全局 环境 项目vue
jmeter 项目接口实战记录
1. 涉及脚本机构: 1. 测试计划--Add--配置元件:添加用户自定义变量: 设置请求url 2. 线程组下-add 用户beanshell 脚本,配置随机参数 import org.apache.jmeter.config.Arguments; import java.text.SimpleD ......
新一代微服务全家桶AlibabaCloud+Docker+JDK11阿里云容器部署零基础到项目实战
标题:新一代微服务全家桶:Alibaba Cloud + Docker + JDK11 阿里云容器部署零基础到项目实战 摘要:本文将介绍如何利用新一代微服务全家桶,包括 Alibaba Cloud、Docker 和 JDK11 在阿里云上进行容器部署。无论你是零基础还是有一定技术背景,通过本文的实践 ......
快速上手 vercel,手把手教你白嫖部署上线你的个人项目
# 壹 ❀ 关于 vercel Vercel 是一个云服务平台,支持静态网站(纯静态页面,比如现在base utils 文档也是基于vercel)和动态网站的应用部署、预览和上线。如果你用过 GitHub Pages ,那么心里可能不会太陌生,但你也能通过 vercel 集成 GitHub 后后,在 ......
Vue-案例-查询所有
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="addBrand.html"><input type="button" value= ......
Windows环境下nvm的安装与使用
nvm全名node.js version management,顾名思义是一个管理多个nodejs的版本工具。通过它可以安装和切换不同版本的 nodejs,为了解决 node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本。 ......
Vue01
# 1.简单了解前端的发展过程 - 最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容即可。 - 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言. - 2005年开始,ajax逐渐 ......
Vue-生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-指令-v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-CoreVideoPlayer 视频播放器组件
# 安装 ```python cnpm install -S vue-core-video-player ``` # 快速使用 ```python # 在main.js中 import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(V ......
Vue-指令-v-if和v-show
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-if="count == 3">div1</div> <d ......
Vue-指令-v-on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="button" value="一个按钮" v- ......
Vue-指令-v-bind和v-model
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a v-bind:href="url">点击一下</a> <a :hr ......
Vue-快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!-- 插值表达 ......
解决Springboot项目打成jar包后获取resources目录下的文件失败的问题
前几天在项目读取resources目录下的文件时碰到一个小坑,明明在本地是可以正常运行的,但是一发到测试环境就报错了,说找不到文件,报错信息是:class path resource [xxxx] cannot be resolved to absolute file path because it... ......
SpringBoot项目从0到1配置logback日志打印
大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。 以下是正文! 一、写文背景 我们在写后端项目的时候,日志打印是必需的。支持SpringBoot项目的日志框架一般有log4j、logback,这二者各 ......
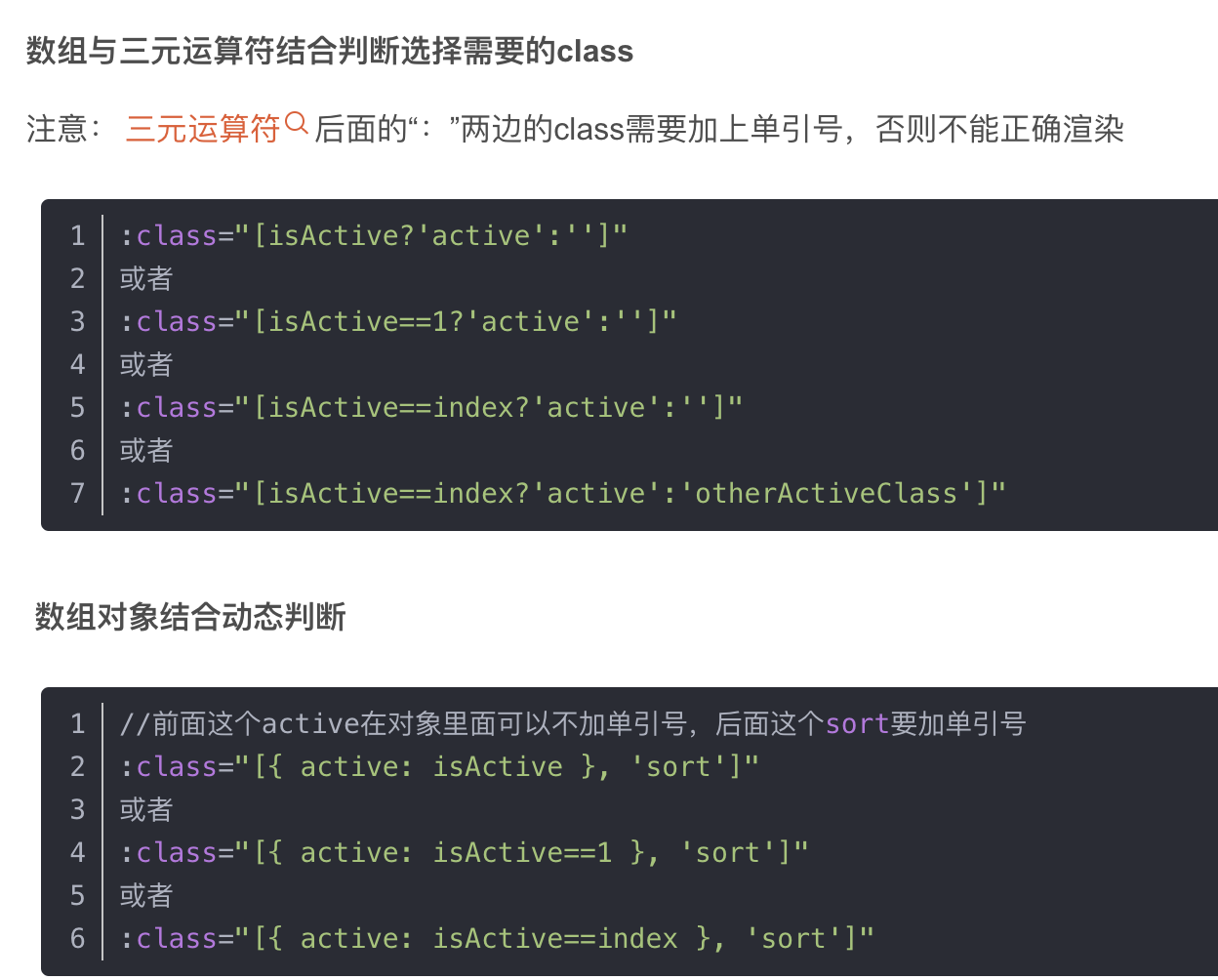
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
搭建SpinalHDL环境心得(Windows)
主要步骤是基于[别人的教程文章](https://aijishu.com/a/1060000000255643)。在这里记录一下个人遇到的问题。 1、`sbt .\build.sbt`时的错误,很多时候是由于JDK版本问题导致的。这个问题在sbt后续版本里得到了解决,我的sbt升级到 1.9.0之后 ......
记一次项目 CPU 4000% 的问题处理定位过程
最近在项目中碰到某个主机CPU突然干到4000%+的情况,且长时间降不下来,在此记录一下问题定位过程和方法 1. 通过 top -p 8510 【java进程ID为8510】 过滤 进程监控列表,按H可以看到 当前java进程中每个线程的繁忙程度。【实际项目未截图,这里是测试环境的截图】 使用pri ......
vue 兼容 展开语法
js 的展开语法最低兼容到 chrome 的 60 版本,客户端的chrome版本如果低于这个版本就需要做兼容 项目根目录找到 .browserslistrcn 文件(有的项目是在package.json中配置browserslistrcn,配置内容是一样的),其后添加 chrome 最低兼容至哪个 ......
云原生周刊:Microcks 成为 CNCF 沙箱项目
## 开源项目推荐 ### [Kubent](https://github.com/doitintl/kube-no-trouble) Kube No Trouble (kubent) 是一个简单的工具,该工具将能够根据您部署资源的方式检测已弃用的 API。 ### [kdoctor](https: ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
Windows系统环境变量
添加环境变量: 添加系统变量,机器要重新启动 添加用户变量,机器不用重启; 一般添加环境变量都添加在用户变量中,但只针对这一用户生效 为了使的所有用户都能正常使用软件,通常添加系统变量 ......
中移物联车联网项目,在 TDengine 3.0 的应用
小T导读:在中移物联网的智慧出行场景中,需要存储车联网设备的轨迹点,还要支持对车辆轨迹进行查询。为了更好地进行数据处理,他们在 2021 年上线了 TDengine 2.0 版本的 5 节点 3 副本集群。 3.0 发布后,它的众多特性吸引着中移物联网进行了大版本升级。本文详细分享了中移物联网在 3 ......
「路飞项目12」
## 0 双写一致性之定时更新 ```python # 一旦加入缓存,就会出现数据不一致的请请求 # 双写一致性问题 -1 改数据,删缓存 -2 改数据,改缓存 -3 定时更新 # 首页轮播图存在双写一致性问题这个问题 -以现在的技术水平,数据从后台管理录入,找不到Banner.objects.cr ......
RK3588平台产测之ArmSoM产品高温环境测试
ArmSoM团队在产品量产之前都会对产品做几次专业化的功能测试以及性能压力测试,以此来保证产品的质量以及稳定性
优秀的产品都要进行严苛的多次全方位的功能测试以及性能压力测试才能够经得起市场的检验
本文概述RK3588平台产测之ArmSoM-W3高温测试 ......
WakaTime Readme Stats-开源项目翻译
> 寻找不同语言和地区的翻译 [#23](https://github.com/anmol098/waka-readme-stats/issues/23) # Readme中添加了功能标志的开发指标🎌  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
VUE实现一个简单的登录注册页面
# VUE|实现一个简单的登录注册页面 ## 页面效果 ## 页面代码 在我的GitHub上:https://github.com/weltme/frontend/blob/master/src/views/LoginView.vue ......