大小 模板vue
CentOS7.9 扩容 调整/Home分区大小
阿里云服务器可以参考: https://help.aliyun.com/document_detail/25451.html CentOS7刚安装时如果选择默认分区设置,则根目录/的分区大小只有50G,swap分区与内存大小一致,其余所有的空间都会放在/home分区下。比如总共200G的磁盘空间情况 ......
IIS POST大小限制
IIS Post大小限制:maxAllowedContentLength默认30000000字节(约28M), maxRequestLength默认4MB,如果POST的参数很大,比如需要传base64字符串,需要设置这两个参数,系统判断时哪个小采用哪个, ``` ``` ``` ``` ......
Vue3 子组件 调用 父组件的函数
子组件 <template> <div class="menuUn Huans"> <a href="javascript:;" class="menuUna flexC fl-bet Huans" @click="menuOnClick('ExtTelStatusComponent')"><p>调 ......
Vue3 动态切换组件component
在 vue3 开发中 经常会遇有 动态切换组件 的需求,下面简单写个例子,当然也还有其它方法。 用 component :is= 来变换组件 <div class="IndConK Huans overH" > <!-- 正常组件 <ext-tel-status-component ></ext-t ......
Windows系统使用Nginx部署Vue
# Nginx是什么? Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器 ,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点开发的,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名 ......
vue 打开浏览器新标签页预览 pdf 和 txt 文档,以及新标签页标题修改
1 // 在线查看 2 showOnline({ id, fileExt, fileName }) { 3 if (fileExt && ['jpg', 'jpeg', 'gif', 'bmp', 'png'].includes(fileExt.toLowerCase())) { 4 downloa ......
vue 任务队列
taskQueue.js export default class TaskQueue { constructor(max = 2) { // 控制请求最大并发数 this.max = max // 队列 用shift方法实现先进先出 this.taskList = [] setTimeout(() ......
Vue3+.net6.0 六 条件渲染
v-if,v-else-if,v-else 控制元素是否渲染,不满足条件的时候不会有相应元素。 <div v-if="type 'A'"> A </div> <div v-else-if="type 'B'"> B </div> <div v-else-if="type 'C'"> C </div> ......
vue3自定义指令 拖拽 与拖拽变大小
directives:{ drag:{ mounted: (el, binding) => { const dragDom = el; const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null); el.par ......
19:vue3 依赖注入
1、通过Prop 逐级透传问题(传统老的方法只能逐级传递) 传统方式代码如下: App.vue 1 <template> 2 <h3>祖宗</h3> 3 <Parent :msg="msg"></Parent> 4 </template> 5 6 <script> 7 import Parent f ......
Vue3+.net6.0 五 类和样式绑定
Vue3关于样式的处理跟Vue2是一样的,常用的有以下几种。 1.绑定属性 html部分: <div :class="{ active: isActive }"></div> js部分: data() { return { isActive: true } } 当 isActive 值为true时, ......
二维码简易实现 Vue+Springboot
Vue: <template> <div> <img :src="database64" width="150px"/> <div> 注:请使用手机微信扫码,并于2分钟内绑定员工账号(二维码为账号独属,请勿分享)。 </div> </div></template><script>import { g ......
vue 批量下载通用方法【转载】
自己做项目的时候遇到需要批量下载文件的需求,于是下意识就用了循环url地址数组创建a标签下载的方法,但浏览器有限制,超过10个文件将不能下载,最多下载10个。于是找遍网上文章,终于找到了适用的。在这记录一下,分享给需要的人 首先需要用到两个插件 file-saver 和 jszip 在需要批量下载功 ......
nginx部署vue网站
1.背景 最近gpt很火,于是尝试用gpt来进行古诗词取名,做了一个vue的网站进行展示,第一次部署,踩了一些坑。 2.实施 nodejs安装: 在任意目录执行如下命令进行安装包下载:wget https://npm.taobao.org/mirrors/node/v14.17.6/node-v14 ......
2023-07-12 vue this.$set设置子组件内的值无效(uniapp+vue)
前言:怎么说呢,子组件内嵌套了多层对象和数组,业务逻辑也是在子组件内处理,如何修改多层嵌套的对象数组的值? vue提供了一个this.$set方法去改变对应的值,实测在uniapp打包的微信小程序中无法使用该方法,而在Android端则可以,那有没有两全其美的方法? 答案是有,在修改深层次的值时可以 ......
vue-json-viewer
####npm ``` $ npm install vue-json-viewer@2 --save // Vue2 $ npm install vue-json-viewer@3 --save // Vue3 ``` ####例子 ``` import JsonViewer from 'vue-j ......
批量发货模板导出导入(excel)
> 在电商系统中,客户需求:订单可以进行批量发货,之前是单独发货的功能 批量发货:要求:先导出订单的模板(excel),在模板中填写订单对应的物流公司和物流单号,最后再把填好的模板导入,达到批量发货的目的 # 一、导出 ## 1.excel导出工具类--ExcelReportUtils ``` pa ......
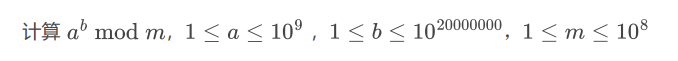
扩展欧拉定理(模板:P5091)
###题意:  ###思路: 
## 题目描述 初始小根堆为空,我们需要~~支持~~以下3种操作: 操作1: 1 x 表示将x插入到堆中 操作2: 2 输出该小根堆内的最小数 操作3: 3 删除该小根堆内的最小数 ## Input 第一行包含一个整数N,表示操作的个数 接下来N行,每行包含1个或2个正整数,表示三种操作,格式如下: ......
重温设计模式 --- 模板方法模式
## 引言 **模板方法模式**是一种行为设计模式,它定义了一个算法的骨架,将一些步骤延迟到子类中实现,以达到代码复用和减少重复代码的目的。 当我们使用模板方法模式时,我们可以将一些公共的算法步骤放在抽象基类中,这些步骤可以在多个子类中重复使用,从而减少了代码的重复性。同时,我们可以通过子类实现抽象 ......
前端Vue仿美团地址管理组件列表组件 可用于电商平台收获地址管理
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义精美steps步骤条进度条插件 物流信息跟踪展示组件 流程审批跟进组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
模板模式
#### 模板模式的定义 其定义如下: Define the skeleton of an algorithm in an operation,deferring some steps to subclasses.Template Method lets subclasses redefine ce ......
vue3 粒子动画 canvas
<template> <div class=""> <canvas id="canvas"></canvas> </div> </template> <script setup> import { onMounted } from 'vue'; let d const project3D = (x, ......
P3390 【模板】矩阵快速幂
题目链接:[P3390 【模板】矩阵快速幂](https://www.luogu.com.cn/problem/P3390) 首先我们得先搞**[快速幂](https://www.luogu.com.cn/problem/P1226)**。 ```cpp #include #define ll lo ......
老杜 JavaWeb 讲解(九) ——模板方法设计模式、HttpServlet源码分析
## (十一)模板方法设计模式、HttpServlet源码分析 **对应视频:** > [20-HttpServlet源码分析及web欢迎页](https://www.bilibili.com/video/BV1Z3411C7NZ/?p=21&vd_source=d0ace4d790d5d2f0d4 ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......