实战 图文 教程finebi
Node.js和TypeScript教程:使用Typescript、NodeJS和基于文件的存储系统构建REST API
介绍 欢迎到我的博客!在本教程中,我将指导您完成使用 Node.js、Express 和 TypeScript 构建强大的微型电子商务 API 的过程。我们将共同探索各种功能和技术,使您能够为电子商务应用程序创建强大的 API。 我们在这个项目中的关键决策之一是实现基于文件的存储系统,而不是依赖 M ......
TensorFlow11.5 循环神经网络RNN-LSTM、LSTM实战
# LSTM的产生 我们之前在求RNN的loss的时候很容易出现梯度弥散或者梯度爆炸。这个LSTM的出现很大程度上减少了梯度弥散的情况。 
系统介绍 短信登录 这部分会使用Redis共享session来实现 用Redis替换session来存储邮箱验证码 商户查询缓存 这部分要理解缓存击穿,缓存穿透,缓存雪崩等问题,对于这些概念的理解不仅仅是停留在概念上,更是能在代码中看到对应的内容 优惠券秒杀 这部分可以学会Redis的计数器功能,结 ......
Ruby web开发实战(3)-Ruby疑难点(2)
[TOC] # 方法 ```ruby irb(main):118:1* def numSum(nums) irb(main):119:1* result=0 irb(main):120:2* nums.length.times{|n| irb(main):121:2* result+=nums[n] ......
项目集成redis实战
项目集成redis实战 1.进入到项目的tomcat配置文件中,修改redis服务器和密码 cd /usr/src/tomcat-pinter/webapps/WEB-INF/classes/ vi application.properties. 2.杀死tomcat进程,重启服务 3.重启服务 c ......
[ARM 汇编]高级部分—ARM汇编编程实战—3.3.1 嵌入式系统的基本概念
嵌入式系统是一种特殊的计算机系统,通常用于执行特定的任务。它通常包含一个或多个微处理器、存储器和外围设备。与通用计算机系统相比,嵌入式系统具有体积小、功耗低、成本低和实时性强等特点。在这一部分,我们将介绍嵌入式系统的基本概念,并通过实例来展示如何在ARM汇编程序中应用这些概念。 1. **微处理器* ......
EPPLus导出excel项目实战,包含合并单元格
1.项目引入EPPLus依赖包 2.定义excel导出属性公共类 using System; using System.Collections.Generic; using System.Linq; using System.Reflection; using System.Threading.Ta ......
Three.js教程:gui.js库(可视化改变三维场景)
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 gui.js库(可视化改变三维场景) gui.js库(可视化改变三维场景) dat.gui.js说白了就是一个前端js库,对HTML、CSS和JavaScript进行了封装,学习开发的时候,借助dat.gui.js可以 ......
ClickHouse数据表迁移实战之-remote方式
ClickHouse是一个用于联机分析(OLAP)的列式数据库管理系统(DBMS)。我们内部很多的报表、数据看板都基于它进行开发。今天为大家带来remote方式的ClickHouse数据表迁移的完整过程介绍,如有错误,还请各位大佬指正。 ......
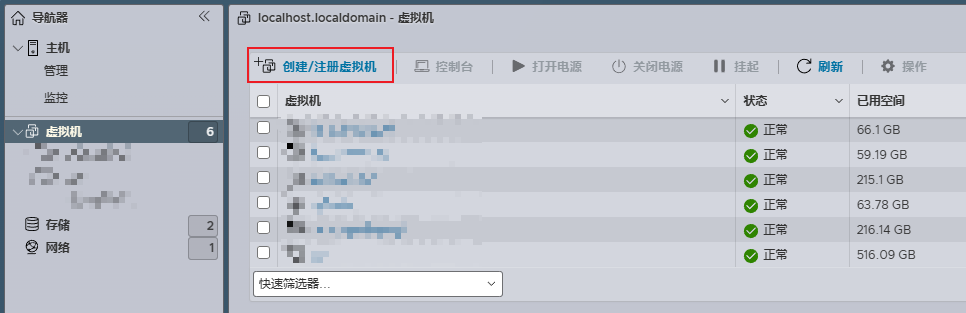
Vmware ESXi 8.0安装Ubuntu18.04-Server教程
### 一、创建虚拟机 - 新建虚拟机  - 下一步即可  - Cmake实战
一个实战教程,通过一个具体的示例来演示如何使用 CMake 构建和管理一个 C++ 项目。 这里有一个简单的数学库,其中包含两个源文件 math.cpp 和 math.h,并且有一个示例程序 main.cpp 使用该库。 以下是项目的目录结构: ``` - MyMathLib - CMakeList ......
本地部署开源大模型的完整教程:LangChain + Streamlit+ Llama
在过去的几个月里,大型语言模型(llm)获得了极大的关注,这些模型创造了令人兴奋的前景,特别是对于从事聊天机器人、个人助理和内容创作的开发人员。 大型语言模型(llm)是指能够生成与人类语言非常相似的文本并以自然方式理解提示的机器学习模型。这些模型使用广泛的数据集进行训练,这些数据集包括书籍、文章、 ......
图文示例二叉树的编码实现过程
在上一篇文章中,带大家一起学习认识了树型数据结构的定义和特点,并特别介绍了二叉树的遍历操作,分别有:前序遍历、中序遍历、后序遍历。前中后的核心区别是根据根节点在遍历过程中的位置决定的,即:根节点在最前面的称之为中序遍历,根节点在中间的称之为中序遍历,根节点在最后的称之为后序遍历。需要大家掌握根据树形... ......
React实战--利用甘特图和看板,强化Paas平台应用
概述 这是一篇 React 在 kintone 上的实战,我们需要利用看板和甘特图来来强化项目管理 app。另外这次用到了 webpack,想了解基本配置思路的可以看这里 项目地址 GitHub - kintone-samples/SAMPLE-kintone-ganttchart-kanban ......
[ARM 汇编]高级部分—ARM汇编编程实战—3.3.2 嵌入式开发环境搭建
搭建一个嵌入式开发环境主要包括以下几个部分: 1. 安装交叉编译器 2. 配置集成开发环境(IDE) 3. 安装调试工具 4. 下载和烧录程序 接下来,我们将详细介绍每个部分,并提供相应的实例。 1. **安装交叉编译器** 交叉编译器是用于将您编写的ARM汇编代码编译成可执行文件的工具。在本教程中 ......
[ARM 汇编]高级部分—ARM汇编编程实战—3.3.3 嵌入式应用程序设计实例
在本章节中,我们将学习如何使用ARM汇编编写一个简单的嵌入式应用程序。我们将以STM32F103微控制器为例,编写一个程序,实现按下按钮时点亮LED的功能。 1. **硬件连接** 首先,我们需要将STM32F103微控制器的一个GPIO引脚连接到LED(通过一个合适的电阻),另一个GPIO引脚连接 ......
【大数据】通过 docker-compose 快速部署 MinIO 保姆级教程
[TOC] ## 一、概述 `MinIO` 是一个开源的**对象存储服务器**,它兼容`Amazon S3(Simple Storage Service)API`。它被设计用于构建分布式存储架构,提供高可用性、高性能和可扩展的对象存储解决方案。 下面是MinIO的一些主要特点和功能: - **对象存 ......
Django Nginx+Gunicorn 部署教程
在部署前 导出requirements.txt 文件:运行pip freeze > requirements.txt命令来生成requirements.txt文件,以便在安装依赖项时使用。 配置数据库:配置生产环境所需的数据库。常见的数据库是MySQL 修改setting.py DEBUG = Fa ......
电子音乐制作教程 1
这里是一个由 JMY 亲手打造的电子音乐制作教程。
在这里你会使用 FL Studio 21 学习如何制作自己的电子音乐。
前置知识:基本的乐理(初中音乐课本学完罢) ......
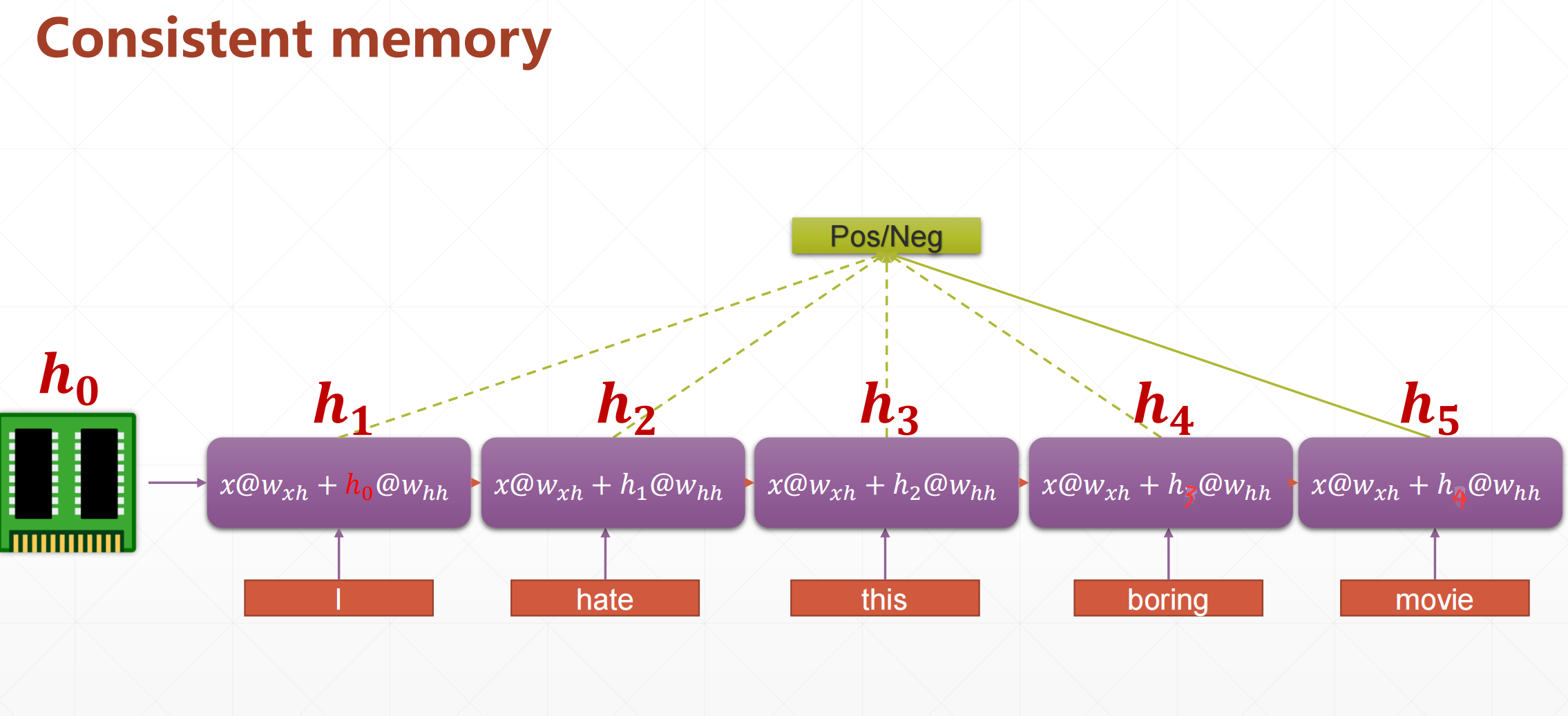
TensorFlow11.3 循环神经网络RNN-情感分类实战
这个就是好评和差评的一个分类。 这个输入一般$h_0$全为0.  要想实现这个结构有两种方案: Simpl ......
下载中间件实战-Scrapy与Selenium结合
下载中间件实战-Scrapy与Selenium结合 有的页面反爬技术比较高端,一时破解不了,这时我们就是可以考虑使用selenium来降低爬取的难度。 问题来了,如何将Scrapy与Selenium结合使用呢? 思考的思路: 只是用Selenium来帮助下载数据。因此可以考虑通过下载中间件来处理这块 ......
【教程】解决SVN冲突-详细步骤-已实现
遇到svn冲突如何解决?本地的和线上的如何编辑?如何解决冲突?请看实践教程: svn冲突。解决方法: 一、先更新最新代码: 1、在<本地代码>项目文件夹中右击 TortoiseSVN-->Merge...-->Next--> URL to merge from(选择主分支路径http://xxxxx ......
帝国CMS 复制word里面带图文的文章,图片可以直接显示
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
动易CMS 复制word里面带图文的文章,图片可以直接显示
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
Tabby作为SSH工具使用简易教程
 java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
Postgresql 9.2安装配置教程(Windows)
1、安装Postgresql 9.2 https://blog.csdn.net/LY1201A/article/details/106428733 2、安装postgis https://www.codenong.com/cs107080664/ 3、配置连接 https://www.cnblog ......