前端response header axios
前端vue自定义简单实用下拉筛选 下拉菜单
前端vue自定义简单实用下拉筛选 下拉菜单, 下载完整代码请访问: https://ext.dcloud.net.cn/plugin?id=13020 效果图如下: #### 使用方法 ```使用方法 <!-- titleArr: 选择项数组 dropArr: 下拉项数组 @finishDropCl ......
vue中使用axios获取不到响应头Content-Disposition的解决办法
项目中,后端返回的文件流,fileName是机构名称+服务器时间。前端需要拿到响应头里的Content-Disposition字段的值,从中获取文件名 在控制台Headers中可以看到相关的字段和文件名,但是在axios里面却获取不到 如果想要让客户端访问到相关信息,服务器不仅要在heade里添加, ......
vue实现的前端模糊匹配搜索
vue实现的前端模糊匹配搜索 <div id="app"> <div class="wrapper"> <input type="text" v-model="searchText"><button @click="submit">搜索</button> </div> <table> <thead> ......
后台返回前端的json数据,大写变小写的问题
问题 :在weebsocket通过向前端发送json数据,本来要发送的是BB字段,结果到了前端成了bb。后来发现是因为jackson自动转换了(估计是采用驼峰格式)。 解决: 在对应的属性上面添加@JsonProperty("BB")来指定要显示的字段名称 ``` @JsonProperty("Na ......
前端业务需求构建
一、开发流程: 需求 >原型 >开发 >测试 >上线 1、开发 (1)版本控制:选用git版本 (2)技术选型:根据业务需求,选择合适技术 vue-cli | 制定统一编码规范,便于团队协作和代码维护,例如eslint, tslint (3)环境配置:初始化项目完成后,提交代码到远程库 (4)构建优 ......
clang前端基础系统概要
clang前端基础系统概要 4.1编译器Clang会代替GCC吗? Clang是一个C语言、C++、Objective-C语言的轻量级编译器,遵循BSD协议。 Clang编译速度快、内存占用小、兼容GCC等一些优秀的特点使得很多工具都在使用它。 现在Clang和GCC的异同。 4.1.1 GCC概念 ......
前端-CSS生成器
# 按钮 - https://uiverse.io/buttons - 有好看的button、卡片、输入框等 - https://markodenic.com/tools/buttons-generator/ # 玻璃态 - https://hype4.academy/tools/glassmorp ......
解压gzip数据流 和 file_get_contents()函数支持SSL错误和header
file_get_contents()函数的相关参数,支持SSL错误和header $options = array( "ssl" => array( "verify_peer" => false, "verify_peer_name" => false, ), "http" => array( ' ......
2023-06-12 运行旧的rouyi前端项目报错:unknown property 'disableHostCheck'
运行,报错 ERROR ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. - opt ......
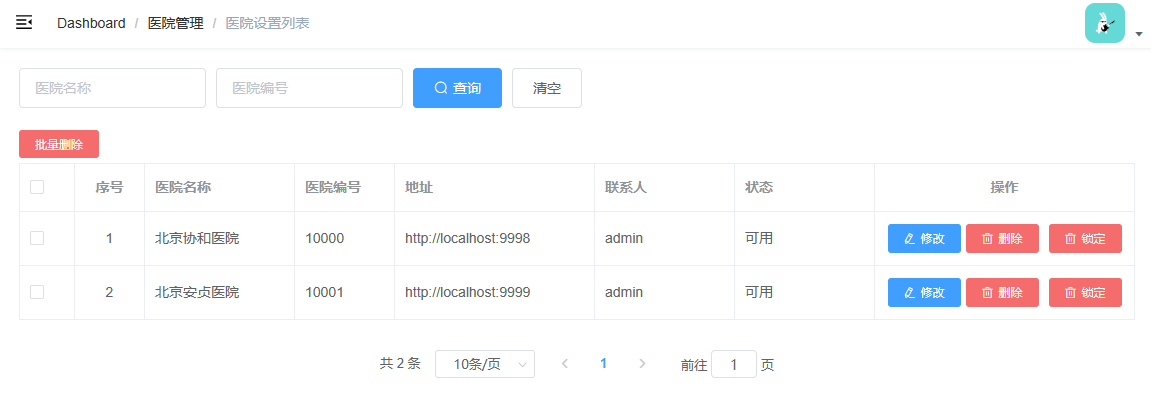
尚医通-day02【医院设置前端详细步骤】(内附源码)
# 页面预览 ## 列表页面  ## 新增页面  3、前端拿到token,将token存储到sessionStorage中,并跳转路由页面 4、前端每次跳转路由, ......
利用socket技术,java简易实现http使用,Java课设大作业(前端代码的使用,Main方法,运行)
一.前端实现代码 在实现这个功能的时候,我们第一步需要去构建一个前端项目,为了方便简洁,我们可以直接创建一个较为简单的项目,例如“Hello Client!!!” 代码如下展示出来: 如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ......
前端小项目 | 图片水印工具
记录开发过程中遇到的一些问题与资料 https://tools.jgrass.xyz 源码:[JasonGrass/web-tools](https://github.com/JasonGrass/web-tools ) ## 参考资料 [javascript - js给图片加水印的两种方法 - 个 ......
Axios 代理跨域后后端无法接收Session问题
将一个 MVC 项目重构为一个前后端分离项目,前端使用了 react + axios + vite...。 在前后端分离项目中,通常都会使用代理来解决跨域问题,vite 需要在 vite.config.js 文件中配置代理: ```js export default defineConfig({ s ......
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度, 下载完整代码请访问https://ext.dcloud.net.cn/plugin?id=13003 效果图如下: #### 使用方法 ```使用方法 swiperTabList: ["2023-06-10","202 ......
前端点击一个excel图标, 自动调用office打开其对应的excel文件
有对应的excel协议, 具体: 前端掉 excel协议+文件地址即可,你只需要把 文件地址 返回即可. 背景: http协议: http"//www.baidu.com https协议 ftp协议 所以,对应的有 Excel协议 ......
前端弹性布局神器display:flex【转】
在进行网页前端设计时,需要垂直居中显示文本,但CSS似乎没有明确的垂直居中的代码方法,由于目前的页面不再考虑以前的浏览器了,因此采用CSS3的display:flex方法来实现。现记录一下flex属性的相关资料。 ......
前端 vue 自定义导航栏组件高度及返回箭头 自定义 tabbar 图标
前端vue自定义导航栏组件高度及返回箭头 自定义tabbar图标, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12986 效果图如下:  以下代码为自动生成 public class WeatherForecast { public DateOnly Date { get; set; } public int ......
内网穿透访问Vue项目出现Invalid Host header解决办法
## 1.场景 > 在本地运行的Vue项目,当他人需要访问本地项目时,由于没有外网的服务器,这时需要使用内网穿透(也就是代理)提供的域名来访问本地 ## 2.问题 > 在通过内网穿透访问时出现`Invalid Host header`提示信息 ## 3.解决方法 > 在vue.config.js文件 ......
【帮转】网商银行大前端信息科技移动渠道部 2024届校招实习
我们追求极致,但一直不够完美,因为还缺少独一无二的你。如果你是前端界的切图仔,脚本小子,天才极客、绝世高手、Github 达人...,请给我们投简历吧。这里有通往华山之巅的缆车,师兄们已在山顶等你,优秀将会是你一辈子甩不掉的标签。不得不提醒下,加入我们后,你可能需要学会婉拒大量的异性表白。 投递方式 ......
前端vue基于原生check增强单选多选插件
前端vue基于原生check增强单选多选插件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12979 效果图如下: #### 使用方法 ```使用方法 <!-- 多选组件 checkData:多选数据 @change:多选事 ......
前端基于 radio 增强单选框组件
前端基于radio增强单选框组件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12977 效果图如下: # #### 使用方法 ```使用方法 <!-- radioData:单选数据 curIndex:当前选择序列 @cha ......
使用axios 请求后端
1、使用CDN的方式导入axios 点击查看代码 ``` ``` 二,跨域问题的解决 1,什么是跨域CORS, 全称是: Cross-Origin Resource Shareing ![](https://img2023.cnblogs.com/blog/3005714/202306/300571 ......
前端Node环境下模块的导入与导出总结
```js // 1、一个模块可以有多个下方这种非默认导出 // 2、外部模块要想单独使用 a,b 其中之一时,就必须要用解构符{}的方式去导入 // 3、外部导入方式1:import {a as AAA,b as BBB} from "./utils"; 此处的 AAA与BBB 都是在外部模块导入 ......