实用技巧 技巧css
BJL制胜技巧打法分享,教你无限连胜
BJL我也玩了五年的时间了,中途大红过也连黑过,其中的心酸苦楚想必大家也都懂,下面,我为讲解的几个要点,胜在柱码以及规划上,本人从当初亏损八十多个,到如今还清负债开盈利,也全都是靠着这套玩法窍诀 技巧一,顺势而为,不要逆势而上 ,推荐罔止 787887点tv 探讨交流Q 368827563 我想这句 ......
go语言实用工具编写要这样学
## 写作目的 本篇章写作有以下目的: 1. 介绍go语言的基础知识,这里你会发现go语言学习成本较低,与python语言相似。 2. 介绍go语言的常用标准库,这里你会发现go语言的标准库已经非常强大,python语言要达到类似效果需要其他第三方库的参与。 3. 介绍go语言的实用工具编写,事实上 ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......
Xshell使用技巧及常用配置
### Xshell使用 #### 1、调整 Xshell 的终端显示和回滚缓冲区大小 磨刀不误砍柴工,为了更方便地学习 Linux,首先得对终端进行一些调整,步骤如下: 首先通过 xshell 顶部菜单中的文件-->属性,打开会话属性窗口,然后点终端,按下图配置: 调整终端显示和回滚缓冲区的说明如 ......
Django使用本地css/js文件
在网上看了很多说Django如何使用本地css/js的文章, 但都不能用 今天终于找到一个可以用的, 记录下 在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹 我的文件夹层级 然后很简单,只需在settings.py中进行设置就行, 在末 ......
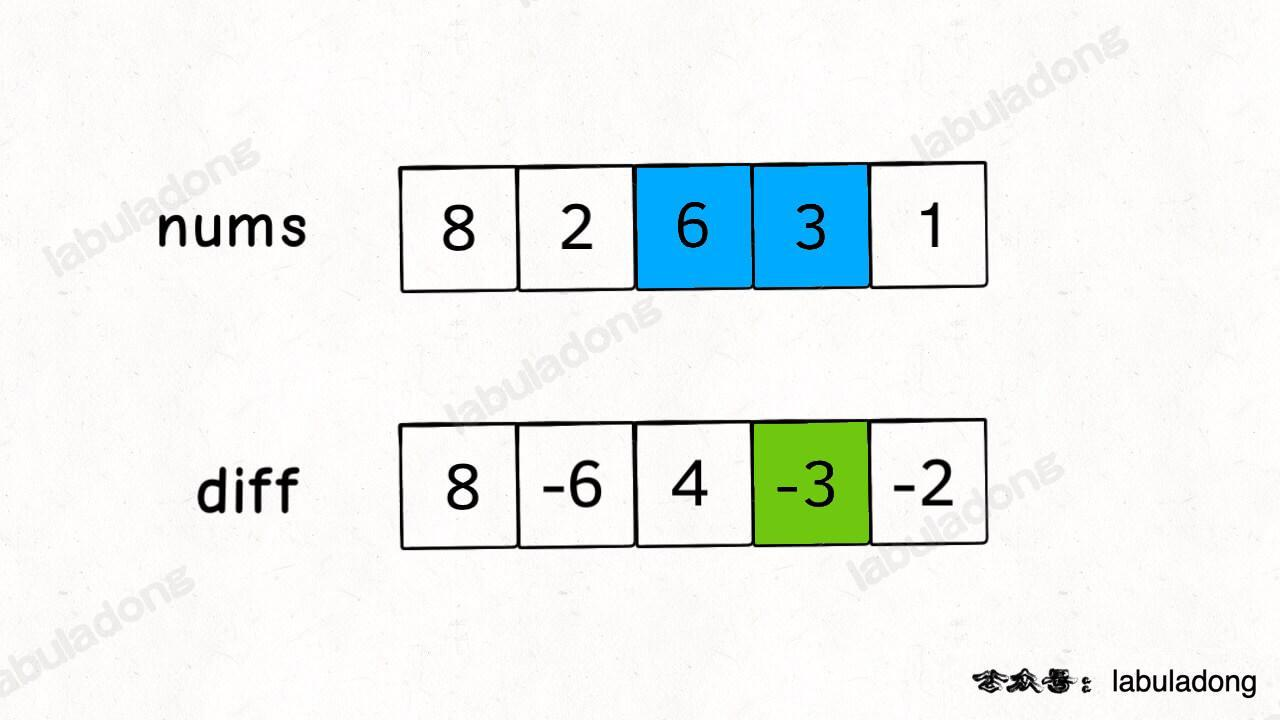
差分数组技巧 [labuladong-刷题打卡 day4]
继前缀和之后,差分数组算法随之而出!  所谓差分,即采用和前序数的差标记此数,最后对前序差分使用前缀和,就可以得到 ......
微服务架构实战指南:分布式系统的设计与部署技巧
微服务架构实战指南:分布式系统的设计与部署技巧 分布式微服务架构是一种将大型应用程序划分为多个小型服务的设计方法。这种方法可以提高应用程序的可扩展性、灵活性和可靠性。以下是设计和实施分布式微服务架构时应考虑的关键要点和策略: 1、服务拆分和设计:首先需要对应用程序进行服务拆分,将其划分为小型服务。在 ......
记录--基于css3写出的流光登录(注释超详细!)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 完整效果 对基本的表单样式进行设置 这里设置了基本的表单样式,外层用了div进行包裹,重点是运用了两个i元素在后期通过css样式勾画出一条线没在聚焦文本框的时候线会过度成一个对话框,掩盖掉原本的对话框的形式,很好的一个创意 <body> ......
【华秋干货铺】PCB布线技巧升级:高速信号篇
如下表所示,接口信号能工作在8Gbps及以上速率,由于速率很高,PCB布线设计要求会更严格,在前几篇关于PCB布线内容的基础上,还需要根据本篇内容的要求来进行PCB布线设计。 高速信号布线时尽量少打孔换层,换层优先选择两边是GND的层面处理。尽量收发信号布线在不同层,如果空间有限,需收发信号走线同层 ......
h5(html5)+css3前端笔记二
###HTML标签 ####表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行的标 ......
pycharm使用技巧汇总
pycharm使用技巧汇总 0、安装pycharm 略。 1、指定虚拟环境 2、创建代码块 pycharm自定义代码片段 https://www.cnblogs.com/andy9468/p/8988501.html pycharm中python模板代码自动生成 https://www.cnblog ......
前缀和数组技巧 [labuladong-刷题打卡 day3]
今天是两道前缀和,主要有一维前缀和和二维前缀和,当然扩充到高维也是可以的,只不过状态转移会相对复杂些。 这里直接贴一个动态规划的介绍吧: [动态规划要素](https://blog.csdn.net/qq_38670588/article/details/108186884) [动态规划概念、特点、 ......
数组双指针技巧汇总 [labuladong-刷题打卡 day2]
https://labuladong.github.io/algo/challenge/ji-chu-tiao-zhan/day02/ #快慢指针 [26. 删除有序数组中的重复项](https://leetcode.cn/problems/remove-duplicates-from-sorted ......
Pycharm配置less编译生成的css文件到指定目录
### 一、当前演示项目目录  ### 二、标记less文件夹为资源目录 > 不标记其实也不影响 ![i ......
CSS 布局面试题目
## 盒子模型 - 盒子模型包含margin,padding,border,content四个内容 - 盒子模型可分为`标准盒模型`和`怪异盒模型` - 盒子模型可通过`box-sizing`设置 ## margin 和 padding的区别 - margin用来设置元素之间的距离 - paddin ......
react使用tailwind.css
> Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex,pt-4,text-center和 rotate-90 这样的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。官网:https://tailwindcss.com/ ## 1.安装 - 以 vite + ......
C语言编程技巧 全局变量在多个c文件中公用的方法
在使用C语言编写程序时,经常会遇到这样的情况:我们希望在头文件中定义一个全局变量,并将其包含在两个不同的C文件中,以便这个全局变量可以在这两个文件中共享。举个例子,假设项目文件夹"project"下有三个文件:main.c、common.c和common.h。在这种情况下,我们希望声明一个字符型变量 ......
【测试】SAS 编程技巧 - PROC SQL(二)
上一节中,我们介绍了如何使用 SQL 创建、删除数据集、修改数据集结构,以及如何新增、删除和更新数据集的观测,所涉及到的内容都是对数据集的增、删、改的操作,从本节开始,我们将对 SQL 中最常见,也最灵活的查询操作进行详细的介绍。 ## 查询语句 SQL 的查询操作是通过 `SELECT` 语句实现 ......
Unity的IFilterBuildAssemblies:深入解析与实用案例
# Unity IFilterBuildAssemblies Unity IFilterBuildAssemblies是Unity引擎中的一个非常有用的功能,它可以让开发者在构建项目时自定义哪些程序集需要被包含在构建中,哪些程序集需要被排除在建之外。这个功能可以帮助开发者更好地控制项目的构建过程,减 ......
【测试】SAS 编程技巧 - PROC SQL(一)
SQL 全称 Strucured Query Language,即结构化查询语言,广泛应用于关系型数据库中。 SAS Base 使用 PROC SQL 提供了对 SQL 的实现。PROC SQL 过程可以帮助我们完成以下任务: - 创建数据集、视图和索引 - 删除数据集、视图和索引 - 修改数据集的 ......
C#中的lamda实用的select用法
https://blog.csdn.net/weixin_42780928/article/details/91490348 关于lamda一般的常规用法就不说了,整点比较实用的。 1,集合通过select转匿名对象 List<DemoClass> liset = new List<DemoClas ......
【pandas小技巧】--拆分列
拆分列是`pandas`中常用的一种数据操作,它可以将一个包含多个值的列按照指定的规则拆分成多个新列,方便进行后续的分析和处理。拆分列的使用场景比较广泛,以下是一些常见的应用场景: 1. 处理日期数据:在日期数据中,经常会将年、月、日等信息合并成一列,通过拆分列可以将其拆分成多个新列,方便进行时间序 ......
css三栏布局
三栏布局:它是一种经典的布局方式;在页面上呈现左中右三列布局,其特点是左右两端固定,中间宽度自适应, 1.浮动布局 左右两个div分别左右浮动,中间的用magin-left与magin-right撑开 缺点:要考虑清除浮动带来的影响(父容器高度塌陷),主要内容无法最先加载。 2.定位布局 子绝父相 ......
SAS 编程技巧 - PROC SQL(四)
上一节,我们介绍了使用 SELECT 语句对变量进行查询,这一节我们继续介绍 SELECT 的简单查询操作。 ### 常量 常量包括数值常量和字符串常量,有时候也被称为字面量(*literal*)。 ```sas proc sql noprint; create table ADSL as sele ......
k8s小技巧
统计某个node上的所有pod kubectl get pods --all-namespaces -o wide --field-selector spec.nodeName=NODE_NAME 统计pod在在不同机器的分布情况 kubectl -n default get pods -o wid ......
css给元素前面或后面的元素加样式
- h1:has(+p) { color:red; } div+p{ color:green; } <h1>红色</h1> <p>黑色</p> <div>绿色</div> <p>黑色</p> - ......
odoo15引入和使用css
1、增加一个css文件base.css,如下图: ``` .bxbase{ color: red; } ``` 2、在__manifest__中添加引用 ``` 'assets': { 'web.assets_backend': [ 'testaddons/static/src/css/base.c ......
怎样在Apipost中设计出实用又好看的API文档
Apipost一直推荐文档先行的API设计理念,在Apipost中可以添加Markdown格式的文本,用以储备文档和API文档设计。作为一种轻量级标记语言,Markdown在撰写文档、博客文章、README文件以及网站内容上被广泛使用。 如何在Apipost中设计出漂亮的文档? Apipost近期发 ......
css超出隐藏、显示省略号
超出一行隐藏: overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //溢出用省略号显示 white-space:nowrap; //溢出不换行 ____________________________________________________ ......