件套 面纱 使用方法javascript
使用 Java 代码调用 openAI 的 ChatGPT API
前提:在 https://beta.openai.com/account/api-keys 注册一个自己的 API key. 要在Java Spring Framework中使用OpenAI API,您需要使用一个能够处理HTTP请求的库。其中一个流行的库是Spring RestTemplate库。 ......
CSS-Select 开发包和使用案例分享
CSS-Select 是一个用于解析 CSS 选择器的工具包,它提供了一套完整的 API,可以方便地进行 CSS 选择器的解析和匹配。该工具包是基于解析器生成器 jison 开发的,可以在 Node.js 环境下使用。下面,我们来详细介绍一下 CSS-Select 工具包的作用和使用方法。 ### ......
super()在 Django 模板视图中使用
Django 模板视图用于呈现 HTML 模板并将数据传递给它们以供显示。super()您可以在 Django 模板视图中使用,轻松地从父模板视图继承属性和方法,并根据需要自定义或扩展它们。 Django 模板视图的一种常见用法super()是在get_context_data方法中,该方法用于将数 ......
使用 Angular proxy 解决前端跨域问题
在Angular应用程序的前端部分绕过CORS限制有两个选项:(1)JSONP 和(2)Angular代理。 其中 JSONP 无法设置头部信息,所以如果需要设置头部信息,可以使用Angular代理。 proxy.conf.json文件是Angular应用程序中的一个配置文件,用于配置代理服务器。它 ......
什么是 JavaScript 里的循环引用(circular references)
JavaScript的循环引用(circular references)是指在对象之间存在相互引用的情况,形成一个闭环,导致对象无法被完全释放和垃圾回收。循环引用发生在当一个对象的属性或成员引用另一个对象,并且这个被引用的对象又直接或间接地引用回原始对象,从而形成一个循环。 当存在循环引用时,Jav ......
vue this.$route.query 和this.$route.params的使用与区别
一:this.$route.query的使用 #1、传参数: this.$router.push({ path: '/index/detail', query:{itemId: item.id} }); #2、获取参数 this.$route.query.itemId #3、url的表现形式 htt ......
@Validated注解的使用
# @Validated注解 - 修饰controller的入参参数上 - 入参参数内部使用其他细节注解进行判断 # 看样例 ```java @ApiOperation(value = "添加修改ump告警规则") @PostMapping("config") public Result saveO ......
51.使用vue3+vite+typescript+element_plus的setup语法糖实现发送axios的get请求http://localhost:3000/users接口数据,将获取到的json数据显示在页面上
<template> <div> <ul> <li v-for="user in users" :key="user.id">{{ user.name }}</li> </ul> </div> </template> <script setup lang="ts"> import { ref, on ......
正则化方法(Regularization)
本文前2节简要介绍正则化,3至7节介绍常用正则化方法 一、正则化是什么 1.经验风险和结构风险 经验风险最小化(Empirical Risk Minimization,ERM)准则: 模型f(x)关于训练数据集的平均损失称为经验风险或经验损失: $$R_{emp}(f)=\frac{1}{N}\su ......
jQuery CSS方法+jQuery盒子模型
http://api.jquery.com/height/ JS文件: $(document).ready(function () { //CSS方法 //第一种写法 //$("div").css("width", "100px"); //$("div").css("height", "100px" ......
微信小程序使用ec-canvas在真机上预览图表模糊的解决办法
在初始化echarts的方法中 添加 `devicePixelRatio: dpr`,代码如下: ``` const [ec, setEc] = useState({ // 初始化图表 onInit: (canvas, width, height, dpr) => { chart = echarts ......
使用Driverquery命令的一些特定参数来进一步精细化您需要的驱动程序信息
使用Driverquery命令的一些特定参数来进一步精细化您需要的驱动程序信息。以下是一些示例命令: driverquery /v:显示更详细的驱动程序信息,包括每个驱动程序的签名状态、文件路径等。 driverquery /si:按照驱动程序的签名状态对结果进行排序,首先列出已签名的驱动程序。 d ......
vue3学习中使用vue-router@4的问题Invalid VNode type: undefined (undefined)
首先是按照常规的箭头函数引入的方法,结果报一下错误,且页面报错 const HelloWorld=()=>import('../components/HelloWorld.vue'); 解决办法 import { defineAsyncComponent } from 'vue' const Hel ......
mybatis/mybatis plus 设置全局参数,表前缀使用
mybaits的配置 (主要观察表前缀) # MyBatis配置 mybatis: # 搜索指定包别名 typeAliasesPackage: com.qiqi.**.domain # 配置mapper的扫描,找到所有的mapper.xml映射文件 mapperLocations: classpat ......
前人踩过的雷,绕过的弯,何必重蹈,前端学习路径方法分享
今天我们一起来聊聊前端的学习路线与方法。 在上篇文章中,我和你简单回顾了前端行业的发展,到现在为止,前端工程师已经成为研发体系中的重要岗位之一。可是,与此相对的是,我发现极少或者几乎没有大学的计算机专业愿意开设前端课程,更没有系统性的教学方案出现。大部分前端工程师的知识,其实都是来自于实践和工作中零 ......
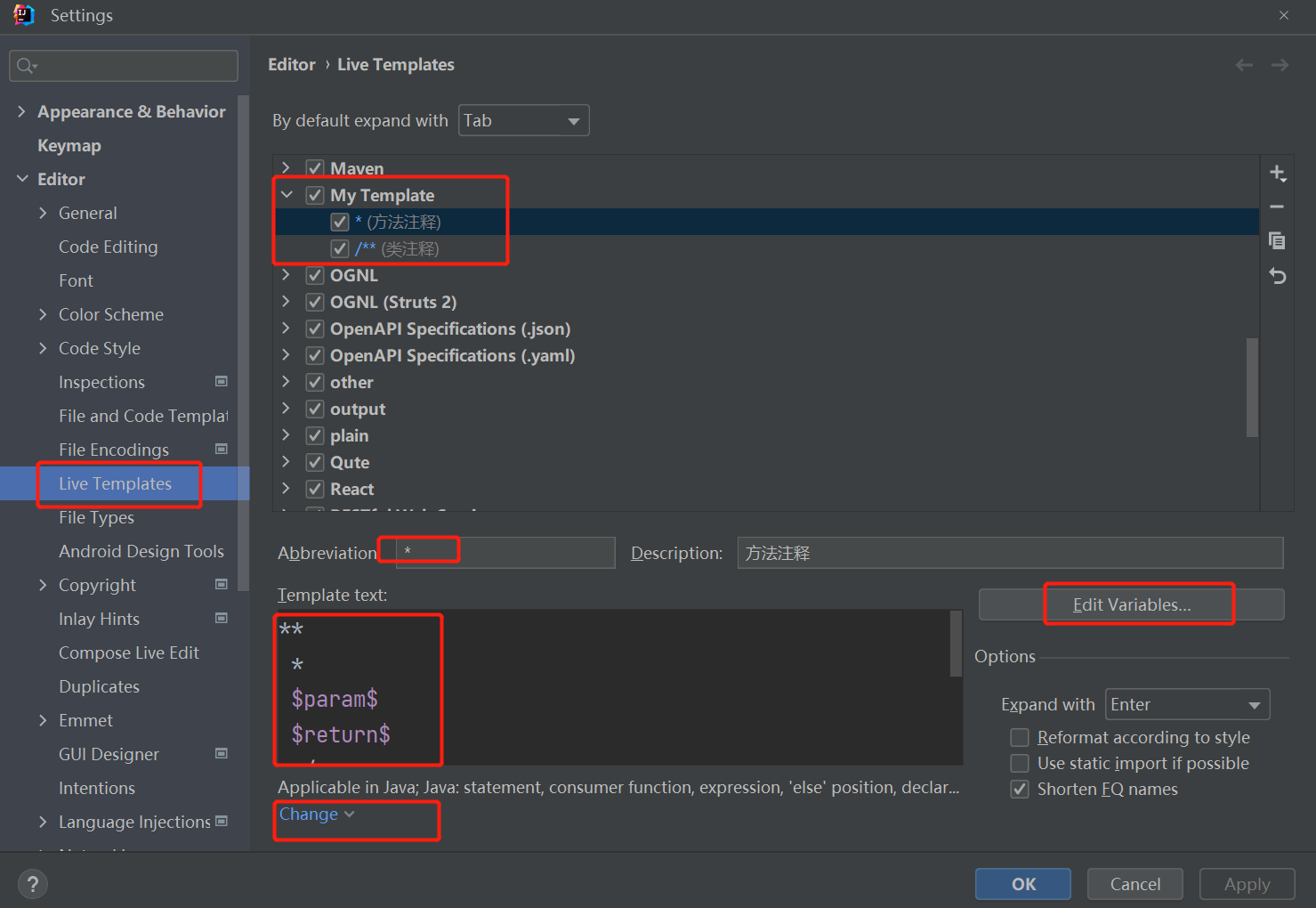
Idea设置JAVA方法的模板
 .replace(/<\/pre>/ig, ""); //过滤 if (response.indexOf("{") > -1 && response.indexOf("}") > -1) { var ......
解决:Mybatis-plus使用selectList查询数据为null
使用mybatis-plus的selectList查询数据封装进list 打印为null javaben和数据库字段也能对应上 原因 可以从图片看的出来 数据其实已经查询出来 三条数据 打印list集合 打印了三个null 说明数据没有封装进去 那就是javaben的问题 mybatis-plus默 ......
C# 使用RenderTargetBitmap+drawingVisual生成png长图存在内存泄漏问题
原先使用了使用RenderTargetBitmap+drawingVisual生成png长图,后来发现存在内存泄漏问题,通过各种方式都没办法释放内存,方式如下: /// <summary> /// 生成长图 /// </summary> /// <param name="imageList"></p ......
Python generator 构建协程,实现异步编程(使用yield构建消息处理者和消息创造者)
## 协程的定义理解 Python 协程可以在单个处理机或多个处理机上运行,这取决于具体实现方式。在 Python 中,主要有两种协程实现方式:生成器协程和 `asyncio` 协程。 生成器协程只能在单个处理机上运行,因为生成器协程是通过生成器函数实现的,而生成器函数在单个线程中执行。生成器协程也 ......
神兔量化研究套件安装与使用
## 简介 自研实现了一套覆盖多市场,支持多账户的量化回测/模拟/实盘系统。基于云原生,支持k8s部署的高性能分布式研究框架。 ## 组成 1. 米框RQSDK(rqdata,rqalpha, rqfactor, rqoptimizer) - 数据支持 - 因子研究 - 策略回测 (rq文档 [传送 ......
C# Lambda及DataTable AsEnumerable()的使用
Lambda是延迟执行的,实际上什么都没有发生,当真正使用对象的时候(例如调用:First, Single, ToList….的时候)才执行。 1.Wherevar var_dtTable = dtTable.AsEnumerable().Where<DataRow>(W => W["NAME"]. ......
可视化地图方法?让你的数据大屏上升一个档次
可视化地图是一种将数据以地图形式进行展示的数据可视化方法,可以帮助我们更直观地了解和分析地理空间数据。以下是几种常用的可视化地图方法: 地理热力图:地理热力图将数据点转换为色彩渐变的热力图层,通过颜色的深浅反映出数据的密度和分布情况。使用这种方法可以快速识别出数据分布的热点区域和冷点区域。 地理符号 ......
电子公文传输系统-你先别急队-使用指南
# 各角色功能 ## 1.管理员: - 管理用户(增删) - 管理部门(增删) ## 2.拟稿人: - 删除未通过的公文 - 发配公文给部门审批 ## 3.部门: - 审批公文 - 下发公文 # 一、注册 ## (一)用户注册 1. 先进入注册界面输入用户注册信息  从后加 .unshift() 从前加 .splice() 从指定位置加 第一个参数:开始的位置,第二个参数:要删除的元素数量,后面的参数:插入的元素(若想插入多个,用逗号分开) let colors = ["red", "green", "blue"]; le ......
Qt+QtWebApp开发笔记(四):http服务器使用Session和Cookie实现用户密码登录和注销功能
前言 前面实现了基础的跳转,那么动态交互中登录是常用功能。 本篇实现一个动态交互的简单登录和注销功能,在Qt中使用Session和Cookie技术。 Demo 下载地址 链接:https://pan.baidu.com/s/1nkmsHgr-11Khe9k6Ntyf_g?pwd=1234 Html处 ......
fortron使用经验
# C# 调用 Fortron 的 dll 经验: 1. 需要在导出函数的地方标记函数名 ``` !DEC$ ATTRIBUTES DLLEXPORT::AAAA !DEC$ ATTRIBUTES VALUE:: nt, ms, nv, nf ``` 2. 需要在C#端,定义函数声明,注意名称为大写 ......
centos下安装go环境两种方法
centos下安装go环境有两种方式,一个是yum,一个是直接到官网下载tar.包 1.yum方式安装yum -y install golang1然后就可以使用go语言了,这种方式有着明显的缺点,因为都是yum自己处理的依赖,不方便管理。 下载tar包手动安装标准官网:https://golang. ......