下划线 动态css
Linux多个动态库间的符号冲突问题
背景 今天遇到一个奇怪的问题,在客户车机上客户传入json字符串,使用cjson库cJSON_Parse()函数是成功的,但是通过cJSON_GetObjectItem()获取属性却失败了,代码如下 gtc_nlu_product_t* get_product_config(const char* ......
python使用sql批量插入数据+查看执行的语句+动态sql创建表+动态创建索引
class Test(): cursor = connection.cursor() data_to_insert = [] sql = "INSERT INTO test_t (id, name ) VALUES" """ (%s, %s) """ d = ('1', "apple") data_ ......
20230919_京东良西延动态
京良路西延近况4 京良路西段工程 是咱房山居民十分关心的一件大事 该工程横跨房山区、丰台区 道路全长约3730米 近日,京良路西段涉及到的 铁匠营村腾退搬迁 又有新进展了 村中道路两侧安装了施工围挡 又新张挂了很多宣传条幅 显示项目进入收尾阶段 腾退搬迁工作将加快实施 青龙湖主站收费站已经建成 监控 ......
使用Python和XPath解析动态JSON数据
JSON动态数据在Python中扮演着重要的角色,为开发者提供了处理实时和灵活数据的能力。Python作为一种强大的编程语言,提供了丰富的工具和库来处理动态JSON数据使得解析和处理动态JSON数据变得简单和高效。例如,使用内置的json模块,我们可以轻松地将JSON数据转换为Python对象,并进 ......
短视频app源码,Android TextView文字,删除线以及下划线
短视频app源码,Android TextView文字,删除线以及下划线 1、删除线 TextView textview= (TextView)view.findViewById(R.id.textviewk);textview.getPaint().setFlags(Paint.STRIKE_TH ......
3-web前端 css 网页样式语言,基础语言、盒子模型、浮动
html和css的关系: HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它负责定义网页的结构和内容。HTML使用各种标签来包含文本、链接、图 片、视频等元素,并可以与如JavaScript等其他技术结合使用,实现网页的动态功能。 CSS ......
动态面板案例分析
动态面板模型分析 如果在面板模型中,解释变量包括被解释变量的滞后值,此时则称之为“动态面板模型”,其目的是处理内生性问题。动态面板模型发展分为3个阶段,第1阶段是由Arellano and Bond(1991)提出的差分GMM(difference GMM),第2阶段由Arellano and Bo ......
[代码随想录]Day48-动态规划part16
题目:583. 两个字符串的删除操作 思路: 还是最长公共子序列,假设最长公共子序列长度是l;那么需要删除的次数是len(s1) - l + len(s2) - l 代码: func minDistance(word1 string, word2 string) int { lens1 := len ......
【动态规划】【树形dp】CF1868C Travel Plan
题目描述 给定一颗 \(n\) 个节点的完全二叉树,每个点有权值 \(a_i \in [1,m]\),定义从 \(i\) 到 \(j\) 的路径的权值 \(s_{i,j}\) 为路径上的最大点权。 求所有树(\(n^m\) 种点权)的 \(\sum_{i=1}^n \sum_{j=i}^n s_{i ......
Vue多层级组件传递动态具名插槽
这里以一个table组件的二次包装为案例,父组件中使用子组件(table组件)再次包装: Vue2: 子组件,inTable <template> <table> <thead> <tr> <th v-for="(item, index) of columns" :key="index"> {{ i ......
[MAUI]实现动态拖拽排序列表
@目录创建页面元素创建可绑定对象创建绑定服务类拖拽(Drag)拖拽悬停,经过(DragOver)释放(Drop)限流(Throttle)和防抖(Debounce)项目地址 上一章我们使用拖放(drag-drop)手势识别实现了可拖拽排序列表,对于列表中的条目,完整的拖拽排序过程是: 手指触碰条目 - ......
css用absolute解决flex布局下flex-grow:1的情况滚动布局撑开父节点的问题
描述: 因为个人很喜欢flex布局,所以在做某个项目html框架的时候,会有如下这种情况出现 一个很简单的布局,大的盒子下包含了两个子盒子,第一个子盒子的高度固定,现在要让第二个盒子自适应撑满父布局剩下的高度,自然用css很简单实现 设定一个flex,然后grow为1就行 .container1 { ......
【SystemUI】动态显示或隐藏状态栏及导航栏
【SystemUI】动态显示或隐藏状态栏及导航栏 平台:RK_TAOBAO_356X Android11 需求描述:动态切换状态栏与导航栏的显示或隐藏 【解决方案】 通过收发广播进行切换; > 备注: protected-broadcast 为保护广播,如第三方应用想要接收到系统发送到以下广播,系统 ......
KingbaseES V8R6集群运维案例之---sys_monitor.sh start启动动态库错误
案例说明: 在KingbaseES V8R6集群部署了postgis后,执行sys_monitor.sh start启动集群时,出现动态库错误,如下图所示: 适用版本: KingbaseES V8R6 操作系统: Kylin V10 Server 一、问题分析 1、手工执行sys_ctl启动数据库服 ......
wpf webview2动态修改下载文件的下载路径 文件下载路径选择
通过webview2下载文件时候会将文件保存在用户的默认下载目录, 如果想调整成通过弹窗选择下载路径的方式则需要将默认行为做出修改。 本文通过CoreWebView2_DownloadStarting 这个事件来调整下载路径, 基本思路为通过弹窗让用户选择需要保存的路径,如果用户取消了此操作则通过这 ......
直播app开发搭建,element plus中的el-link如何去掉下划线
直播app开发搭建,element plus中的el-link如何去掉下划线 解决方法:在el-link中增加 :underline='false' <el-table-column property="name" label="名称" show-overflow-tooltip> <templat ......
Mybatis 02 mybatis动态代理
mybatis动态代理: 1、创建(UserMapper)Mapper接口,创建相同名称Mapper.xml映射文件,并且保证映射文件和Mapper接口在同一路径下 2、Mapper.xml映射文件的命名空间和接口的全路径一致 <mapper namespace="com.mapper.UserMa ......
从零开始使用vue2+element搭建后台管理系统(动态表单实现(含富文本框))[待完善]
在后台项目的实际开发过程中,涉及到表单的部分通常会使用动态渲染的方案进行实现,由后端接口返回表单配置,前端进行遍历渲染。考虑到通用后台需要具备的功能,除了基础的表单项如输入、下拉、多选、开关、时间、日期等,还需要具备上传、富文本框等功能。 首先导入一个百度来的富文本框插件:npm install v ......
CSS MASK
首先看如下效果: 这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页 经过我阅读作者的文章,原文地址。 发现其实只要使用两个核心CSS样式就能实现这个效果 分别为: 1. backdrop-filter: blur(5px); -webkit-mask: radial-gra ......
[代码随想录]Day47-动态规划part15
题目:392. 判断子序列 思路: 最长子序列的长度是不是len(s) 代码: func isSubsequence(s string, t string) bool { dp := make([][]int,len(s)+1) for i:=0;i<len(dp);i++{ dp[i] = mak ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
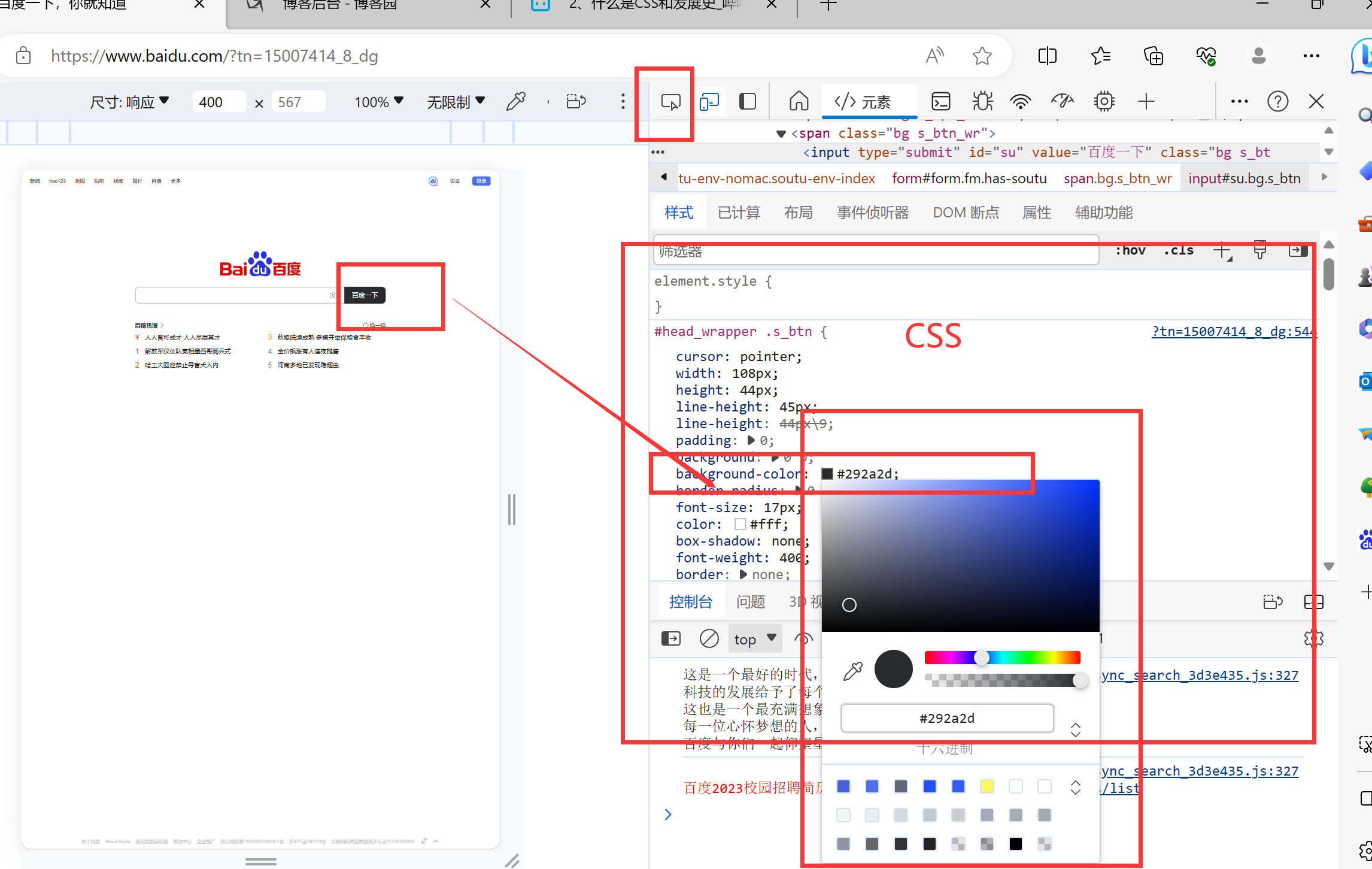
02 什么是CSS 和 发展史
  JDK 动态代理只提供接 ......
java中使用JNA调用C/C++动态链接库中的函数
目录C++部分创建动态库项目JAVA部分pom依赖工程结构测试类jna 提供C与JAVA数据类型映射参考 C++部分 创建动态库项目 注意:动态库中的头文件,必须要将需要导出的函数包裹在extern "C" {}中,否者在使用侧java工程中,就无法加载并使用 JAVA部分 pom依赖 <depen ......
HTML+CSS学习笔记
HTML骨架:(VS Code 可以快速生成骨架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......