前端 示例clang llvm
Python单元测试以及测试覆盖率演示示例
1.被测试文件 def is_prime(number): if number >= 10: return False return True 2.测试代码 import unittest import mymath class TestMyMath(unittest.TestCase): def ......
【Python小随笔】Pillow简单示例(图片添字,图片覆盖图片,复杂验证码...)
简单创建添加文字到图片 from PIL import Image, ImageDraw, ImageFont, ImageFilter # 导入PIL库中的相关模块 import random # 导入random库 # 简单的添加文字 """ mode:图片模式,指定了每个像素点的颜色组织方式。 ......
从Java后端获取时间配置字符串,并在前端使用它来设置默认公布时间。
<div class="layui-inline" id="AItem"> <label class="layui-form-label syn-form-item-require">公布时间:</label> <div class="layui-input-block"> <input type= ......
01-[Linux][Regulator]使用LDO编程示例
### 1、在驱动代码中使用LDO供电操作的步骤如下: * 找到需要操作的LDO名字,如MTK平台:vio28 * 在dts中找到相应的节点,如下所示: ``` mt_pmic_vio28_ldo_reg: ldo_vio28 { regulator-name = "vio28"; regulato ......
禁止调试前端代码,不要看我的代码!!!
禁止调试前端代码,不要看我的代码 <script> // 禁止调试前端代码 (() => { function block() { if (window.outerHeight - window.innerHeight > 200 || window.outerWidth - window.inne ......
禁止别人调试自己的前端页面代码
> [TOC] ## 🎈 为啥要禁止? - 由于前端页面会调用很多接口,有些接口会被别人爬虫分析,**破解后获取数据** - 为了 **杜绝** 这种情况,最简单的方法就是禁止人家调试自己的前端代码 禁止调试 ## 🎈 无限 debugger - 前端页面防止调试的方法主要是通过不断 `debu ......
前端实现预览PDF
下载包 npm install react-pdf 我使用的是react-pdf@5.7.2版本 以下例子使用的是react创建的项目 直接上代码=>cv可用,保证高效 1.新增依赖 yarn add react-pdf@5.7.2 npm install react-pdf@5.7.2 2.导出j ......
结合前端实现ORM对数据的增删改查、动静态网页,Django创建表关系、请求生命周期流程图
通过结合前端页面实现ORM对数据的增删改查 写一个页面,把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮。 1.先创建一张UserInfo表格: 在Django中没有提供tinyint、smallint,就只提供了int和bigint,如果想要写其他类型,需 ......
无障碍工具条在前端项目中的使用
一、使用的工具 https://gitee.com/tywAmblyopia/ToolsUI 二、使用 VUE中使用 -1.拉取代码 -2.将canyou文件夹放到public目录下 -3.在public文件夹下的index.html文件中</head>标签前,引用v1.8以上的jquery.min ......
go操作etcd watch示例
package mainimport ( "fmt" "go.etcd.io/etcd/Godeps/_workspace/src/golang.org/x/net/context" "go.etcd.io/etcd/clientv3" "time")func main() { cli, err : ......
视频直播网站源码,前端效果-css+javascript
视频直播网站源码,前端效果-css+javascript <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="view ......
前端路由+原生JS实现SPA
前端路由●路由: 就是一一对应关系的集合●前端路由: 就是一个 url 地址, 对应哪个组件(页面)●前端路由的本质○根据地址栏变化(不重新想服务器发送请求), 去局部更新不同的页面内容, 完成前端业务场景切换●前端路由的思路○URL 地址栏中的 Hash 值发生了变化○前端 JS 监听到 Hash ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
前端请求blob文件流,如何校验接口报错
在我们使用前端请求文件流的时候,我们接受到的后端返回信息如下所示 就上面的情况我们应该如何判断接口是否正常呢。 我们可以这样操作: if (res.type == "application/json") {//判断返回的为json信息 const reader = new FileReader(); ......
前端工程化cjs umd esm 打包差异详解
本文章主要为大家介绍了前端工程化cjs umd esm 打包差异详解: 模块 先简单说一下模块这玩意: 一个模块(module)就是一个文件。一个脚本就是一个模块。就这么简单。 内部有自己的局部作用域以及程序,外部可以通过模块暴露的接口进行调用、执行模块内的程序 为什么要模块 我们从另一个角度出发, ......
Node.js 与前端开发实战
### 0x1 Node.js 的应用场景 1. 前端工程化 * 打包工具:webpack、vite、esbuild、parce * 代码压缩:uglifyjs * 语法转换:babeljs,typescript * **难以替代** 2. Web 服务端应用 * 学习曲线平缓,开发效率较高 * 运 ......
NET6 Webapi 大驼峰传到前端变成了小驼峰
JsonSerializerOptions.PropertyNamingPolicy 属性 services.AddControllers().AddJsonOptions(options => { // 获取或设置一个值,该值指定用于将对象的属性名称转换为其他格式(例如 camel 大小写)的策略 ......
xsd.exe语法示例
xsd.exe语法示例 一般情况下,xsd.exe位于C:/Program Files/Microsoft Visual Studio 8/SDK/v2.0/Bin 1、将xsd文件自成.CS类库。 xsd.exe /d /l:C# a.xsd /n:Namespace1.Namespace2 /d ......
SQLite入门指南:轻松学习带有实例的完整教程(含示例)
SQLite 是一个软件库,实现了自给自足的、无服务器的、零配置的、事务性的 SQL 数据库引擎。SQLite 是在世界上最广泛部署的 SQL 数据库引擎。SQLite 源代码不受版权限制。 ......
JSONP前端流程
# JSONP前端流程 ## JSONP总体思路 1. 后端先给前端一个接口文档。 - 如`https://www.baidu.com/sugrec?prod=pc&wd=用户输入的文字&cb=后端要调用的前端定义的全局函数名`。 2. 前端会封装一个jsonp函数:它的作用是传入特定参数,返回一个 ......
02_llvm的IR测试创建函数和代码块
如果要使用LLVM的能力,则需熟悉如何根据自己的代码生成出llvm的IR,以便提供给llvm使用。 ### 测试创建function 测试代码如下02_test_function.cpp ```c++ #include "llvm/IR/Module.h" #include "llvm/IR/LLV ......
UI/UE统一设计与前端组件库建设
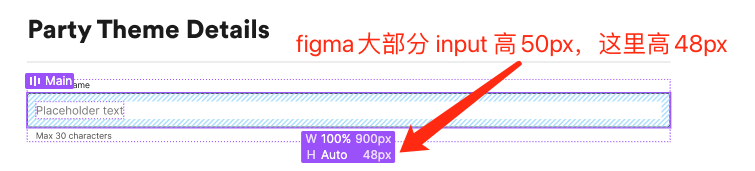
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
未来几年,前端框架的竞争格局会发生什么变化?
过去几年, 前端框架领域的竞争是激烈的。各个框架在功能、性能、开发体验、生态系统和社区支持等方面都有不同的优势和特点。开发者和企业需要根据具体项目需求、团队技能和偏好来选择最适合的框架。前端技术一直在快速演进,新的标准、语言和工具不断涌现,这也为竞争增添了新的维度。框架开发者必须持续关注和适应最新的 ......
前端周刊第64期
周刊包含大量链接,微信公众号不支持外链添加,点击文末“阅读原文”可查看链接内容。 ## 快讯  - [🐦 Dan ......
关于前端的注释分类
1. HTML注释:使用`<!--`开头,以`-->`结尾。HTML注释可以用于注释整个HTML标记或一部分HTML代码。示例: ```html <!-- 这是一个HTML注释 --> <p>这是一个段落。</p> ``` 2. CSS注释:使用`/*`开头,以`*/`结尾。CSS注释可以用于注释C ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......