一统天下alertdialog按钮 多个
React加载组件后自动触发某函数,而不需要点击按钮
##问题 在项目中使用了ReactToPrint来实现打印,但是trigger属性中的按钮需要点击才能执行打印。 期望能在组件加载完成时自动执行打印方法。 ## 解决 可在组件加载完成时,通过id获取组件,并执行该组件的click方法。 代码如下: ``` import React, { useRe ......
keepalived指定多个网卡设置vip
添加vip地址(eth0和eth1) vrrp_instance VI_1 { state MASTER interface eth0 virtual_router_id 60 priority 100 advert_int 1 authentication { auth_type PASS aut ......
黑魂242 动作按钮
在IUserInput脚本里添加一个新的布尔值: 然后在KeyBoardInput脚本里添加这个变量的键位: 在ActorController脚本添加这两行代码: 在下面写一个判断式,当控制键action触发时,唤醒OnAction。 ......
【LeetCode动态规划#17】知道秘密的人,维护多个dp数组
### 知道秘密的人数 在第 1 天,有一个人发现了一个秘密。 给你一个整数 delay ,表示每个人会在发现秘密后的 delay 天之后,每天 给一个新的人 分享 秘密。同时给你一个整数 forget ,表示每个人在发现秘密 forget 天之后会 忘记 这个秘密。一个人 不能 在忘记秘密那一天及 ......
L35_用日语表达多个动作
# 概述 依次叙述两个或两个以上的动作时,用动词的て形将它们连接起来。例如: ``` 大涌谷に 行って、黒たまごが食べたいです 去大涌谷,吃黑鸡蛋。 ``` # 动画会话 **箱根には 1時に着くよ** 我们一点到箱根。 **タムは なにが したい** Tam,你想要做什么? **大涌谷に 行って、 ......
elementUI使用el-uplaod上传多个图片并删除部分图片
前端界面: <el-form-item label="商品轮播图" :rules="[{ required: true, message: '必须要上传图片', trigger: 'blur' }]" prop="images"> <el-upload ref="upload" :action=we ......
【解决】idea启动spring MVC报错:一个或多个listeners启动失败Listener ClassNotFoundException
idea配置教程。tomcat调试报错Artifact :war exploded: Error during artifact deployment。 修改代码后,启动不生效,仍是旧代码。 根本原因是: ## Modules output path和Artifacts output directo ......
android 添加多个c++文件并 调用c++打印调试信息
首先在gradle文件中配置cmake:注意文件路径一定要对应上 android { //... defaultConfig { //... externalNativeBuild { cmake { cppFlags "-frtti -fexceptions -Wno-deprecated-dec ......
DBC上传模板增加按钮
*& * *& Report Z100 *& *& * *& *& *& * REPORT Z100 MESSAGE-ID ZHQ NO STANDARD PAGE HEADING. TABLES SSCRFIELDS. SELECTION-SCREEN FUNCTION KEY 1. SELECT ......
使用 conda 管理电脑多个 python 版本
## 背景 之前一直使用 python 自带的虚拟环境管理工具(`virtualen` 包),虽然很舒服,可以有不同的软件包环境,但是所有环境都只能基于一个 python 版本。由于历史原因,系统(Ubuntu)升级时给我新增了一个 python3.11,我索性就只保留了这一个版本。 这两天要使用 ......
ubuntu 16.04 安装多个gcc版本
# ubuntu 16.04 安装多个gcc版本 ## 1.背景 由于我们软件开发时,通常在ubuntu16.04系统中运行,而ubuntu16.04 中系统自带的gcc版本为5.4. ubuntu16.04 从2016年发布以来,就实验性的支持了c++17的部分功能,所以我们的工程中也部分的使用了 ......
windows 桌面GUI自动化- 14.pywinauto 找到多个相同控件使用found_index
# 前言 pywinauto 在查找到多个相同控件时操作会报错,可以使用found_index 选择其中的一个 # 查找到多个 查找control_type="MenuBar" 的所有控件 ``` from pywinauto import Application app = Application ......
LinkButton控件,点击按钮带参数到后台
LinkButton实现带参数到后台方法详解 一:LinkButton控件常用的属性 Text:用于设置控件显示的文本内容。 ToolTip:鼠标悬停在控件上时显示的提示信息。 CommandArgument:用于向服务器端的事件处理程序传递额外的参数。 CommandName:用于标识LinkBu ......
【Python】pandas操作, 取最大值, 最小值, 平均值, 生成 空值, 多个 series合并, 替换 缺失值, 数据保留2位小数
#### 1. 取最大值, 最小值, 平均值 ```python df.max() df.iloc[:, 1:].max() df.min() df.mean() # 输出 index value ``` #### 2. 生成 空值, 带index的 series ```python pd.Seri ......
Vue【原创】下划线动态效果按钮,一般按钮模式,开关切换模式。
1.lilo-icon-button 一般按钮模式: 1 <template> 2 <div class="icon-button" :style="{ color: font.color }" @click="onclick"> 3 <i :class="[icon.type]" :style=" ......
vue 动态路由,按钮权限控制
src/directive/permission/index import Vue from 'vue' import buttonPermissions from './permission' // 注册全局指令 Vue.directive('permiss', buttonPermissions ......
解决vue项目中虚拟键盘弹起将页面中底部按钮上移问题
在vue中使用定位将表单中的取消,确认按钮固定在底部时,安卓手机在编辑表单内容时会将底部按钮整体往上移动,按钮出现在虚拟键盘上面,此时可以通过监听虚拟键盘的弹起与收起来控制键盘的显示与隐藏,以解决按钮显示在虚拟键盘之上的问题, 没有时间赘述, 附上转载链接: https://blog.csdn.ne ......
任何人都可被悄悄添加为公司“法人”!媒体曝多个政务App存在重大安全漏洞
张女士从未到过湖南株洲,却发现自己名下有一家个体工商户,且该公司位于千里之外。她报警和反馈后得知,该个体户是通过网上办理并进行了实名验证,合法合规。然而这不是个例,黑龙江一名男子无故成为河北一家公司的独资股东,并承担了该公司拖欠641万元税款的责任;重庆一位教师发现自己莫名成为山东一家公司的法人,导 ......
Echarts series里面多条也就是多个饼图,怎么设置,让所有饼图都显示
在Echarts中,饼图(pie)类型的series是没有坐标系的,它是以圆心为基准绘制的。因此,你无需设置坐标系来让多个饼图都显示。 但是,如果你想要在一个图表中显示多个饼图,你可以通过使用多个series来实现。每个series代表一个饼图,并且可以通过不同的半径、位置、大小等参数来区分它们。下 ......
移动端多个tab页滑动
如下图,实现的目的就是如果有多个tab标签,但是布局只能显示三个,其余的往后排列,可以滑动找到。 实现代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial- ......
如何使用 Guided Development 给 Fiori Elements List Report 的工具栏添加自定义按钮试读版
本教程之前的步骤,我们介绍了如何使用 SAP Fiori Tools 这个扩展包的 Application Modeler 提供的 Page Map 来给 List Report 的 Table 控件添加自定义列的步骤。 本文介绍另一种在 Fiori Elements 应用里进行扩展开发的方式,即 ......
windows 桌面GUI自动化-6. pywinauto 操作弹出新窗口上按钮
# 前言 pywinauto 操作弹出新窗口上的按钮 # 操作新窗口 ``` from pywinauto import Application app = Application('uia').start("notepad.exe") win = app.window(title_re="无标题 ......
C# wpf 按钮 样式
<Button Width="312" Height="104" Click="Button_Click"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Rectangle Fill="#0096FF" Opacit ......
18. 按钮的进一步学习
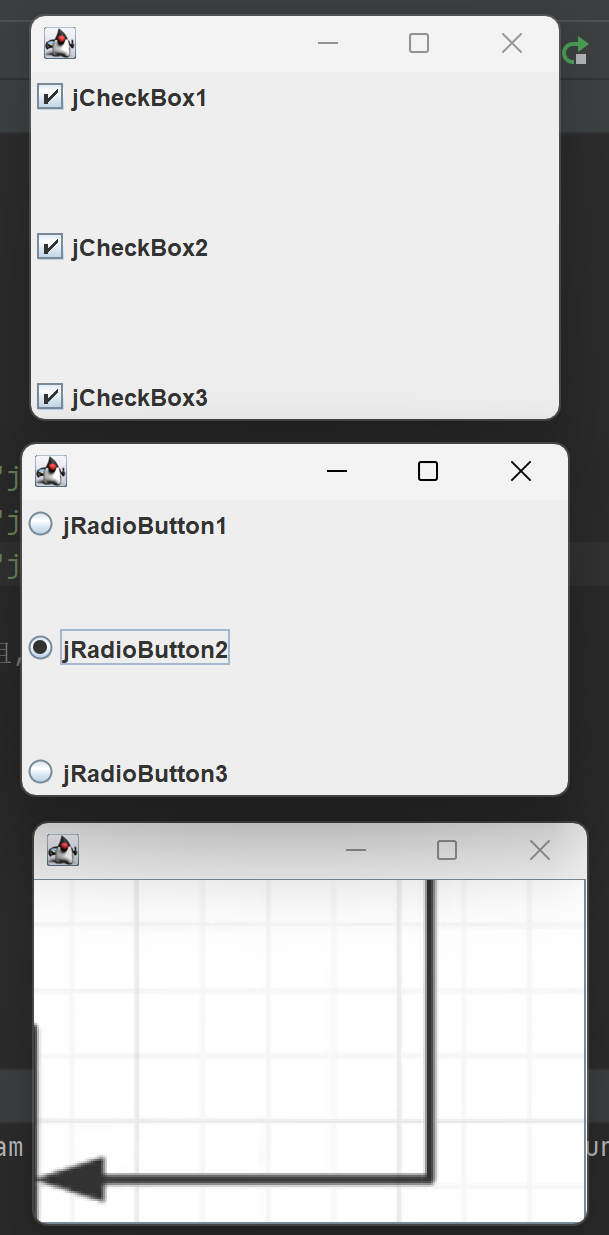
**图片按钮,单选框,多选框**  ``` package GUI; import javax.swing.*; ......
前端Vue自定义等分底部菜单导航按钮 自适应文字宽度 可更改组件位置
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
简单的关注按钮切换功能实现
# 简单的关注按钮实现 ## 预期效果 按钮切换:点击“关注”按钮会变成“已关注”,点击“已关注”会变成关注 ## 实现 ```vue Vite App {{msg}} ``` ## 总结 使用了以下知识点: 1、vue的插值语法: 使用{{}}可以取到vm中的任何值 2、vue实例对象和模板的 ......
mysql 如何 在用逗号分隔开的字符串中精确查询出 多个字符串
例如 : 在MySQL 字段中有值为 1,2,3,4,5,6,8,10 99,98,91,95,97 两条数据 而我想查出 两个数据 1 和 95 如果使用 find_in_set 查询 则无法查询 出来 则需要使用mysql 内置 方法 SELECT * FROM pay_config WHERE ......
js筛选数组排除多个多个不符合项
const arr = [ { label: '2', value: '2' }, { label: '1', value: '1' }, { label: '3', value: '3' } ] // 把value=1和value=2的数据筛掉 let newArr = arr.filter(op ......
ionic 点击事件 防止冒泡 页面多个按钮,点击当前按钮触发其他按钮事件解决方法
<button (click)="ReportUploads($event,item?.PickProductID)">上传</button> ReportUploads($event) { window.event? window.event.cancelBubble = true : $even ......
MAUI button 点击按钮传参
WPF 中点击按钮可以通过Tag传递参数,MAUI中没有这个属性,那么如何传递参数? MAUI 单击事件应该用ICommand 完成点击事件,并传递参数Clickd 是不行了的,放弃吧 1.创建双向绑定的模型 public class CommandModel { private ICommand ......