Visual Degradation 在前端开发领域中,通常被理解为一种策略,这种策略允许网站或网络应用在不同的浏览器、设备或网络条件下以不同的视觉质量呈现,而不会丧失核心功能。这种策略可以确保所有用户,无论他们的设备或网络条件如何,都能够访问和使用网站或网络应用的主要功能。
这并不意味着在某些环境中完全放弃视觉质量,而是相对于“全功能降级(Full degradation)”或“优雅降级(Graceful degradation)”,Visual Degradation更注重于视觉体验与功能性的平衡。即使在某些旧的浏览器或低性能的设备上,也能尽可能地提供好的视觉体验。
例如,假设我们有一个使用了 CSS 动画、复杂布局和高清图像的现代网站。在一台高性能的计算机和快速的网络连接下,这个网站看起来非常美观,功能也很完整。但是,如果用户使用的是一台老旧的计算机,或者网络连接速度很慢,那么这个网站可能会加载得很慢,甚至一些功能可能无法使用。
在这种情况下,我们可以使用 Visual Degradation 策略来解决这个问题。我们可以检测用户的设备和网络条件,然后决定提供哪种版本的网站。例如,如果用户的设备性能较低,我们可以提供一个不包含 CSS 动画和复杂布局,但仍然具有核心功能的版本。如果用户的网络连接速度很慢,我们可以提供一个使用低分辨率图像的版本,以加快加载速度。
这样,无论用户的设备和网络条件如何,他们都能访问和使用网站的主要功能,而且还能享受到尽可能好的视觉体验。这就是 Visual Degradation 策略的主要目标。
Visual Degradation 策略的实现方法有很多。例如,我们可以使用响应式设计来适应不同大小的屏幕。我们也可以使用图片优化和懒加载技术来减少页面加载时间。此外,我们还可以使用特性检测和条件加载技术来提供针对不同浏览器和设备的定制版本。
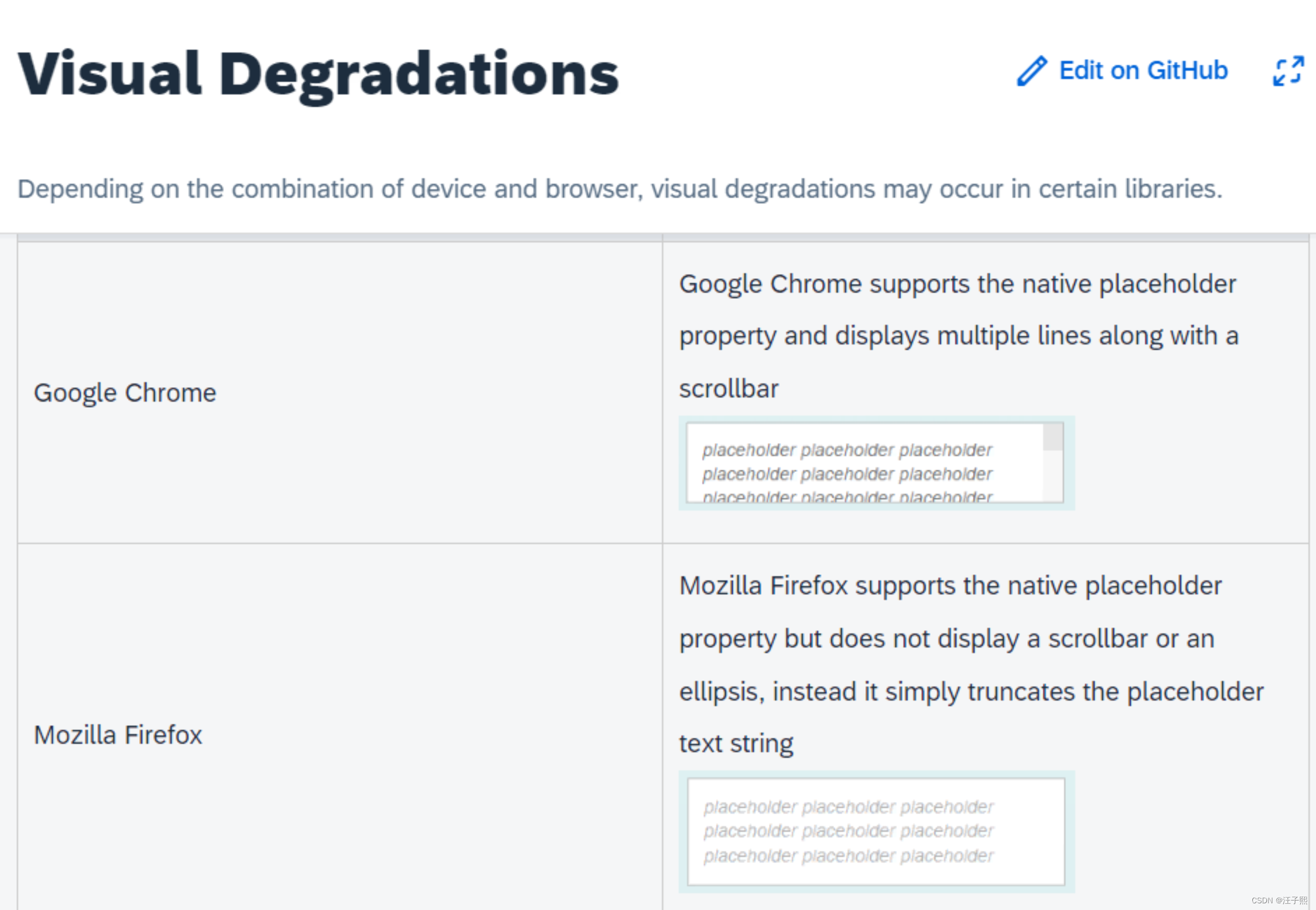
SAP UI5 官网关于Visual Degradation 的说明如下。
比如 Google Chrome 和 Firefox 都支持原生的 placeholder 属性。