下划线 动态css
[FAQ] edge debug栏的网络里 没有见到 All Fetch/XHR JS CSS 这些东西
一种方式是 打开调试器的设置,重置默认并刷新即可。 另一种方式是把这个 “筛选” 点掉。 Tool:揭开网站所用的技术 Link:https://www.cnblogs.com/farwish/p/17687523.html ......
Web阶段:第十二章:JSP动态页面
1.什么是Jsp?jsp是java server page,java的服务器页面。2.为什么要学习jsp技术因为jsp技术可以很好的解决在Servlet程序中回传数据是html内容,这个问题。 在Servlet程序中回传html数据,为什么是个问题? public class PrintHtml e ......
昇腾实践丨ATC模型转换动态shape问题案例
本文分享自华为云社区《ATC模型转换动态shape问题案例》,作者:昇腾CANN。 ATC(Ascend Tensor Compiler)是异构计算架构CANN体系下的模型转换工具:它可以将开源框架的网络模型(如TensorFlow等)以及Ascend IR定义的单算子描述文件转换为昇腾AI处理器支 ......
动态动态规划
# 前置知识 ## 树剖 [传送门](https://www.luogu.com.cn/blog/461616/shu-lian-pou-fen) ## 广义矩乘 考虑矩乘大概是一个 $\sum a\times b$ 的形式,那么考虑把它换成其他东西比如 $\prod a\&b$ 或者 $\max ......
vue+el-timeline动态表格时间线
原文链接:https://blog.csdn.net/Shids_/article/details/126645038 前言当我们需要在页面中展示一系列时间相关的事件时,常常会考虑使用时间线来呈现。而在 vue 框架中,我们可以借助一些组件库来快速实现时间线的功能。其中, el-timeline 就 ......
HTML5与CSS3实现动态网页(下)
js 完整的javascript 是有ECMAScript (语法) Browser Objects (DOM BOM ) 特性组成的。 // 单行注释 /**/ 多行注释 ECMASxript 中的一切 (变量 函数名和操作符) 都区分大小写 1:什么是标识符 变量 函数 属性的名字 或者函的参数 ......
Vue -el-table表格动态控制表头动态展示数据(控制每一列展示)
前言最近在实际开发中我们遇到一个需求是用户自己控制键值来生成对应表格数据。 换个思路就是我们还是正常查询数据,需要一个开关页面来动态改变表格展示每一列。 我们需要一个开关页面,里面有多选,确定重置取消,确定时把选中数据传递给父组件,动态数据for循环 最好是以封装成组件的形式,可以使代码减少,别的地 ......
Css 修改图标颜色_Css 修改图片颜色_Css控制图片颜色
一、Css3 mask 修改图标颜色 (推荐) CSS3 mask默认是基于透明度实现遮罩效果的。也就是实色区域显示,透明区域隐藏。因此,我们只需要把目标图标颜色#f4615c作为背景色,然后原始图标(无论什么颜色都可以)作为遮罩图片,效果就出来了。 <!DOCTYPE html> <html la ......
UE动态链接库使用方法
本方法UE5,VS studio2022 一.VS studio2022创建一个动态库:命名myDll1 1.在头文件中新建TesLlib.h #pragma once #define DLL_API _declspec(dllexport) class DLL_API TesLlib { publ ......
css使用border-image和flex布局设计一个随着文字多少自适应的标题
需求: 设计一个标题,让中间部分随着文字而撑大,同时文字渐变,两边自适应,这种情况就不能用传统的背景图片了,想到可以使用图片边框来做 解决思路: 1.需要一个大盒子和三个小盒子 2.大盒子设置display:flex; 左右两个小盒子分别设置flex-grow; 并设置背景图片 3.给中间盒子设置边 ......
[代码随想录]Day39-动态规划part07
## 题目:[70. 爬楼梯](https://leetcode.cn/problems/climbing-stairs/description/) ### 思路: 除了`dp[i] = dp[i-1] + dp[i-2]`还可以用完全背包的方法,可以放无数个1或者2,看有多少种排列(先背包后物品) ......
Java 动态代理原理
### 代理模式 代理模式类图:  被代理类和代理类都实现同一个接口,通过在代理类对象中注入一个被代理对象,通过调 ......
Java 中反射、注解、动态代理、AOP 之间的联系
### AOP 和 Aspect 是什么? AOP 即 Aspect Orient Programming 是以一种编程范式,在不同业务中横着切一刀形成一个切面,在此切面上做一些相同的事情。Aspect 就是切面。 规定了一些概念性的东西: - **Pointcut**:是一个(组)基于正则表达式的 ......
css修改页面内元素的滚动条样式
<div class="box"> <div class="content"></div> </div> <style> .box{ width: 100px; height: 200px; overflow: auto; } .content{ width: 100px; height: 1000 ......
HTML视频背景(动态背景)
网页动态背景一般是用视频实现的,能增添网页的感染力,我觉得很好看,也不难,不妨学一下。 先加入下面一串代码: 1 <style> 2 video{ 3 height: 100%; 4 width: 100%; 5 position: absolute; 6 right: 0px; 7 bottom: ......
css实现 h5滑动时隐藏滚动条
.menus{ margin: 10px 0 ; margin-left: 18px; display: flex; flex-wrap: nowrap; overflow-x: auto; } .menus::-webkit-scrollbar { display: none; width: 0 ......
iOS开发Swift-12-列表UI,TableViewController,动态响应Button勾选-待办事项App(1)
1.创建新项目 为项目添加图标 2.将Table View Controller添加到界面中 将箭头移动到Table View上来,代表它是首页(根页面).选中ViewController,点击Delete,对它进行删除.将代码ViewController.swift也删除掉. 新建一个Cocoa ......
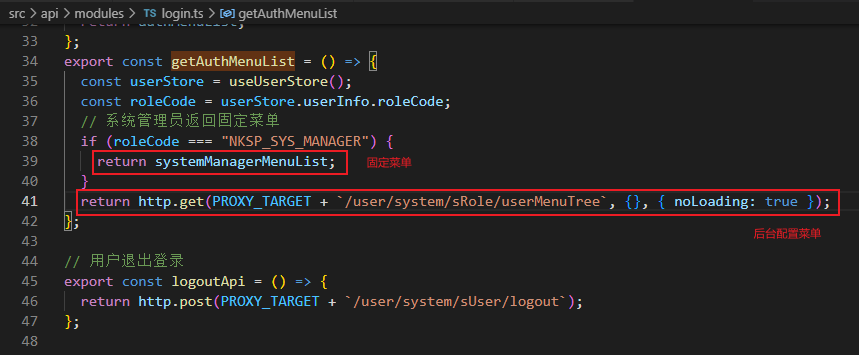
S端动态菜单逻辑梳理
#### 获取原始菜单数据 > 原始菜单 = 接口数据 或者 本地固定角色菜单  #### format原 ......
在chrome下css/js等资源加载缓慢20s+或者30s+
## 问题 chrome、edge等浏览器在打开web网站,部分资源加载缓慢,严重影响体验. ## 在转发nginx上请求和响应时间差距很小,都是30s+ 效果纯css实现
1. 文字和图片连续轮播 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字和图片连续轮播</title> <style> * { margin: 0; padding: 0; } body{ text-align: cent ......
html+css:滑动门的设计案例
一、什么是滑动门布局? 其代码效果如下所示,其不管中间的文字多长,其图片都可以包含进去!! 二、如何实现滑动门布局? 首先,我们通过背景图片,通过 <a> <span> 关于我们 </span> <a> 这种来将内容包裹进去。 然后对a进行 background-img 左边,然后对span进行 b ......
直播平台搭建,Scheduler 动态定时任务
直播平台搭建,Scheduler 动态定时任务 /** * 定时任务管理类 * * @author * */public class QuartzManager { static Logger logger = Logger.getLogger("QuartzManager");// 创建一个Sch ......
html+css:padding与margin的应用场景,以及margin上边框合并问题
一、一个困扰自己长久的问题 padding 和 margin 其似乎可以实现相同的效果,但是纠结使用哪一个。 现在一个规定: 若是内嵌关系,则使用padding来调整,若是并列关系,则使用margin来调整! 若是内嵌关系,则使用padding来调整,若是并列关系,则使用margin来调整! 若是内 ......
js_js&css 导入形式
href: <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href="./css/font.css"> <link rel="stylesheet" href=" ......
CSS 自定义checkbox样式
小星星 /**checkbox 样式 begin*/ .chkAuto { width: 10px; height: 10px; } .auto_check input[type="checkbox"] + label::before { content: " "; display: inline- ......
CSS radio自定样式
出来是彩色的 radio button .rdo_enabled { vertical-align: middle; margin-top: 5px; font-size: 25px; transform: scale(2); line-height: 60px; background-color: ......