前端 图片base 64
m基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输matlab仿真,输出误码率曲线,并用实际图片进行测试
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输"是一种无线通信系统,它利用正交频分复用(OFDM)和四相位偏移键控(QPSK)技术来传输图像数据,并借助深度神经网络(DNN)来进行信道估计,从而提高信号传 ......
JSONP前端流程
# JSONP前端流程 ## JSONP总体思路 1. 后端先给前端一个接口文档。 - 如`https://www.baidu.com/sugrec?prod=pc&wd=用户输入的文字&cb=后端要调用的前端定义的全局函数名`。 2. 前端会封装一个jsonp函数:它的作用是传入特定参数,返回一个 ......
2023-07-31 在uniapp使用canvas绘制一个圆角为50%的图片【代码来自chatGpt,稍作修改】
<template> <view> <canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas> </view> </template> <script> export default { onReady() ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
免费的图片素材网站都要那些?推荐这10个
矢量图标是我们日常设计应用程序和网页过程中不可缺少的元素之一。通过小矢量图标,我们可以快速方便地实现视觉指导和功能划分。 但在创作中,设计师往往需要花费大量的时间和精力来寻找不同网站的矢量图标,以满足他们的设计需求,这对项目进度和团队合作有很大的影响。 即时设计 - 丰富的矢量图标资源js.des ......
Vue实现el-upload上传一张图片后上传框消失
代码如下: <template> <body> <el-col span="12" :push="7"> <!-- auto-upload为是否自动加载;action为图片要上传到的地址,这里随便填一个,因为暂时不用 --> <!-- class为动态样式选择,是实现上传图片后上传框消失的关键 -- ......
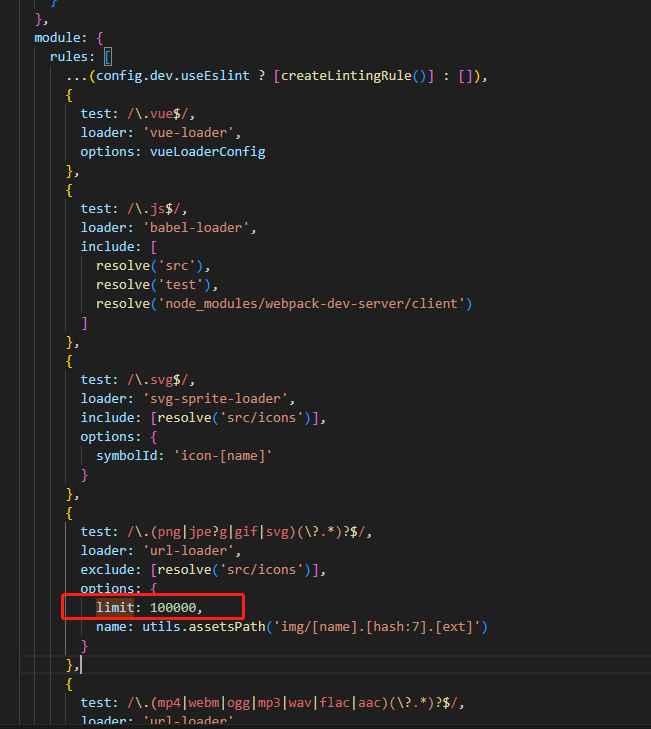
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
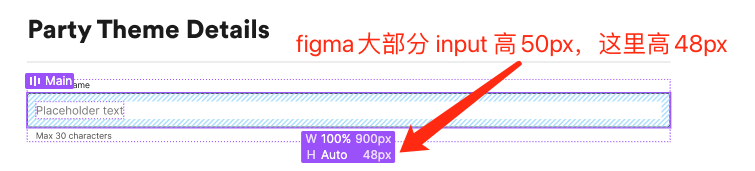
UI/UE统一设计与前端组件库建设
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
未来几年,前端框架的竞争格局会发生什么变化?
过去几年, 前端框架领域的竞争是激烈的。各个框架在功能、性能、开发体验、生态系统和社区支持等方面都有不同的优势和特点。开发者和企业需要根据具体项目需求、团队技能和偏好来选择最适合的框架。前端技术一直在快速演进,新的标准、语言和工具不断涌现,这也为竞争增添了新的维度。框架开发者必须持续关注和适应最新的 ......
2023-07-31 uniapp用canvas绘制图片时报错:getImageInfo:fail invalid ==》图片加载失败,请使用不受保护的图片路径
methods: { drawPoster() { const ctx = uni.createCanvasContext('canvas', this); // 设置字体样式 ctx.setFontSize(20); ctx.setTextAlign('center'); ctx.setTextB ......
前端周刊第64期
周刊包含大量链接,微信公众号不支持外链添加,点击文末“阅读原文”可查看链接内容。 ## 快讯  - [🐦 Dan ......
关于前端的注释分类
1. HTML注释:使用`<!--`开头,以`-->`结尾。HTML注释可以用于注释整个HTML标记或一部分HTML代码。示例: ```html <!-- 这是一个HTML注释 --> <p>这是一个段落。</p> ``` 2. CSS注释:使用`/*`开头,以`*/`结尾。CSS注释可以用于注释C ......
字节跳动客户端实习面试题目——如何实现文字环绕图片的效果
> 这个系列算是我回顾复盘自己面试中遇到的不会的题目,并且总结经验 如何实现文字环绕图片的效果? 其实就是几个关键的css属性,先贴代码和实现效果: ,过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
前端工程化解决方案
# 引言 在大前端的趋势下,传统的前端开发模式已经不能很好地承载实际的项目需求。因此,我们需要一系列解决方案来使项目变得规范、可配置、易于优化等。 本文将针对这个问题进行简单分析,讲解前端工程化的概念、落地实践,并给出一系列解决方案。 > 本篇文章是本人在 2020年时推进公司内部前端工程化所写,在 ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
VS的 x86_64 , x64_86 , x64 , x86 有什么区别
x86 Native Tools Command Prompt - Sets the environment to use 32-bit, x86-native tools to build 32-bit, x86-native code. x64 Native Tools Command Prom ......
如何开发一套苹果cms前端模板
> 本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用。 ### 什么是模板 模板是网站的主题外观,也被称为主题或皮肤。通过使用不同的模板,网站的前台可以以不同的样式展示。这就像人们的服装一样,人们打扮得漂亮会吸引人,同样地,一个好看的模板 ......
springboot启动中ccs样式和图片找不到, 报net::ERR_ABORTED 404
1、 net::ERR_ABORTED 404 项目结构 3、css 错误的: <link href="/static/iconfont/style.css" type="text/css" rel="stylesheet"> 正确的: <link href="iconfont/style.css" ......
上传图片或文档 二进制文档流方式上传
问题: 接口上传图片 需要将图片以二进制得格式 与其他字段一块传给后端 方案: 改变接口传递类型 application/x-www-form-urlencoded let params = { thaliId: this.editData.thaliId, thaliPrice: this.edi ......
base64编码
1、介绍 使用 “A-Z”, “a-z”, “0-9”, “+”, “/” 和 “=” 字符来编码字符串。 注意,其并不能直接对非ascii字符编码,一般需要先将非ascii字符转为url编码,任一编码函数均可,解码时使用对应的解码函数即可 ......
ASP.NET Core WebAPI如何获得远程文件返回文件流给前端?
ASP.NET Core WebAPI如何获得远程文件返回文件流给前端?项目采用的是前后端分离的模式,后端使用ASP.NET Core WebAPI方式,将文件流返回给前端。 ......
JS实现文件转base64
核心: function file2base64(){ fileAddress = document.getElementById("fileImage").files[0]; file = new FileReader(); file.readAsDataURL(fileAddress); fil ......
AI绘画StableDiffusion实操教程:可爱头像奶茶小女孩(附高清图片)
本教程收集于:[AIGC从入门到精通教程汇总](https://y3if3fk7ce.feishu.cn/docx/QBqwdyde7omVf4x69paconlgnAc) 今天继续分享AI绘画实操教程,如何用lora包生成超可爱头像奶茶小女孩 放大高清图已放到教程包内,需要的可以自取。 欢迎来到我 ......
Windows 10 on ARM, version 22H2 (updated Jul 2023) ARM64 AArch64 中文版、英文版下载
Windows 10 on ARM, version 22H2 (updated Jul 2023) ARM64 AArch64 中文版、英文版下载 基于 ARM 的 Windows 10 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](https://s ......
根据图片搜索excel
问题描述:在excel使用中,当我们用大量的excel记录图文信息的时候,如果excel过多,比如成百上千个,里面都是包含大量的图片。这个时候如果想要根据图片快速找到这张图片可能被哪些excel包含,手动查找肯定比较繁琐,实际工作中我们发现很多使用excel这样记录信息的人都有这个烦恼,我们可以做一 ......
python爬取壁纸图片到本地
# 源码 ``` #!/usr/bin/python import random import requests import re import time for num in range(2,212): # url网页地址 url = "https://pic.netbian.com/new/i ......