vue-cli
vue-cli-了解src目录
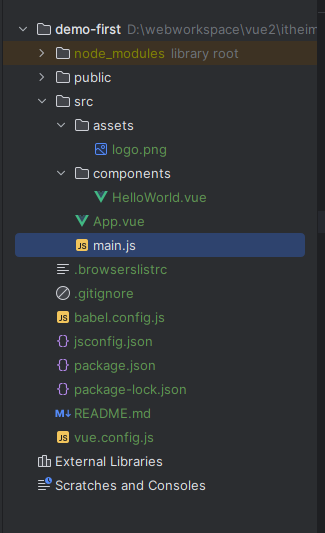
 ``` assets文件夹:存放项目中用到的静态资源文件,例如:css样式表、图片资源 compone ......
vue-cli-演示如何基于vue-cli创建vue项目
# 1.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm install -g @vue/cli ``` 基于vue-cli快速生成工程化的Vue项目: `vue create`**项目的名称** ![ima ......
vue-cli-介绍并安装vue-cli
#1.什么是vue-cli `vue-cli是Vue.js开发的标准工具`。它简化了程序员基于webpack创建工程化的Vue项目的过程。 #2.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm instal ......
#Vue-cli 5 怎么打印代理地址 #Vue-cli 5 怎么查看真是请求地址 ?
```js proxy: { '/api': { target: 'http://192.168.3.47:1228', changeOrigin: true, onProxyReq: function (proxyReq, req, res) { console.log( '[proxy]: ' ......
Vue-Cli使用
[toc] # 一 解析vue项目 ## vue项目 ```python # 1 public中单页面应用,index.html中 页面被整个div撑起来了 # 2 为什么浏览器中访问某个地址,会显示某个页面组件 -根组件:App.vue 必须是 -把根组件的内容贴到index.html页面的div ......
vue项目之vue-cli创建项目&目录结构&编写规范&es6导入导出语法
## 1 vue-cli创建项目 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/single-file ......
Vue-cli
[toc] # Vue-CLI ## 1 单文件组件 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/ ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
vue之vue-cli创建项目、vue项目目录结构、vue项目编写规范、 es6导入导出语法
[toc] # 一、vue-cli创建项目 ## 1.1、背景知识 ### 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 ### 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide ......
Vue-Cli笔记
# Vue-Cli笔记 ## 新手上路 在创建模式的时候,选择最后一个模式:自定义模式,创建项目,只需勾选下图3个配置,使用空格进行选择和不选择。 一个web网站只有唯一一个HTMl页面,所有功能&交互都在唯一一个页面完成 vue-cli vue-cli是vue.js开发的标准工具,简化了基于webpack创建工程化的Vue项目的过程。 创建项目 基 ......
vue-cli与Vite学习笔记
# vue-cli 与 Vite 学习笔记 ## 项目脚手架 在学习了如何使用 Webpack 这类打包工具来实现项目的自动化打包之后,相信许多人心中一定产生了一个疑问:难道每一次创建项目都需要进行那么复杂配置工作吗?在这个配置过程中,程序员们不仅需要手动设置项目结构,安装项目中用到的各种框架、第三 ......
vue-cli 的配置和使用
### vue-cli介绍 vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。 [中文官网](https://cli.vuejs.org/zh/) 在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vu ......
vue-cli打包出单文件
// vue.config.js修改const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, filenameHashing: f ......
vue-cli使用方法
是什么? vue-cli vue command line interface 是vue命令行接口工具 怎么用? 1. 安装npm: 【Win7】只支持node.js v13.14.0或更早 1)到官网下载https://nodejs.org/download/release/v13.14.0/no ......
Vue2项目实战尚品汇 vue-cli脚手架初始化项目&项目结构解释
视频 下了vue vscode snippets,然后直接输入vbase就可以生成代码片段 2)脚手架使用 2: vue init webpack 项目的名字 3|4:vue create 项目名称 脚手架目录:public + assets文件夹区别 node_modules:放置项目依赖的地方 ......
vue-cli安装成功后,使用vue -V命令找不到版本的问题
参考文章一:https://blog.csdn.net/Small_Yogurt/article/details/104968169 参考文章二:https://blog.csdn.net/weixin_43403746/article/details/124631637 我先参考第一篇文章,安装了 ......
01-Vue的介绍和vue-cli
title: 01-Vue的介绍和vue-cli publish: true MVVM模式 Model:负责数据存储 View:负责页面展示 View Model:负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示 关于框架 为什么要学习流行框架 1、企业为了提高开发效率:在企业中 ......
使用vue-cli创建第一个vue项目
命令提示符切换至需要创建项目的目录: 直接在路径输入cmd在按键盘的enter键打开的终端就直接切换到该目录下 (1)输入以下命令: vue create 项目名称 (2)我这里选手动选择,键盘上下按钮,选完后按enter键 (3)我这里选Babel和CSS,键盘上下按钮,选中或取消选中按空格,选完 ......
Vue3 vue-cli创建工程的工程结构分析
视频 不能用vue2的写法了 #components ##HelloWorld.vue <template> <div class="hello"> <h1>{{ msg }}</h1> <p> For a guide and recipes on how to configure / custom ......
Vue3 vue-cli或vite创建工程
使用 vue-cli 创建工程视频 使用 vite 创建工程视频 一、创建Vue3.0工程 1.使用 vue-cli 创建 官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create ## 查看@vue/cli版本,确 ......
(二)vue组件化基础跟脚手架vue-cli/vite
vue组件化开发思想 组件化的思想: 将一个页面的所有的处理逻辑放到一起,处理起来就会非常复杂,而且不利于后续的管理以及扩展; 如果,将一个页面拆分为一个个小功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了; 就像搭积木一样来搭建我们的项目; 用组件化思想 ......
vue之Vue-CLI
什么是Vue-CLI Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。Vue CLI是一个脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方插件,扩展出更多的功能。 为什么要使用Vue-CLI(来自官网) https: ......
新员工入职,前端基础环境变量的配置!node、nvm、vue-cli的安装和下载
1.安装nvm及配置 首先下载nvm不要下载node,如果电脑已经有node的话需要卸载node,并使用命令提示符来查看node的位置(where node)手动删除 nvm下载链接:https://nvm.uihtm.com/ 下载最新版本,next傻瓜式操作(需要注意的是) 选择node.js文 ......
macos:用homebrew安装node/安装vue-cli( node v18.15.0/ Homebrew 4.0.10-119)
一,用brew安装node liuhongdi@liuhongdideMacBook-Pro Homebrew % brew install node@18 ==> Downloading https://formulae.brew.sh/api/formula.jws.json #=#=# ==> ......
webpack 从零开始搭建 vue-cli
🔱webpack 从零开始搭建 vue-cli🔱 1、Webpack 🐱🏍 1.1 webpack 是什么?做了啥? Webpack 是一个模块打包工具。在开发中,它把一堆文件中每个都作为一个模块处理,找出它们间的依赖关系,并打包成待发布的静态资源。 主要做了: . 模块化 . 处理不同格 ......
vue-cli/webpack4.x 打包--webpack配置--chainWebpack
webpack-chain是啥 针对Webpack的流式配置方案 webpack-chain优势 动态修改配置信息 链式调用,避免深层的嵌套配置 跨项目共享 webpack 配置对象 webpack-chain 中的核心 API 接口之一是 ChainedMap, 返回对象也都是 ChainMap, ......
一文详解vue-cli2.0与vue-cli3.0之间的区别
我们之所以介绍vue-cli2和vue-cli3的使用和区别,是因为VUE脚手架工具从vue-cli3版本开始,在项目结构等诸多方面开始与vue-cli2版本相比, 有较大的优化与调整。因此,在学习和工作中,我们需要了解一下版本更替之后,在哪些方面有变动。 1. 项目目录结构 可以明显的看出来,vu ......