三种::匿名插槽,具名插槽, 作用域插槽, ......