图标echarts path 150
微信小程序使用echarts动态设置宽高
微信小程序中动态设置了echarts的高度,但是canvas变形,并没有重新resize ## 原因 chart获取不到父组件的宽高,小程序里获取宽高用的是 wx.createSelectorQuery() ,echarts里resize的时候,并没有调用这个API,肯定无法重置宽高。 ## 解决 ......
界面控件DevExpress BI Dashboard v23.1——支持全新的图标趋势指标
DevExpress BI Dashboard v23.1支持在Dashboard图表项中使用趋势指标,趋势指标有助于传达一段时间内的数据趋势——允许用户发现模式并更有效地分析复杂的数据集。 使用DevExpress Analytics Dashboard,再选择合适的UI元素(图表、数据透视表、数 ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
Vue中使用Echarts---小记
# Echarts使用小结 > vue环境使用echarts ## 1. 柱状图 ### 1.1 分析 **当前需求:** - 有横向滚动条; - 柱条的颜色为渐变色; - 鼠标悬浮自定义展示(展示数据百分比) **示例图:**  => { const result = params.map((item, index) => { const str = item.name.substring(0, 1); if (echartsBarData[i ......
小米/红米关闭VoLTE图标(信号旁的HD),以K50为例
原文: https://zhuanlan.zhihu.com/p/508684071 小米/红米关闭VoLTE图标(信号旁的HD),以K50为例 行也思君 夜深知雪重,时闻折竹声 45 人赞同了该文章 新版小米系统中应运营商要求已经隐藏了VoLTE功能的开关,如果使用卡2做为上网卡,HD图标会出现在 ......
Error creating bean with name 'entityManagerFactory' defined in class path resource [org/springframework/boot/autoconfigure/orm/jpa/HibernateJpaConfiguration.class]: Invocation of init method failed;
报错Error creating bean with name 'entityManagerFactory' defined in class path resource [org/springframework/boot/autoconfigure/orm/jpa/HibernateJpaConf... ......
7.安装notepad_,配置path环境变量
# 7.安装notepad++,配置path环境变量 【1】安装记事本:notepad 【2】安装:一直下一步 软件多图标与文件操作
[toc] 嘿,各位Qt桌面应用开发的同学们(应该Qt大部分应用场景就是这个吧🤔),上一篇文章中,我们曾经聊到了**如何设置应用程序的图标以及窗口标题图标**。如果你错过了那篇文章,不要担心,可以点击这里查看:[Qt修改exe文件图标](https://blog.csdn.net/qq_44723 ......
Atcoder ABC259H Yet Another Path Counting
首先可以想到有组合数的方法: 令起点为 $(x1, y1)$,终点为 $(x2, y2)$,则路径方案数就为 $\binom{x2 + y2 - x1 - y1}{x2 - x1}$,这样设有 $k$ 个相同颜色的点,时间复杂度就为 $O(k^2)$。 再考虑到还有 $\text{DP}$ 方法: ......
Azure Virtual Network (21) ER专线启用Fast Path
《Windows Azure Platform 系列文章目录》 在Azure ER专线启动Fast Path,具体的区别如下: 禁用Fast Path 启用Fast Path Azure VM访问本地VM流量,流量不经过ER网关 Azure VM访问本地VM流量,流量不经过ER网关 本地VM流量访问 ......
CF938G Shortest Path Queries 题解
[TOC] # 题目链接 [CF938G](https://www.luogu.com.cn/problem/CF938G "CF938G") 洛谷挂了 只能交CF # 题目分析 本题有以下几个关键点: ## 为什么使用生成树建树 首先 根据 $WC2011$ 我们发现可以使用 $dfs$ 序来保存 ......
Markdown Emojio 表情图标
😄 :smile:😆 :laughing:😊 :blush:😃 :smiley:☺️ :relaxed:😏 :smirk:😍 :heart_eyes:😘 :kissing_heart:😚 :kissing_closed_eyes:😳 :flushed:😌 :relieved:😆 ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
@Value("${dbpc.path}")和@Value("#{dbpc.path}")区别
这两个注解都可以用来将值注入到Java Bean的字段中。但是,它们的使用方式略有不同。 @Value("${dbpc.path}")是Spring框架中的注解之一,用于从Spring配置文件中获取属性值,并将其注入到Java Bean的字段中。该注解可以用于注入基本类型、字符串、数组、集合、对象等 ......
【题解】Educational Codeforces Round 150(CF1841)
赛时过了 A-E,然后就开摆了,为什么感觉 C 那么无厘头[发怒][发怒] 排名:25th ## A.Game with Board ### 题目描述: Alice 和 Bob 玩游戏,他们有一块黑板。最初,有 $n$ 个整数 $1$。Alice 和 Bob 轮流操作,Alice 先手。 轮到时,玩 ......
[ARC150F] Constant Sum Subsequence
Problem StatementWe have a sequence of positive integers of length $N^2$, $A=(A_1,\ A_2,\ \dots,\ A_{N^2})$, and a positive integer $S$. For this sequ ......
echarts的词云图使用
### 问题原因 echarts2.0版本之后不再在引入的echarts中支持wordCloud,需单独引入。引入原js或者min都可以 ### 安装 ``` npm install echarts@5.3.3 ``` ``` npm install echarts-wordcloud@2.0.0 ......
Echarts中柱状图的基本设置
Echarts - 去掉图表横纵坐标轴刻度线 效果图 去掉前: 去掉后: axisTick: { show: false } X轴Y轴文字颜色和大小的设置 axisLabel:{ textStyle:{ color:"#f9f9f9", fontSize:12 } } X轴Y轴刻度线的颜色和宽度的设 ......
Echarts中柱状图渐变色
series绘制图表本身 name: '基站数目', type: 'bar',:图表类型(柱状、折线…) 是否在柱形图上显示数字 :label: { show: false, position: 'insideRight', ... } 设置柱状图宽度:barWidth 实现柱状体渐变色: item ......
Python的OCR工具pytesseract解决TesseractNotFoundError: tesseract is not installed or it's not in your PATH. See README file for more information环境变量问题
pytesseract是基于Python的OCR工具, 底层使用的是Google的Tesseract-OCR 引擎,支持识别图片中的文字,支持jpeg, png, gif, bmp, tiff等图片格式。 如何安装使用请看我的上一篇。 在使用pytesseract打开图片是遇到没有找到文件解决pyt ......
解决VS 2022使用Git无法显示文件状态图标问题
在安装git插件之后,用vs2022打开打开项目时,项目文件夹不显示状态图标,解决如下: 新建txt文件,将一下语句粘贴进去,然后将文件后缀名修改为cmd格式运行即可,如果第一次运行该文件一闪而过,可以多点几次 REG ADD HKEY_LOCAL_MACHINE\SOFTWARE\TEC\Ocul ......
echarts 实时动态修改markline
效果图: 如果要固定显示markline的值就写在series.markLine.data数组里。 我这里的markline的值是通过websocket返回的,数据发生变化时,markline的值也跟着变化 监听到websocket返回值时: let o = myChart.getOption() ......
Android Studio进行APP图标更改的两种方式总结
Android Studio进行APP图标更改的两种方式总结 https://www.yii666.com/blog/229533.html 1. /home/du1/asProjs/sma/app/src/main/res/drawable/ 放入appicon.png 文件名全部小写在Andro ......
echarts记录篇(三 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果及数据过多加滚动条无缩放效果
一、效果如下: 二、直接上代码 上一篇已经说过左侧分类,右侧数据对齐的方法,如果需要移步上篇, 此篇主要是纵向滚动条功能,代码如下: dataZoom: [ { type: "slider", realtime: true, // 拖动时,是否实时更新系列的视图 startValue: 0, end ......
echarts记录篇(二 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果
一、效果图如下: 二、直接上代码 yAxis: [ {//左侧name分类 inverse: true, //如果数据数组倒置排序,加上此代码 data:categories1, axisLabel: { fontSize: 16, color: '#fff' }, axisLine:{ show: ......
echarts记录篇(一):使用柱状图实现排名前边有排序数字
一、效果如图: 二、直接上代码 yAxis: { inverse: true, //如果数据数组倒置排序,加上此代码 data: categories1, offset: 0, axisLabel: { fontSize: 18, color: "#5DB3DC", margin: 130, // ......
Windows 音量图标点击没有反应——解决方法
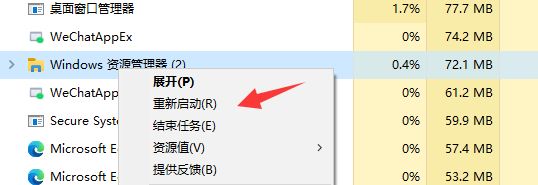
### 1 Win + E,随便打开一个文件夹。 ### 2 打开任务管理器 ### 3 重新启动即可  ......