一、隐藏修改,删除按钮(隐藏所有行)
隐藏前

修改代码
var Controller = { index: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'department/index/index', add_url: 'department/index/add', // edit_url: 'department/index/edit', //直接注释或者置空 // del_url: 'department/index/del', //直接注释或者置空 multi_url: 'department/index/multi', set_principal_url:'department/admin/set_principal', dragsort_url: 'department/index/sort', table: 'department', } }); var table = $("#table");
隐藏后

二、逻辑性选择性隐藏
{ field: 'operate', title: __('Operate'), table: table, width: 160, events: Table.api.events.operate, // formatter: Table.api.formatter.operate, //这里就暂时注释 buttons: [ { name: 'add', text: __('Children'), classname: 'btn btn-info btn-xs btn-dialog', icon: 'fa fa-plus', url: 'department/index/add/parent_id/{ids}' }, { name: 'set_principal', text: __('设置负责人'), title:__('设置部门负责人'), classname: 'btn btn-primary btn-xs btn-dialog', icon: 'fa fa-envira', url: 'department/admin/set_principal/department_id/{ids}' } ], formatter:function(value,row,index){ //新起一个 console.log(row); var that = $.extend({}, this); var table = $(that.table).clone(true); if (row.parent_id !== 0) { $(table).data("operate-dragsort",null);//隐藏操作中的移动按钮, } that.table = table; return Table.api.formatter.operate.call(that, value, row, index); // var that = $.extend({},this);//将this赋值给that, // var table = $(that.table).clone(true);//通过that去引用table中的信息 // $(table).data("operate-edit",null);//隐藏操作中的编辑按钮, // $(table).data("operate-del",null);//隐藏操作中的删除按钮, // $(table).data("operate-dragsort",null);//隐藏操作中的移动按钮, // that.table = table; // return Table.api.formatter.operate.call(that,value,row,index);//展示信息 }, }
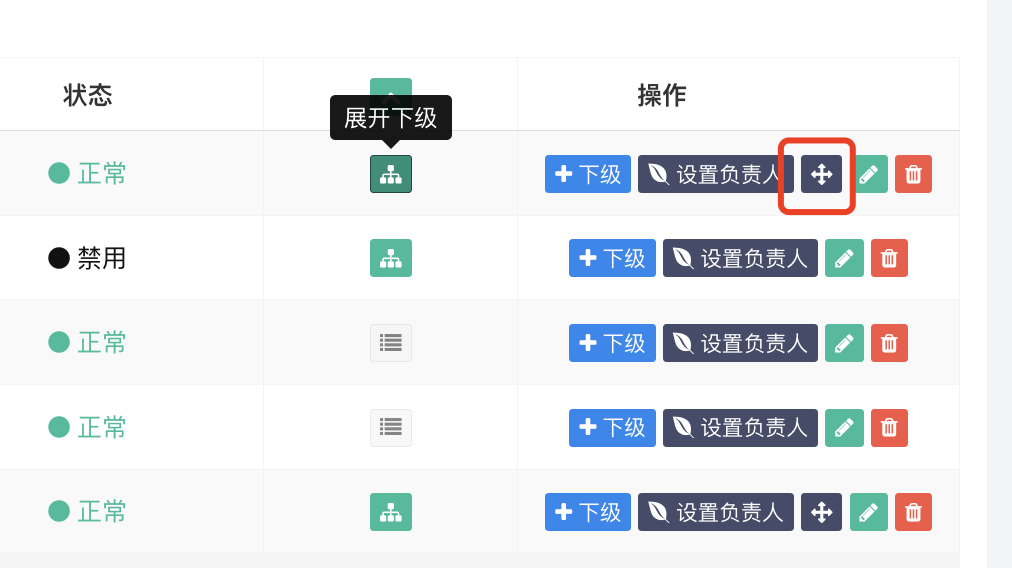
这样就隐藏了部分行的拖拽按钮

{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
//formatter: Table.api.formatter.operate,
formatter:function(value,row,index){
var that = $.extend({},this);//将this赋值给that,
var table = $(that.table).clone(true);//通过that去引用table中的信息
$(table).data("operate-edit",null);//隐藏操作中的编辑按钮,
$(table).data("operate-del",null);//隐藏操作中的删除按钮,
$(table).data("operate-dragsort",null);//隐藏操作中的移动按钮,
that.table = table;
return Table.api.formatter.operate.call(that,value,row,index);//展示信息
}
},