实例 地球cesium js
js Array方法
# JAVASCRIPT 对象 ## Array 对象 ### 数组属性 | 属性 | 描述 | | | | | constructor | 返回创建数组对象的原型函数。 | | length | 设置或返回数组元素的个数。 | | prototype | 允许你向数组对象添加属性或方法。 | ## ......
js获取视频封面作为缩略图
//获取视频封面作为缩略图: captureVideoImage() { let videoArr = document.querySelectorAll('.swipe-video'); let _this = this; for (let i = 0; i < videoArr.length; ......
js设置随机颜色
```js var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F']; function generateMixed(n) { var res = ""; for(var i = 0; i < n ; ......
js加密手机号码中间四位方法
一、实现效果: 二、方法代码封装: 方法一: //encryptPhoneNumber.ts /** * 加密手机号码中间四位 * @param phone 手机号 * @returns { string } 加密后的手机号 */ export function encryptPhoneNumber ......
使用Vue+Vite搭建在线 C++ 源代码混淆工具,带在线实例
就酱紫 github开源地址: [https://github.com/dffxd-suntra/cppd](https://github.com/dffxd-suntra/cppd "https://github.com/dffxd-suntra/cppd") github在线实例: [https ......
在线直播系统源码,js循环数组的方法合集
在线直播系统源码,js循环数组的方法合集 一、forEach循环 注:没有 return 返回值,且不能用break跳出循环。 let arrlist = ['123','456','789'];arrlist.forEach(function (value, index) { //value是每一 ......
mybatis mapper接口实例化原理
面试题来了:“我们都知道mybatis的mapper接口是没有实现类的,在使用的时候你知道它是如何实例化的吗?” 懵逼的我:“知道啊,用的是jdk自带的动态代理;”; 饥渴的面试官:“嗯,没错,继续说,它底层做了哪些事情?”; 懵逼的我:“就是动态代理啊,还有啥?” 得意的面试官:“这样子啊,那你回 ......
DB2删除实例
要删除实例: 以具有 root 用户权限的用户身份登录。 可选:如果您确定不再需要关联数据库中的数据,您可以在删除实例之前从系统中删除数据库文件或删除数据库。 通过输入以下命令删除实例: DB2DIR/instance/db2idrop InstName 其中 DB2DIR是您在Db2数据库产品安装 ......
Django使用本地css/js文件
在网上看了很多说Django如何使用本地css/js的文章, 但都不能用 今天终于找到一个可以用的, 记录下 在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹 我的文件夹层级 然后很简单,只需在settings.py中进行设置就行, 在末 ......
js的一些写法
1. 用void 0代替undefined 不直接用undefined,因为undefined不是关键字,在函数中可以被变量占用,从而值发生变化,使用void(0)或void 0,还好写一些 2. 用Number.isNaN代替isNaN isNaN很坑,判断不准,如下 isNaN(undefine ......
JS设计模式
### 创建型设计模式 #### 单例模式 ```js class Person { constructor(name, age) { if (!Person.instance) { this.name = name this.age = age Person.instance = this } r ......
使用php或js生成条形码、二维码
最近要开发一个打印物品铭牌标签的页面,从DB里面调出信息,打印出带n个条形码(水平和竖直方向都有)的12*10cm的标签,这种应用以前接触的少,特意研究记录下。 要打印非标准纸张,首先需要在目标打印机上新建纸张类型,规格设置为12*10cm,步骤如下: 设置-设备-打印机和扫描仪-打印服务器属性-创 ......
选读SQL经典实例笔记17_最多和最少
 # 1. 问题4 ## 1.1. 最多选修两门课程的学生,没有选修任何课程的学生应该被排除在外 ## 1.2. ......
怎么用js去除一组数据中重复的元素?
## 怎么去除一组数据中重复的元素? ```js function removeDuplicates(array) { var temp={} var result =[] for (let i = 0; i < array.length; i++) { if (!temp[array[i]]) { ......
js方法保持同步promiseAll
### 单个请求保持同步-方法执行完再执行后面的语句 ```js delItem(item) { if (item.row.status == '2'){ this.$message.warning("需求在开发中,无法删除"); return; } if (item.row.status == ' ......
three.js学习2-性能监测工具stats.js
1.安装 npm i stats.js 2.组件引入 import * as Stats from 'stats.js' 3.使用,requestAnimationFrame循环调用的函数中调用方法update(),来刷新时间 //创建性能检测 let stats = new Stats() sta ......
.eslintrc.js 文件内容配置
以vue项目为例,主要两个文件,1是.eslintrc.js文件(配置),2是.eslintignore(忽略不需要匹配的文件) .eslintrc.js 1 // ESlint 检查配置 2 module.exports = { 3 root: true, 4 parserOptions: { 5 ......
js 计算加减乘除导致精度丢失
(function() { var ROOT = this; var DECIMAL_SEPARATOR = '.'; // Decimal var Decimal = function(num) { if(this.constructor != Decimal) { return new Deci ......
关于js toFixed 失真的问题
不精准原因: 下面我们来说一下浮点数运算产生误差的原因:(拿0.1+0.2=0.30000000000000004进行举例) 首先,我们要站在计算机的角度思考 0.1 + 0.2 这个看似小儿科的问题。我们知道,能被计算机读懂的是二进制,而不是十进制,所以我们先把 0.1 和 0.2 转换成二进制看 ......
Python爬虫—破解JS加密的Cookie
在进行网站数据爬取时,很多网站会使用JS加密来保护Cookie的安全性,而为了防止被网站反爬虫机制识别出来,我们通常需要使用代理IP来隐藏我们的真实IP地址。 本篇文章将介绍如何结合代理IP破解JS加密的Cookie,主要包括以下几个方面: 1. 什么是Cookie 2. 什么是JS加密的Cooki ......
Node.js 事件
一、Node.js 事件循环 Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。 Node.js 几乎每一个 API 都是支持回调函数的。 Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。 Node ......
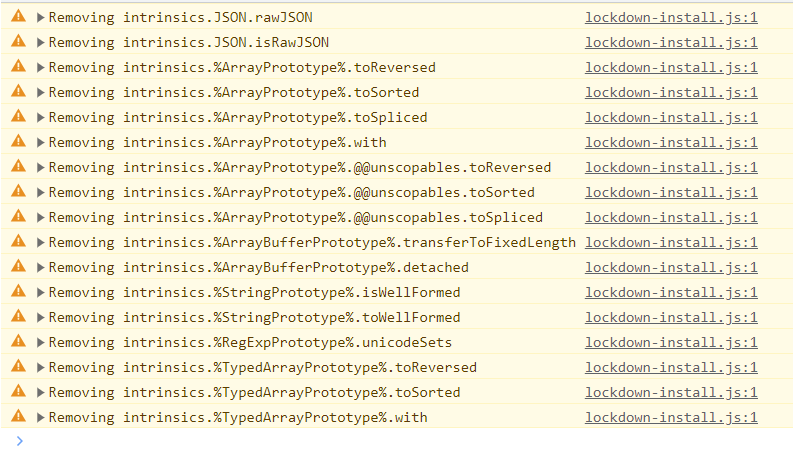
控制台出现lockdown-install.js文件报Removing intrinsics.问题告警
 查的原因是:警告来自 MetaMask Chrome 扩展。 解决方法:关闭 MetaMask 扩展程序。 参考资 ......
手摸手实现js拍照
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
Nuxt.JS实战指南:从入门到精通的练习之旅
Nuxt.js是一个基于Vue.js的通用应用框架,主要关注的是应用的UI渲染,利用Vue.js开发服务端渲染的应用所需要的各种配置。 ......
Cesium中坐标系的转换
初学cesium,对cesium中的camera转换感到狠迷惑 对于屏幕坐标系统(二维)、笛卡尔空间直角坐标系统(WGS84)、地理坐标系统(经纬度坐标)的具体内容不再赘述见该博客cesium中的坐标系统与转换 对于camera的heading pitch roll的具体内容不再赘述,见博客Cesi ......
js 标准时间比较 false 时间戳比较才行
new Date(),同一时间段的new Date()都是不一样的 new Date("Thu Aug 03 2023 09:59:16 GMT+0800 (中国标准时间)").getT == new Date("Thu Aug 03 2023 09:59:16 GMT+0800 (中国标准时间)" ......
解决 heatmap.js 'Cannot assign to read only property 'data' of object' 问题与 patch-package 使用方法
## **一、问题背景** 问题是这样发生的,因为项目中需要实现热力图的功能,所以使用了第三方的库 **[heatmap.js](https://github.com/pa7/heatmap.js)**。 但是在一些浏览器中使用它时,会出现这个错误: ``` > Uncaught TypeError ......