实用技巧 技巧css
CSS3---------------渐变
一、渐变 --(gradient) #、CSS3渐变(gradients)可以让你在两个或多个指定颜色之间显示平稳的过度,包括透明度。CSS3定义了两种类型的渐变(gradients): 1.线性渐变(Linear Gradients)-向下、向上、向左、向右、对角方向:(to bottom、to ......
CSS基础-行和段落常用属性
介绍三个和行相关的属性。 ### line-height 定义行高,即行的高度,数值单位用px、字号倍数、百分比表示。 ```html ``` **垂直居中** 有一种垂直居中的方式就是用行高等于盒子高。 ```jsx 这是标题 文字 ``` ### text-align 文本的水平对齐方式 | 值 ......
搜索引擎优化:从技巧到策略的完整指南
导言: 在当今数字化时代,搜索引擎已成为人们获取信息和产品的主要途径。为了在竞争激烈的网络世界中脱颖而出,搜索引擎优化(SEO)变得至关重要。本文将为您提供一个从技巧到策略的完整SEO指南,帮助您在搜索结果中获得更高的排名和更多的流量。 一、关键词研究和优化 目标定位: 确定您的目标受众,并研究他们 ......
DataGrip的使用技巧
使用以下版本 DataGrip 2022.2.5Build #DB-222.4345.5, built on September 27, 2022 001 sql的查询 ......
【校招VIP】CSS校招考点之选择器优先级
考点介绍: 选择器是CSS的基础,也是校招中的高频考点,特别是复合选择器的执行优先级,同时也是实战中样式不生效的跟踪依据。 因为选择器的种类较多,很难直接记忆,可以考虑选择一个相对值,比如id类型,然后把简单选择器和复合选择器进行理解记忆。另外在项目练习中实战使用增加理解。 一、考点题目 1.对cs ......
设计模式大全:覆盖各类场景的实用模式与结构图
# 设计模式大全:覆盖各类场景的实用模式与结构图 [toc] ****** **TIPS:这篇文章篇幅相对较长,建议安排一些宽裕的时间来逐步阅读并消化其中的内容。** ****** ## 1、设计模式六大原则(SOLID) **总原则——开闭原则(Open Closed Principle)** > ......
Nginx返回的css样式不加载
不小心修改了nginx.conf,之前的配置全部丢失。好在配置项挺少,就只开启了gzip和转发请求时在请求头中添加原始ip。 奇怪的是,部分项目打开后样式丢失。 查看控制台,css文件能够正常下载。注意到css的content-type,为text/plain: 这样问题原因就很明确了,应该是gzi ......
CSS object-fit 属性
CSS object-fit 属性 标签定义及使用说明 object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。 object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。 您可以通过使用 object-pos ......
css
``` a,button{outline:0}.day,.entrylistItem,.entrylistPostSummary,.feedbackCon,.feedbackItem,.feedbackListSubtitle,.postCon,.postMeta,.postSticky{posit ......
Python PIL Image.crop()详解+裁剪四元组定位的小技巧
# 0 Image.crop详解 image.crop是Python中用于裁剪图片的函数。在使用该函数前,我们需要先导入PIL库,即Python Image Library。 ```python from PIL import Image # 打开图片 img = Image.open('examp ......
摄像机进阶技巧
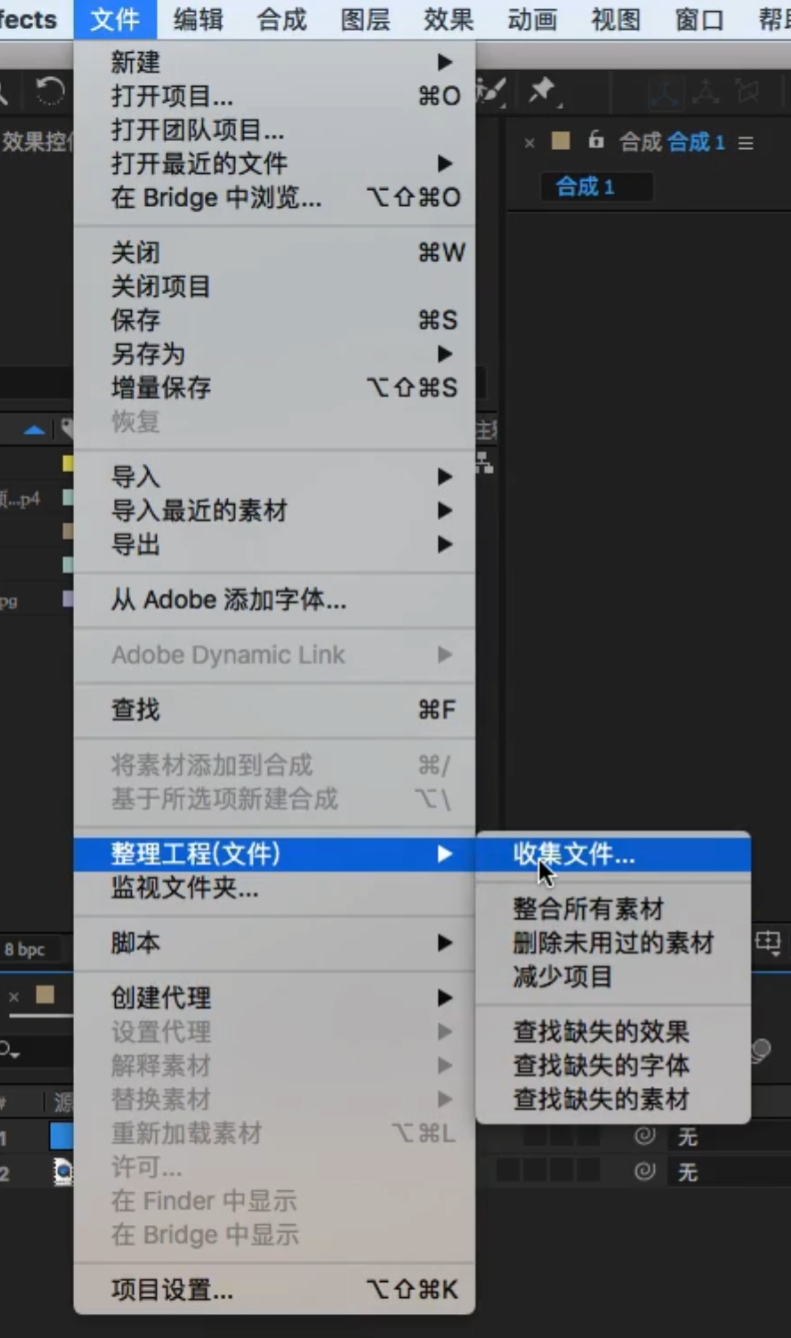
 定稿后一定要把素材收集起来  / counters() 使用计数器 1. counter-reset counter-reset: count1 1.1 在同一层级中,重复使用counter-reset,可重新开始计数 ......
【pandas小技巧】--日期相关处理
日期处理相关内容之前`pandas基础`系列中有一篇专门介绍过,本篇补充两个常用的技巧。 # 1. 多列合并为日期 当收集来的数据中,年月日等信息分散在多个列时,往往需要先合并成日期类型,然后才能做分析处理。合并多列转换为日期类型,可以直接用 `to_datetime`函数来处理: ```pytho ......
5个代码技巧,加速你的Python! 转载
原文:https://mp.weixin.qq.com/s/xLIlcXfW1O8sNxGT7RvKrQ 来自公众号:快学Python Python作为一种功能强大的编程语言,因其简单易学而受到很多初学者的青睐。它的应用领域又非常广泛:科学计算、游戏开发、爬虫、人工智能、自动化办公、Web应用开发等 ......
关于Dockerfile的最佳实践技巧
转载:关于Dockerfile的最佳实践技巧 (qq.com) Dockerfile的语法非常简单,然而如何加快镜像构建速度,如何减少Docker镜像的大小却不是那么直观,需要积累实践经验。这篇文章可以帮助你快速掌握编写Dockerfile的技巧。 目标 更快的构建速度 更小的Docker镜像大小 ......
CSS基础-文字样式
# 文字样式 文字是网页展示的重要内容之一,所以对文字的修饰也是CSS重点关注的一部分, CSS提供了以下常用的样式属性来修饰文字。 ### color 属性 color 用来设置文字颜色。 设置方式支持以下几种格式 - 英语颜色单词形式,如: red(红)、black(黑)、orange(橙色)等 ......
HTML+CSS实现炫酷的登录界面
HTML+CSS实现炫酷的登录界面 上效果图! 鼠标点击用户名或密码,字体会向上滑动,调节大小并高亮。 鼠标放到登录按钮上,按钮可以高亮! 下面是HTML的代码: index_log.css放到指定的位置就行 <!DOCTYPE html> <html lang="zh-CN"> <head> <m ......
CSS随笔
1、什么是CSS CSS是什么 CSS怎么用 CSS选择器 美化网页 盒子模型 浮动 定位 网页动画 1.1、什么是CSS 层叠样式表 1.2、发展史 CSS1.0 CSS2.0 Div(块) CSS HTML与CSS结构分离的思想,网页变得简单,SEO CSS2.1 浮动定位 CSS3.0 圆角, ......
编程技巧 - 变量互换
一般做法 int a,b; int temp; temp = a; a = b; b = temp; 巧妙方法 int a,b; a = a^b; b = a^b; a = a^b; 这样就不需要第三个变量 ......
Unity的AssetPostprocessor之Model之动画:深入解析与实用案例 3
# Unity AssetPostprocessor的Model的动画相关的函数修改实际应用 在Unity中,AssetPostprocessor是一个非常有用的工具,它可以在导入资源时自动执行一些操作。其中,Model的动画相关的函数修改可以帮助我们在导入模型时自动修改动画相关的函数,从而提高我们 ......
HTML&CSS基本知识
# HTML&CSS基本知识 ## 一、HTML基本介绍 ```tex W3C标准(成立于1994年,web技术领域最权威和具影响力的国际中立性技术标准机构) world Wide web Consortium(万维网联盟) W3c标准包括: 结构化标准语言(HTML、XML) 表现标准语言(CSS ......
高考语文古诗词鉴赏的满分答题公式——诗歌鉴赏解题技巧整理
高考语文古诗词鉴赏的满分答题公式——诗歌鉴赏解题技巧整理 第一种模式 分析意象、意境型 提问方式:这首诗营造了一种怎样的意境? 提问变体:这首诗描绘了一幅怎样的画面?表达了诗人怎样的思想感情? 解答分析:这是一种最常见的题型。所谓意境,是指寄托诗人情感的物象(即意象)综合起来构建的让人产生想像的境界 ......
C C++ Java python HTML/CSS/JavaScript
C/C++是一种底层的语言,它可以直接操作内存和硬件,运行速度很快,但是也很难学习和调试,容易出错。Java是一种面向对象的语言,它可以跨平台运行,有很多成熟的框架和库,适合做大型的企业级应用,但是也很繁琐和冗长,需要写很多代码。Python是一种高级的语言,它可以用简洁的语法来实现复杂的功能,有很 ......
开发者14个实用网站
快来免费体验ChatGpt plus版本的,体验地址:chat.waixingyun.cn ,新版作图神器已上线 cube.waixingyun.cn/home Transform.tools 地址:transform.tools/ transform.tools 是一个多功能的网站,可以将各种元素 ......
css块级标签、行内标签、行内块标签的特点和相互转换
## 块级元素 - 常见的块级元素 h1-h6、div、p、ul、ol、li等,div最常用! - 块级标签的特点 - 独占一行 - 高度、宽度、内外边距都可以设置(重要) - 宽度默认是容器(父级标签)的100% - 是一个容器盒子,里面可以放其他行内或者块级元素 > 注意点: 1.文字类的元素内 ......
emmet快速生成html标签和css样式
## emmet快速生成html标签语法 > 1.生成标签,直接输入标签名,按下tab键即可; 2.生成多个相同标签,加上*即可,如生成3个div标签,div*3; 3.生成父子级的标签,使用>号,如ul>li; 4.生成兄弟标签,使用+号,如div+p; 5.生成带有类名或者id名的标签,直接写. ......
CSS基础:学习CSS样式的基本语法和应用,了解如何美化网页。
CSS(层叠样式表)是一种用于描述网页上元素(例如文字、图像、背景等)外观和布局的样式语言。通过使用CSS,您可以控制和改变网页的外观,使其更具吸引力和易于使用。 下面是一些CSS基础知识和常用的语法: 1. 选择器:CSS中的选择器用于选择要应用样式的HTML元素。最常见的选择器是元素选择器(例如 ......
记录--用css画扇形菜单
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 1、效果图 用手机录屏再用小程序转换的gif,可能精度上有点欠缺。 2、实现过程 1、观察及思考 开始编码前我们首先观察展开后的结构:两个四分之一的圆加三个圆形菜单项。 文章名为用css画扇形,如上图所示没有任何Javascript辅助却 ......