inputs
el-input type为number时,隐藏后面的步进器(箭头)
::v-deep{ .inputFund input::-webkit-inner-spin-button { -webkit-appearance: none!important; } .inputFund input[type="number"]{ -moz-appearance: textfi ......
uniapp scanCode扫码结果赋值给input没效果
通过v-model实现双向绑定,在data定义carNumberList为空,扫码结果直接赋值即可 问题就是出现在this ......
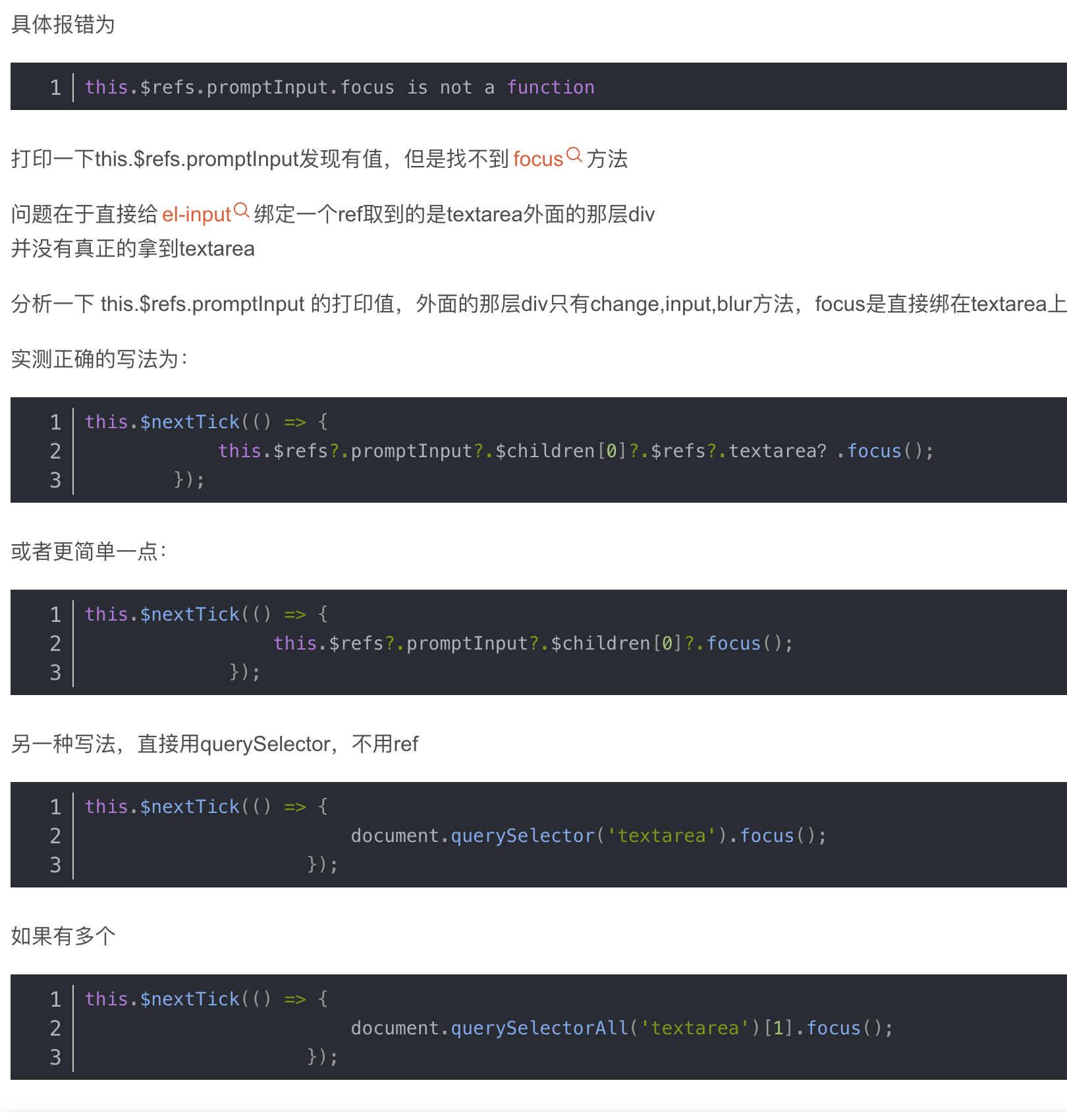
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
新版Jadx 加载dex报错 jadx.plugins.input.dex.DexException:Bad checksum 解决方法
本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! **** ### 新版Jadx(1.6+) 加载dex报错 jadx.plugins.input.dex.DexException:Bad ......
js_中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题
## 中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题 - 今天写的一个搜索框, 要求输入字符时不作处理, 直到用户点击搜索按钮时才执行搜索逻辑; 当用户将搜索框文本删除至空字符串时, 执行一次无搜索值的搜索逻辑, 用于将表格数据恢复至无筛选; 在这个功能上我想 ......
elementUI——el-input阻止输入后回车清除输入值,且提交表单
参考: 1.键盘回车事件导致页面刷新的问题vue+element https://blog.csdn.net/weixin_47560716/article/details/128820592?utm_medium=distribute.pc_relevant.none-task-blog-2~de ......
使用gr.inputs.File(type="fille")输入一个zip包,这个zip包是个图片文件夹,解压并提取其中的图片
要在 Gradio 中使用 gr.inputs.File(type="file") 输入一个包含图片的 Zip 文件,并在函数中解压并提取其中的图片,您可以按照以下步骤进行操作: 在您的函数中使用 Python 的 zipfile 模块来解压上传的 Zip 文件。 从解压后的文件夹中获取图像文件,并 ......
VUE input允许数字 且两位小数
页面: <el-input @keyup.native="onlyNumber()" placeholder="请输入(整数或者小数)金额" v-model="form.ysje"></el-input> 方法: onlyNumber() { this.form.ysje = this.onlyNu ......
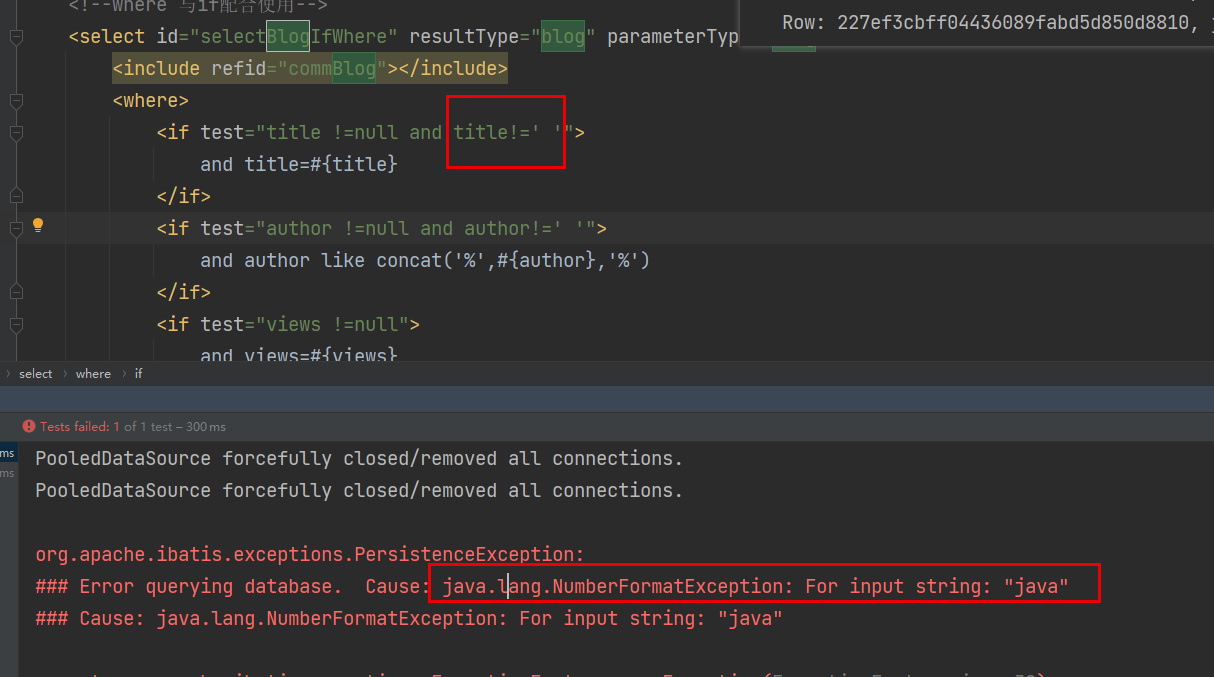
mybatis 报错:Cause: java.lang.NumberFormatException: For input string: "java"
**1、所错图示:**  **2、为什么包这样的错误?** 在if查询条件的逻辑没有错,其实在代码转换解析时,自动转换 ......
el-input-number 手动输入无法触发校验
# 前情提要 今天终于找到了 [鬼打墙之谁改了我的代码](https://www.cnblogs.com/shayloyuki/p/17645845.html "鬼打墙之谁改了我的代码") 中的鬼,庆贺:-) # 鬼找到了:测试对象不一致 - `请输入0-1000间的整数` 这则校验一直都有,不是改 ......
前端input自动填充账号密码问题处理
1. autocomplete="off" input添加autocomplete属性2.<form autocomplete="off"> 在表单标签上添加autocomplete="off"属性。有些浏览器可能会尊重表单级别的autocomplete属性。3. 最上面增加一个隐藏的表单,自动填充 ......
记录一下解决Input限制只能输入汉字时中文输入法输入时有缺陷的问题
<Form.Item getValueFromEvent={onEvent} > <Input maxLength={20} allowClear onCompositionEnd={(e)=>{onEnd(e,'clientName',true)}} onCompositionStart={onS ......
vue_中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件
- 今天写的一个搜索框, 要求输入字符时不作处理, 直到用户点击搜索按钮时才执行搜索逻辑; 当用户将搜索框文本删除至空字符串时, 执行一次无搜索值的搜索逻辑, 用于将表格数据恢复至无筛选; 在这个功能上我想当然地使用了input事件用于触发输入事件, 但是被测试出bug: 当输入法是中文时, 在选字 ......
a build cache key that uniquely defines the task’s outputs based on its inputs
Build Cache https://docs.gradle.org/current/userguide/build_cache.html The Gradle build cache is a cache mechanism that aims to save time by reusing o ......
iwebsec-文件包含 08 php://input伪协议利用
## 01、题目分析 程序开发人员通常会把可重复使用的函数写到单个文件中,在使用某些函数时, 直接调用此文件,而无须再次编写,这种调用文件的过程一般被称为文件包含。 在包含文件的过程中,如果文件能进行控制,则存储文件包含漏洞 php://input用于对本地磁盘文件进行写入 ## 02、文件包含 因 ......
iwebsec-文件包含 07 php://input伪协议
## 01、题目分析 程序开发人员通常会把可重复使用的函数写到单个文件中,在使用某些函数时, 直接调用此文件,而无须再次编写,这种调用文件的过程一般被称为文件包含。 在包含文件的过程中,如果文件能进行控制,则存储文件包含漏洞 php://input用于对本地磁盘文件进行写入 ## 02、文件包含 因 ......
apache开启php的伪静态模式,出现No input file specified
Thinkphp教程中提供的APACHE伪静态模式出现No input file specified, 打开.htaccess 在RewriteRule 后面的index.php教程后面添加一个“?” 完整代码如下.htaccess RewriteEngine on RewriteCond $1 ! ......
unity中Input.GetAxis()用法
学习笔记: using System.Collections; using System.Collections.Generic; using UnityEngine; public class TransformPointTest : MonoBehaviour { public Transfor ......
unity中Input.GetAxis()用法
using System.Collections; using System.Collections.Generic; using UnityEngine; public class TransformPointTest : MonoBehaviour { public Transform Cube ......
宝塔项目迁移到另外一个宝塔,访问出现错误No input file specified.解决方法
1.PHP网站项目从测试的宝塔转移到正式的宝塔,项目转移后打开出现错误No input file specified,查询错误日志 /www/wwwlogs/(自己网站的error日志) 发现 查询了一下这个错误: 最终发现问题在public文件下的.user.ini 将路径修改为新网址,问题解决 ......
ffmpeg使用avformat_close_input()函数释放结构体时崩溃的问题
先看一下我调试时,发现程序崩溃的代码位置 //这是我的程序释放流上下文时的操作 if(m_pAvFormatContext) { //释放视频解码器上下文 if(m_iVideoStreamIndex >= 0) avcodec_free_context(&m_pVideoDecodeContext ......
Vue 数据绑定 input v-if 切换后 取值不对
1、当一个页面有多个类型输入框时,联系人是 password 类型,联系地址是text类型, (1)当切换regType==1时联系地址还是password类型 (2)当限制输入长度时input的value值和v-model取得值也是不一样的 <div class="lfItem" v-if="re ......
No input file specified. thinkphp 高版本正则重写问题
No input file specified. 问题描述:使用TP框架做项目时,在启用REWRITE的伪静态功能的时候,首页可以访问,但是访问其它页面的时候,就提示:“No input file specified.” 原因在于使用的PHP5.6是fast_cgi模式,而在某些情况下,不能正确识别 ......
PbootCMS网站打开首页报错No input file specified怎么解决
PbootCMS网站打开首页报错No input file specified怎么解决 这个是什么意识呢?怎么解决呢? 解决办法: 网站根目录下有user.ini 删掉刷新就行了 ......
php://input输入流详解
php://input输入流详解 对于`php://input`介绍,PHP官方手册文档有一段话对它进行了很明确地概述。 `php://input allows you to read raw POST data. It is a less memory intensive alternative ......
[迎风奔雨] terraform create pubsub and inputs
terragrunt.hcl inputs = { topics = [ { name = "my-topic-1" subscriptions = [ { name = "my-subscription-1" bigquery_config = "my-table-1" }, { name = " ......
关于jQuery的attr给input赋值遇到遇到的问题
前段时间因为公司有个下拉框的需求(固定前几列不动,后面几个可以话滑动的多选下拉框)由于在网上找了几次插件发现都不满足,于是决定开始手写一个下拉多选 html部分: 1 <div class="input-group"> 2 <div style="position:relative;"> 3 <in ......
file input in bootstrap css file 中修改背景颜色和风格
use this may help you <div class="form-group"> <div class="fileUpload btn btn-primary"> <span>File input</span> <input type="file" id="exampleInputFil ......
基于antd-input & tsx封装一个按固定位数、固定符号分隔内容的输入框
/** * 可在每四位字符间插入一个空格的输入框 */ import { Input } from 'antd'; import { useEffect } from 'react'; const InputGap = (props: any) => { const { useGap, value, ......