前端 路由 权限 角色
vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
URL函数的使用(支持正则表达式)、分组、反向解析、Django2的转换器、路由分发、伪静态的概念、虚拟环境
url('test', views.test),url函数的第一个参数是支持正则表达式的如果匹配到一个路由,就不在往下匹配,直接执行路由对应的视图函数 http://127.0.0.1:8000/test/是django默认设置的,django会先拿着test去匹配,如果匹配不到,它会自动加一个斜杠 ......
.NET Core 随笔1:cshtml的 @page 路由模板
@page "{id:int}" 网址路由接受且只可接受int类型的id 例如:http://url/Movies/Details/id => https://localhost:7290/Movies/Details/1 若id为空,默认返回404 @page "{id:int?}" 网址路由可接 ......
Cilium系列-9-主机路由切换为基于 BPF 的模式
## 系列文章 * [Cilium 系列文章](https://ewhisper.cn/tags/Cilium/) ## 前言 将 Kubernetes 的 CNI 从其他组件切换为 Cilium, 已经可以有效地提升网络的性能. 但是通过对 Cilium 不同模式的切换/功能的启用, 可以进一步提 ......
UI/UE统一设计与前端组件库建设
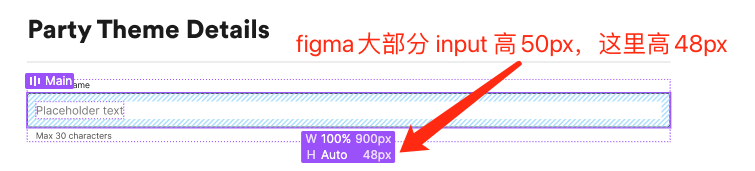
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
url函数的使用,无名分组和有名分组,反向解析,django2中5种转换器,路由分发,伪静态的概念,虚拟环境
## url函数的使用(支持正则表达式) ```python # django1中使用的是url url('test', views.test), url函数的第一个参数是支持正则表达式的 如果匹配到一个路由,就不在往下匹配,直接执行路由对应的视图函数 # http://127.0.0.1:8000 ......
未来几年,前端框架的竞争格局会发生什么变化?
过去几年, 前端框架领域的竞争是激烈的。各个框架在功能、性能、开发体验、生态系统和社区支持等方面都有不同的优势和特点。开发者和企业需要根据具体项目需求、团队技能和偏好来选择最适合的框架。前端技术一直在快速演进,新的标准、语言和工具不断涌现,这也为竞争增添了新的维度。框架开发者必须持续关注和适应最新的 ......
sudo相关权限
使用sudo命令可以模拟其他用户执行其权限。这样你可以在不知道目标用户密码的情况下,以该用户的身份执行特定的命令或操作。下面是使用sudo模拟其他用户执行的方法: sudo -u 目标用户 命令 在上述命令中,你需要将目标用户替换为你要模拟执行的实际用户名,而命令则是你要执行的特定命令或操作。 例如 ......
【9.0】DRF之路由
# 【一】路由的写法 ## 【1】原始写法 ### 介绍 - 是指手动编写路由规则的方式。 - 使用`path()`函数或`re_path()`函数来定义路由规则,并将其与对应的视图函数或类关联起来。 ### 例如 - 假设有一个名为`book`的应用,它包含了一个处理图书列表的视图函数`book_ ......
【10.0】DRF之登录认证和权限频率组件
# 【准备数据】 ```python from django.db import models # Create your models here. class UserInfo(models.Model): name = models.CharField(max_length=32) passwo ......
【七】DRF之路由组件
# 【一】路由Routers - 对于视图集ViewSet - 我们除了可以自己手动指明请求方式与动作action之间的对应关系外 - 还可以使用Routers来帮助我们快速实现路由信息。 - REST framework提供了两个router - **SimpleRouter** - **Defa ......
【八】DRF之认证频率权限
# 【一】准别数据 - 为了方便接下来的学习,我们创建一个新的子应用 opt ```bash python manage.py startapp opt ``` - 因为接下来的功能中需要使用到登陆功能 - 所以我们使用django内置admin站点并创建一个管理员. ```bash python3 ......
前端周刊第64期
周刊包含大量链接,微信公众号不支持外链添加,点击文末“阅读原文”可查看链接内容。 ## 快讯  - [🐦 Dan ......
主流的权限模型
主要有两种: ACL 模型:访问控制列表 RBAC 模型:基于角色的访问控制; 1.ACL模型:访问控制列表 Access Control List,ACL是最早也是最基本的访问控制机制。它是一种基于对象的控制模型,在其他模型中也使用了ACL。为了解决一一配置相同权限用户的问题,后来也采用了用户组的 ......
第5章 Linux的文件权限与目录配置
## 第五章 Linux的文件权限与目录配置 Linux一般将文件可存取的身份分为三个类别,分别是owner/group/others,且三种身份各有read/write/execute等权限。 ### 5.1 使用者与群组 1. 文件拥有者 2. 群组概念 3. 其他人的概念 ### 5.2 Li ......
关于前端的注释分类
1. HTML注释:使用`<!--`开头,以`-->`结尾。HTML注释可以用于注释整个HTML标记或一部分HTML代码。示例: ```html <!-- 这是一个HTML注释 --> <p>这是一个段落。</p> ``` 2. CSS注释:使用`/*`开头,以`*/`结尾。CSS注释可以用于注释C ......
第十三章 Linux帐号管理与ACL权限设定
## 第十三章 Linux帐号管理与ACL权限设定 ### 13.1 Linux的帐号与群组 #### 13.1.1 使用者标识符:UID与GID 每个登入的使用者至少都会取得两个ID,一个是使用者ID(User ID,简称UID),一个是群组ID(Group ID,简称GID)。那么文件如何判断他 ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
【vue】vue路由传参的三种方式
【vue】vue路由传参的三种方式 原文链接:https://blog.csdn.net/liyunkun888/article/details/83269343 前言 vue 路由传参的使用场景一般都是应用在父路由跳转到子路由时,携带参数跳转。传参方式可划分为 params 传参和 query 传 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
Vue实现嵌套路由
Vue实现嵌套路由 原文链接:https://blog.csdn.net/zhanggqianglovec/article/details/124308680 嵌套路由又称为子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路景观也按某种结构对应嵌套的各层组件,例如我们看V ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
[MTK MT7621A]拿到zte e8820v2路由器后,如何熟悉单板
[toc] # 刷机 参考[https://www.right.com.cn/forum/thread-530906-1-1.html](https://www.right.com.cn/forum/thread-530906-1-1.html) # uboot(Breed) 虽然Breed是ubo ......
前端工程化解决方案
# 引言 在大前端的趋势下,传统的前端开发模式已经不能很好地承载实际的项目需求。因此,我们需要一系列解决方案来使项目变得规范、可配置、易于优化等。 本文将针对这个问题进行简单分析,讲解前端工程化的概念、落地实践,并给出一系列解决方案。 > 本篇文章是本人在 2020年时推进公司内部前端工程化所写,在 ......
从0开发属于自己的nestjs框架的mini 版 —— koa-decorator路由篇
这篇主要是实现路由注解,用过nestjs的都知道,其路由都是通过注解来实现的,如有控制器@Controller(),@Get()...等等,nestjs 底层框架可选 是expres或者是Fastify,在这里我选择 koa2。 话不多说,直接上代码 > src/koa-decorator.ts # ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
如何开发一套苹果cms前端模板
> 本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用。 ### 什么是模板 模板是网站的主题外观,也被称为主题或皮肤。通过使用不同的模板,网站的前台可以以不同的样式展示。这就像人们的服装一样,人们打扮得漂亮会吸引人,同样地,一个好看的模板 ......
身份、权限、用户
iidentity 身份 claim 身份信息 claimPrincipal 有多个身份,但有一个主身份 claims 所有身份,表示用户。。一个用户有多个身份,每个身份里面有多个信息 采用基于票据的认证! AuthenticationTicket 票据,对claimPrincipal的封装。包括c ......
django(路由层)
一、简介 # 路由匹配 url(r'test',views.test), url(r'test_add',views.test_add) # r'test'与请求头的数据进行正则匹配 ''' url方法第一个参数是正则表达式 只要第一个参数正则表达式能够匹配到内容,那么就会立刻停止往下匹配 直接执行 ......