图标 鼠标 效果
记录--怎么实现一个3d翻书效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 本篇主要讨论以下两种翻书动画的实现: 第一种是整页翻转的效果: 这种整页翻转的效果主要是做rotateY的动画,并结合一些CSS的3d属性实现。 第二种折线翻转的效果,如下图所示: 主要是通过计算页面翻折过来的位置。 这两种原理上都不是很 ......
振幅与压限——控制音量的几种效果
单频段压缩器   虚拟机使用Ubuntu时经常会遇到网络图标无故消失的问题。 简直找疯了,ping又ping不通,换网卡驱动也不行 ......
Windows编程:获取系统图标
使用SHGetStockIconInfo函数可以获取系统定义的 Shell 图标的信息 SHGetStockIconInfo函数定义如下: 1 SHSTDAPI SHGetStockIconInfo( 2 SHSTOCKICONID siid, 3 UINT uFlags, 4 [in, out] ......
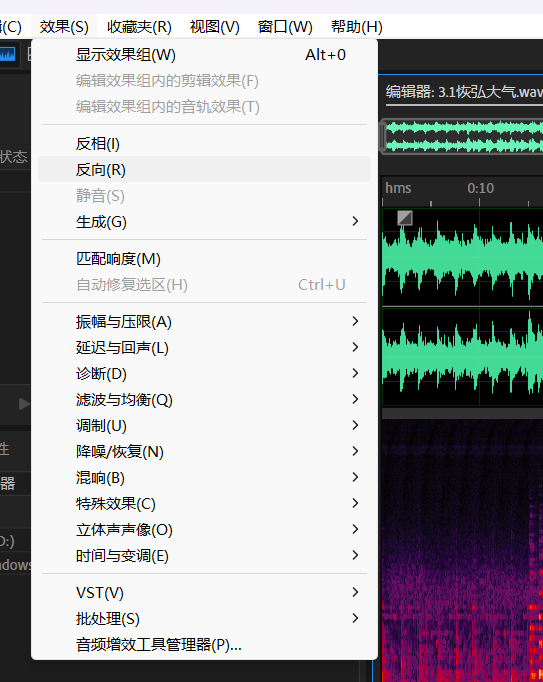
效果器——反向生成匹配响度
 反向就是从尾到头播放 生成的时候,光标一定要放在最前面 
参考地址:https://codesandbox.io/s/condescending-butterfly-enjqpr?file=/src/App.vue <template> <div> <transition-group name="drag" class="list" tag="ul"> < ......
Arch/Manjaro Linux + KDE Plasma 桌面图标不显示
安装后桌面图标不显示 如果遇到安装后桌面图标不显示的问题,右击程序启动器(通常是左下角的 Manjaro 图标),选择 “编辑应用程序…”。之后点击编辑→恢复到系统菜单即可。 ......
osg 使用整理 (6):体渲染效果
# osg 使用整理 (6):体渲染效果 体渲染技术可用于医学成像、计算流体力学、有限元、地球物理学、遥感等领域,数据通常来源于CT扫描、核磁共振MRI、卫星成像和声纳等设备,大概分为三种:直接体渲染技术(光线投射法、抛雪球法、错切变形法)、间接体绘制技术和最大密度投影技术。 ## 1 光线 ......
一种用于计算随机化加班打卡次数并进行效果评估的Python方法
写着玩的。 ``` import random def get_random_bool(possbility): assert possbility 0 return random.randint(0, 100) 0: print(f"Weekday with {dinnerdays} dinner ......
ImGui界面优化:使用图标字体、隐藏主窗口标题栏
[TOC] 本文主要介绍ImGui应用中的一些界面优化方法,如果是第一次使用ImGui推荐从上一篇文章开始:[使用C++界面框架ImGUI开发一个简单程序](https://www.cnblogs.com/timefiles/p/17632348.html),最终的界面效果如下:  { return m_data; } ......
windows 桌面GUI自动化- 16.pywinauto 鼠标操作与滚动列表
# 前言 pywinauto 操作鼠标,滚动查看 # 鼠标点击操作 单击鼠标左键, coords 参数是点击的坐标位置 ```python from pywinauto import mouse # 单击鼠标左键 mouse.click(coords=(100,100)) ``` 鼠标右击 ``` ......
用box-shadow实现发光效果
思路大概是: 1.设置一个暗的背景(这样才能看到发光) 2.设置box-shadow 注意:第一个值,如果没有指定inset,默认阴影在边框外,即阴影向外扩散。 使用 inset 关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。此时阴影会在边框之内 (即使是透明边框)、背景之上、内容之下 ......
一个随鼠标点击移动的小球
一个随鼠标点击移动的小球 <p>随便点击某处来移动球</p> <div id="foo" class="ball"></div> const f = document.getElementById("foo"); document.addEventListener( "click", (ev) => ......
鼠标右击添加管理员权限运行cmd powershell
右键添加cmd管理员权限运行: ``` Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\Directory\Background\shell\runas] @="Open CMD window here as Admin" "HasLU ......
Ubuntu22隐藏鼠标的指针(cursor)
## 目标:一段时间鼠标没有移动,则隐藏游标(cursor) ## 1.安装unclutter-xfixes(unclutter的修复版) ```shell $ sudo apt-get update $ sudo apt-get install unclutter-xfixes ``` ## 2. ......
Echarts--x轴文本过长,设置超出隐藏显示省略号,鼠标悬浮上显示全部
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</ ......
Qt中的键盘事件和鼠标事件
Qt是一个流行的C++框架,用于开发跨平台的应用程序。在Qt中,键盘事件和鼠标事件是实现交互性和响应性的重要部分。Qt中定义了多种键盘事件和鼠标事件,这些事件可以用于处理用户与界面的交互。下面将详细介绍常用的键盘事件和鼠标事件及其用途。 ## 一、键盘事件 ### 1. QKeyEvent QKey ......
vim下鼠标复制粘贴
vim支持鼠标复制粘贴_FreeSpider公众号的博客-CSDN博客 https://blog.csdn.net/weixin_40612082/article/details/81283272 #进入目录 cd /etc/vim #打开文件 sudo vim vimrc 在文档末尾加入如下代码: ......
Vue【原创】下划线动态效果按钮,一般按钮模式,开关切换模式。
1.lilo-icon-button 一般按钮模式: 1 <template> 2 <div class="icon-button" :style="{ color: font.color }" @click="onclick"> 3 <i :class="[icon.type]" :style=" ......
Visual Studio 2019以及更新的版本,在获取到异常时,鼠标指针移上没有反应,在控制台输出异常提示”无法获取本地变量或参数的值,因为它在此指令指针中不可用,可能是因为它已经被优化掉了。”
解决方案 1.选择项目右键点击属性 2.在常规里可以看到优化编码这一项,取消勾选即可 ......
html调用图像-渐入渐出效果
要将图像文件添加渐入渐出的效果,可以使用CSS动画或JavaScript来实现。下面是两种常用的方法: 方法一:使用CSS动画 <!DOCTYPE html> <html> <head> <title>渐入渐出效果示例</title> <style> .fade-in-out { opacity: ......
网页图标文件获取并在html中调用
获取网页图标文件有以下几种方式: 自定义图标:可以使用设计工具(如Photoshop、Illustrator等)创建自定义的图标,并将其保存为图像文件(如PNG、JPEG等格式)。 使用图标库:有许多免费或付费的图标库可供选择,如Font Awesome、Material Icons、Ionicon ......
UE5 后处理 镜头雨滴滑落效果
# 雨滴效果 ## 纹理 这里所使用的纹理图是一张rgba四通道的图,其中RG存储法线数据,B存储雨滴进行动画的速度,A存储哪些雨滴进行动画 2.使用微软接口或第三方收费接口(必须是外网,可访问链接)
1. 先介绍第一种方案(纯前端) npm install 以下依赖 --save "@vue-office/docx": "^1.3.0", "@vue/composition-api": "^1.3.0", "vue-demi": "^0.14.5", <template> <div class= ......
图片预览组件 (放大 缩小 旋转 鼠标拖动)
**效果图**  **其中的图片初始化 不需要 如果需要可自行修改一下** **完整代码如下 ** 点击查看代码 `` ......