全局 环境 项目vue
vue2-props-required必填项
# props的`required`必填项 ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
如何把本地项目初始化到gitLab上去,干货分享!!
说明: 1.适用范围(高手请忽略) 例如:你本地已经有一个项目了(或者别人发一个项目给你),但是你需要把这个项目托管到你的gitLab上去 操作步骤: 1.首先在你的gitLab上建一个空的工程目录(很简单,百度一下),建好之后看到应该是这个样子的,上面也有对应的使用说明,教你如何把本地项目上传文件 ......
基于vue-router的matched实现面包屑功能
如上图所示,就是常见的面包屑效果,面包屑的内容一般来说,具有一定的层级关系,就以上图为例,首先是进入首页,然后点击左侧导航,进入活动管理下的活动列表页面,然后点击某一条数据,进入活动详情页面 这正好与vue-router的mached属性所获取的结果有着相似的原理,所以可以基于此来实现面包屑效果! ......
vue2-props-type值类型
在声明自定义属性时,可以通过`type`来`定义属性的值类型`。示例代码如下: ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
vue2-props-default默认值
# props的`default`默认值 在声明自定义属性时,可以通过`default`来`定义属性的默认值`。示例代码如下: ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
从 github 拉取项目
【配置环境】1、下载brew参考文档:https://www.jianshu.com/p/22122a1d4474/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"一直写y2、g ......
使用vue3创建项目
## 1.创建项目 ``` npm create vite@latest edu-vue –- --template vue ``` ## 2.安装antd ``` npm install ant-design-vue ``` ## 3.安装路由 ``` npm install vue-router ......
Ubuntu环境下配置C++环境
1.安装编译c语言和c++的环境 1 sudo apt install gcc g++ 2 sudo apt install lsb-core lib32stdc++6//安装其他库,支持make指令 2.安装库,解决(/usr/bin/ld: cannot find -lGL)报错 1 sudo ......
《vue短爬》生命周期
# 生命周期 Vue.js 是一个JavaScript框架,通过使用Vue实例来创建和管理Web应用程序。Vue实例具有一系列的生命周期钩子函数,它们在Vue实例的不同阶段被调用,允许您在不同阶段执行特定的操作。 以下是Vue生命周期的不同阶段和对应的钩子函数: - 创建阶段(Creation) b ......
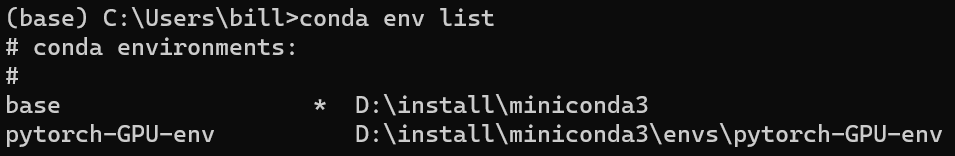
在pycharm中导入conda虚拟环境解释器
在anaconda中装有多个python环境,如下图  如果想在pycharm中导入pytorch-GPU-env虚拟 ......
SSM项目整合思路以及代码
当前真实的企业开发中,SpringBoot已经统一Java企业应用开发,很少有在使用SSM项目来进行项目开发的。 可是在教学阶段,还是很有必要给学生讲解Java开发中一套很经典的框架,SSM框架。作为一个过渡阶段讲解的 项目比较合适,之后在讲解SpringBoot项目,相对来说要好理解一些。如果以开 ......
环境变量与模式
### 前言 vite.config.js是运行在node环境下的,vite会将esmodule转化为commonjs。 ### 服务端区分环境 #### dotenv vite内置了dotenv这个第三方库,他会自动读取.ev文件,并将其注入到process对象下。 **但是** Vite 默认是 ......
vue的虚拟DOM
1、作用 提高性能(直接操作DOM性能低,js层操作效率高) 跨平台 2、虚拟DOM如何生成 1、为组件编写模版-template 2、模版被编译器编译渲染为函数-render 3、挂载中调用render函数,返回对象就是虚拟DOM 4、后续patch过程中进一步转化成真实DOM 3、VDOM如何d ......
副业赚钱项目信息差在家网络知识付费互联网自媒体搬砖创业教程免费领取
在当今社会,许多人都在寻找额外的收入来源和副业机会。互联网的快速发展为人们提供了许多创业和赚钱的选择。本文将介绍两个热门的副业赚钱项目——网络知识付费和自媒体搬砖,并提供一份免费的创业教程,帮助您开始自己的副业之旅。 1. 网络知识付费:利用专业知识在家赚钱 网络知识付费是一种将自己的专业知识和技能 ......
vue的理解
vue是一个渐进式框架 声明式渲染 -> 组件系统 -> 客户端路由 -> 大规模状态管理 -> 构建工具 1、声明式框架 命令式与声明式区别 命令式关注过程 声明式关注结构 // 命令式 let number = [1,2,3]; let total = 0; for (let i = 0; i ......
会议记录——南开大学胡献刚教授:基于环境大数据分析的生物固碳作用研究
会议报告了机器学习方法在生物固碳两个方面的应用:海洋浮游植物固碳和高等植物生长,分享了在这两个方面所使用的机器学习方法和模型。 ......
react项目webpack打包图片名去除hash
环境: node -v v16.16.0 1、露出webpack配置文件: yarn run eject 如果git报错,请执行 git add . git commit -m 'ddd' 再执行yarn run eject 2、执行完上一步后,项目会新增一个config文件夹 修改config\w ......
vue2+cesium加载3dtile导致卡顿内存溢出
# 问题 vue2中在cesium上做倾斜摄影模型加载后页面会非常卡顿,排查模型加载代码后发现都没有问题。 但是在vue3框架搭建的项目中就没有问题。 具体表现为 CPU和内存爆满,内存持续不断大幅度上涨。页面表现为卡顿异常 vue2开发的运行情况(异常情况): 
1.配置 2.测试代码: 2.1 在黑板色的窗口上画一个三角形 1 #include <iostream> 2 3 // GLEW 4 #define GLEW_STATIC 5 #include <GL/glew.h> 6 7 // GLFW 8 #include <GLFW/glfw3.h> 9 ......
部署前端项目到linux服务器
1.使用Xshell连接linux服务器 xshell免费版地址:家庭/学校免费 - NetSarang Website (xshell.com) 2.安装nginx服务器 sudo apt-get install nginx 3.使用xftp上传前端文件 首先使用命令将前端项目打包到dist文件夹 ......
部署springboot项目到linux服务器
1.使用Xshell连接容器 xshell免费版地址:家庭/学校免费 - NetSarang Website (xshell.com) 2.安装java运行环境 sudo apt install openjdk-8-jdk 3.使用xftp上传后端jar包文件 xftp免费版地址:家庭/学校免费 - ......
git 的上传项目
Git global setup( Git全局设置 ) git config --global user.name "朱广发" git config --global user.email "784670492@qq.com" Create a new repository( 创建一个新的存储库 ) ......
基于AIidlux平台的自动驾驶环境感知与智能预警
自动驾驶汽车又称为无人驾驶车,是一种需要驾驶员辅助或者完全不需操控的车辆。 自动驾驶分级: 自动驾驶系统的组成部分: 环境感知系统: 自动驾驶系统架构: 自动驾驶数据集: Aidlux的作用: YOLOP算法: 损失函数: 模型训练: 数据集: 修改配置文件 lib/config/default.p ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下: ![](https://p3-juejin.bytei ......
前端Vue自定义注册界面模版 手机号邮箱账号输入框 验证码输入框 包含手机号邮箱账号验证
#### 前端Vue自定义注册界面模版 手机号邮箱账号输入框 验证码输入框 包含手机号邮箱账号验证 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13306 #### 效果图如下: ![](https://p3-juejin ......
53.vue中点击按钮,新开一个页面
vue中点击按钮,打开新页面 不是在当前页面重新渲染哦,而是再开一个页面 在Vue中,你可以使用router-link组件或者编程式导航来在点击按钮时打开一个新页面。 使用Router-Link组件: 在Vue Router中,你可以使用<router-link>组件来创建一个链接,点击链接时会导航 ......