图形 元素canvas
Android P 图形显示系统(一)硬件合成HWC2
一、简介 1. 我们来看看 SurfaceFlinger 的类定义: //frameworks/native/services/surfaceflinger/SurfaceFlinger.h class SurfaceFlinger : public BnSurfaceComposer, publi ......
vue 拖动元素传参
这里演示拖动左侧列表中单元格到右侧内容区 <div class="tree_root"> <div class="level_root""> <div :draggable="draggable" @dragstart="treeItemDragstart($event, levelItem)" c ......
C# 获取网页上指定的元素(.net Framework4.0 兼容版本)
using System; using System.IO; using System.Net; using System.Net.Security; using System.Security.Cryptography.X509Certificates; using System.Text; us ......
在块级元素中英文字符以及数字不会自动换行
这是因为连续的英文或者连续的数字中间没有空格字符时,会把其中的内容识别成一个单词或者连续的一段字符串,不会强制换行 换行的两个方法: 1、word-wrap : break-word ;(推荐用第一种) 2、word-break:break-all; ......
获取某个标签里某个元素的值
获取某个标签里某个元素;这里是获取某个a标签下的class里的值 a=driver.find_element_by_xpath('//*[@id="u"]/a[1]') print(a.get_attribute('class')) ......
微信小程序解决ec-canvas偶现echarts未显示问题
使用ec-canvas展示echarts图表,但是在实际操作中,偶现echarts空白问题。 ## 解决 ``` const getData = async() => { const data = await fetchData(); // 调用接口获取数据 const option = { // ......
aboslute(绝对定位的元素)居中方法
1.使用绝对定位元素自身属性进行居中设置 position: absolute; bottom: 16px;//放置在底部 //设置居中的关键属性 right: 0; left: 0; margin: 0 auto; 该方法主要使用left:0和right:0对dom元素进行拉扯,因此会导致属性值为 ......
代码随想录算法训练营第十三天|单调数列:滑动窗口最大值(力扣239.)、优先级队列:前k个高频元素(力扣347.)
## 单调数列:滑动窗口最大值(力扣239.) - 给定滑动窗口的范围,求每个滑动窗口范围内的最大值 - 使用单调队列实现 - 对于最大值数字前面的数字不存入数列,对于最大值数字后面的数字存入数列中 - 单调队列中数字的大小呈递减顺序 - pop(value):如果窗口移除的元素等于单调队列的队口元 ......
flex属性解决子元素宽度被压缩问题
# 问题  如上图所示, A 及 B 的 父盒子 是 C。其中 C 和 B 都用到了 flex 布局,目 ......
Hexo图形化界面和文章管理——Hexon
 # 介绍 你在使用hexo写文章的时候是不是还在 ```javascript hexo new hexo g hex ......
java ArrayList 在循环中删除元素,
可以在foreach中使用嘛 不行 在 Java 中,使用增强型 for-each 循环(也称为 foreach 循环)时,不能直接在循环中使用 remove 方法来移除元素。这是因为 foreach 循环遍历集合时使用的是其内部的迭代器,而调用 remove 方法会破坏迭代器的状态。 如果你想要在 ......
【腾讯云 Cloud Studio 实战训练营】在线 IDE 编写 canvas 转换黑白风格头像
### 关于 Cloud Studio > Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 > Cloud Studio 作为在线IDE,包含代码高亮、自动补全 ......
H5用canvas放烟花
很久很久以前的一个很流行的java Applet放烟花效果,当初移到android过,这次摸鱼时间翻译成js代码,用canvas实现这么多年,终于能大致看懂这代码了, 已经实现透明效果,只需要给body弄个好看的背景图片就行,但需要主色为深色,看到的人谁有兴趣美化下,弄个背景加个声音啥的,不过没啥用 ......
pypiauto元素定位
pypiAuto用于自动化 Windows 上的 GUI 应用程序,同时,支持鼠标、键盘操作,在元素控件树较复杂的界面,可以辅助我们完成自动化操作。支持的应用为下面 2 大类: 1、win32 API 的 backend 为「 win32 」:包含 MFC、VB6、VCL、simple WinFor ......
线性泛基因组和图形泛基因组
001、线性泛基因组 仅仅包含序列信息。 迭代组装、map-to-pan、个体de novo组装的泛基因组均是线性泛基因组。 002、图形泛基因组 图结构泛基因组是一个二维序列图谱,它以参考基因组为框架,以单个碱基作为图的节点,碱基间的前后关系作为图的边,存在序列差异的地方会自然形成不同的分支,呈现 ......
C# 获取网页上指定的元素
直接上代码 //using System; //using System.Net.Http; //using System.Threading.Tasks; //using HtmlAgilityPack; //using Newtonsoft.Json; //class Program //{ / ......
jmeter详解(2)-GUI图形页面
菜单栏 对应中文 运行 里面有和远程执行相关的 选项 包括外观语言、里面有日志查看的功能,SSL管理与https协议的测试相关 工具 里面有函数助手及报告相关的东西,以及其他 快捷工具栏 从左到右依次为: 新建、模版、打开、保存、剪切、粘贴、全部展开、全部折叠、切换(启用或禁用)、启动、不停顿开始、 ......
LabVIEW图形化TensoRT工具包的安装下载分享
# 前言 Hello,大家好,我是virobotics(仪酷智能)今天我们一起来看一下如何安装【**LabVIEWTensoRT工具包**】。 # 一、LabVIEW图形化TensoRT工具包简介 </html>" # 调用re中的寻找方法search result = ......
将页面(dom元素)转换成PDF,并保存到本地
```typescript import html2canvas from 'html2canvas'; import jsPDF from 'jspdf'; import { message } from 'antd'; /** * 导出PDF * @param {导出后的文件名} title * ......
关于前端开发中 img 元素的 srcset 属性
`img` 标签的 `srcset` 属性是一种用于响应式网页设计的属性,它允许开发者为图像提供不同大小和分辨率的版本,以便根据设备的屏幕大小和像素密度自动选择最合适的图像进行显示。通过使用 `srcset` 属性,可以在不同设备上提供最佳的视觉体验,避免了不必要的图像变形和加载大尺寸图像的性能问题 ......
WPF图形控件使用之-Line线控件使用
在项目中有的时候可能会用的画虚线或者设置线的流动效果,这个时候可能会使用到线控件。 属性 说明 描述 X1 起始x轴坐标 X1="10" Y1 起始Y轴坐标 Y1="10" X2 结束X轴坐标 X2="100" Y2 结束Y轴坐标 Y2="100" Stroke 线条颜色 Stroke="Red" ......
WPF图形控件使用之-BitmapCacheBrush缓存画刷
BitmapCacheBrush 与VisualBrush区别,BitmapCacheBrush显示映射控件的原始样子,可用于页面控件缓存,提高页面控件的加载效率。 属性 说明 描述 RenderAtScale 设置要缓存控件的细节度 RenderAtScale="10"(从0-10,double类 ......
获取split()中最后一个元素信息
###方法一: 使用lastIndexOf()方法,从后向前,直接截取最后一部分 `String newName = fileName.substring(fileName.lastIndexOf("/")+1);` ###方法二: 使用全切割方法 ``` String dirDiveded[] = ......
解决WSL2无法启动提示“找不到元素”
最近一段时间没有看 docker desktop,忽然想起来打开看看,结果死活启动不了。以前卸载之后,重新安装就好了,同样的方法尝试了很多次还是不太行,重启也不行... 后来想想是不是 wsl 出了问题,运行 WSA ,WSAClient 启动后又自动退出了。在命令行下运行 wsl,等待了很久,出现 ......
如何使不定宽高的div在父元素中水平垂直居中
1、flex布局 <div class="box"> <div class="mask"> <!-- 内容 --> </div> </div> /* css样式 */ .box { display: flex; justify-content: center; align-items: center ......
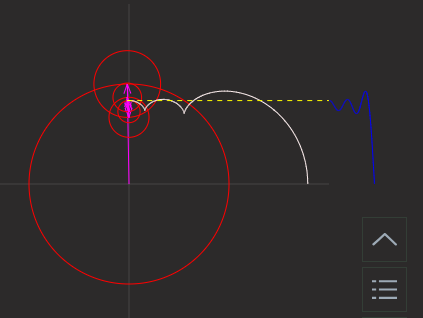
使用canvas(2d)+js实现一个简单的傅里叶级数绘制方波图
## 先看效果 查看页面右下角,嘿嘿  ## 简要说明 1. 创建具有不同半径与角速度的圆集合 ``` js cons ......
html基础面试题 & html的元素居中的常用方法(基础知识温习)
### html基础面试题 & html的元素居中的常用方法日常温习 1,**使用`text-align: center;`属性**: 对于内联元素(如文本或图片),可以将其父元素的`text-align`属性设置为`center`。 ```html 居中文本 ``` 2,**使用`margin`属 ......
Leetcode 203. 移除链表元素(Remove linked list elements)
[题目链接](https://leetcode.cn/problems/remove-linked-list-elements) 给你一个链表的头节点head和一个整数val , 请你删除链表中所有满足Node.val == val的节点, 并返回新的头节点. 示例 1: ``` 输入:head = ......
如何在C语言中进行图形界面编程
在C语言中进行图形界面编程是一项非常有挑战性和有趣的任务。虽然C语言主要用于系统级编程和算法开发,但我们仍然可以使用一些库来实现简单的图形界面。在本文中,我将介绍一种在C语言中进行图形界面编程的方法。 首先,让我们来了解一下几个常用的图形库,它们可以帮助我们在C语言中创建图形界面。其中最常用的是图形 ......