实用技巧 技巧css
python网站创建006:常见CSS样式
1. 给标签添加样式有三种方式(在标签上添加、在head中添加、通过独立文件添加)。 其中(在head中添加、通过独立文件添加)是有选择器存在的 直接在标签上添加 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
VS_CODE使用技巧
#1. 解决MarkDown图片插入麻烦问题 默认情况下,我们截图到粘贴板后直接ctrl+v到VS_CODE的MarkDown文档是无法正常识别到截图的 解决方法也很简单,安装VS_CODE自带的Paste Image插件,安装后通过快捷键Ctrl+Alt+V粘贴截图 ......
VM使用技巧
#1. VM关闭Linux虚拟机警告声 VM新建Linux虚拟机后,在vm图形化控制台敲命令时,经常因为敲错命令继续敲Tab键补全时,虚拟机就会发出哔哔声警告,也挺烦人的。解决方法如下: 进入Linux虚机,修改vi /etc/inputrc文件 将set bell-style none取消注释后保 ......
点双边双强连通拓展(圆方树)以及一些小技巧
# 点双边双强连通拓展以及一些小技巧 [toc] ## 小技巧: ### 1.关于割点: 点双常常存在割点情况,很难搞,每次dfs都很头疼(不知道割点在哪几个连通块中) 这时候直接每次dfs前手动把bcc内的点都染一个颜色,然后dfs时候看看now和to是不是一个颜色,就可以在一个块中dp了。 这样 ......
开心档之CSS !important 规则
CSS !important 规则 CSS !important 规则 CSS是网页中最常用的样式语言,用来改变网页的颜色、字体、布局等等。但是当多个样式规则作用于同一个元素上时,由于优先级的差异,可能会出现样式被覆盖的情况。为了解决这个问题,CSS中提供了!important规则。 什么是!imp ......
【数学】简单的多项式技巧汇总
# 【数学】简单的多项式技巧汇总 下面对一些多项式常见操作进行总结 ### 前置芝士 快速数论变换NTT 约定NTT前对于一定长度的范围处理和rev数组初始化函数为$getrev()$。 ```cpp inline void getrev(int len) { tt = 1,tw = 0; whil ......
CSS 浅探flex布局中使用的overflow ,及width/height=0
关于overflow,w3school定义是: overflow:auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 我对于overflow:auto的初级理解是,设置父元素height/width,若子元素溢出,则自动显示纵向/横向滚动条。 很长时间我是这么理解的,但是现在和fle ......
使用技巧(持续更新)
## 1. 如何以带参数的方式调试程序 在载入程序后找到“文件——改变命令行”,点击运行,然后按照如```"path\to\aaa.exe" "arg1" "arg2" "arg3"```的方式修改命令行即可。 如图:  2.文本对象可结合动作命 ......
CSS-详情见帮助文档
1.CSS的作用 1.1什么是CSS,有什么作用? CSS(Cascading Style Sheet):层叠样式语言 CSS的作用是: 修饰HTML页面,设置HTML页面中某些元素的样式,让HTML更好看 CSS好比HTML的化妆品一样 HTML还是主体,CSS依赖HTML,新建的文件还是.htm ......
GVIM 使用技巧
本文参考《GVIM 教程基于明德扬课程》哔哩哔哩_bilibili 1. GVIM三种模式 GVIM 有三个操作模式,分别是命令模式、编辑模式和列操作模式。 默认 GVIM 是命令模式。 在命令模式下,输入 i 进入编辑模式。 在任何模式下,按 Esc 进入命令模式。 在命令模式下,按 ctrl+q ......
【pandas小技巧】--按类型选择列
本篇介绍的是`pandas`选择列数据的一个小技巧。之前已经介绍了很多选择列数据的方式,比如`loc`,`iloc`函数,按列名称选择,按条件选择等等。 这次介绍的是按照列的**数据类型**来选择列,按类型选择列可以帮助你快速选择正确的数据类型,提高数据分析的效率。 # 1. 类型种类 `panda ......
HTML5/CSS3学习——Canvas使用
什么是 Canvas? HTML5 的 Canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,你可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 创建 Canvas 元素 向 HTML5 页面添加 Canvas 元素。 规定元 ......
雀魂07 进阶技巧
在无人被飞的情况下,东场每个人一个庄位,而南场每个人是两个庄。东场运气>技术,南场正好相反 制定振听规则的意义在于防守判断与减少见逃行为的发生。 所以,在出牌的后期,要如果自己的牌处于听的状态,但是为了防止其他人优势和。可以放弃和牌,进行防守。 出牌的时候,参考别人打出过的牌,如果其他3个人,每个人 ......
实用工具 Anaconda
介绍 Anaconda 介绍: Anaconda 是可以便捷获取包且对包能够进行管理,同时对环境可以统一管理的工具。适用 Windows、macOS、Linux 平台。 Anaconda 拥有 conda 包、环境管理器、1000+ 开源库。 Anaconda 包含 180+ 的科学包以及其依赖项, ......
技巧:淘宝客怎么用签到红包获客赚钱
我们都知道淘宝签到红包只能从淘宝APP首页进入频道页面才可以使用。 但淘宝签到红包有流量大、黏性高,很多用户都在使用签到红包。 作为一名淘宝客推广者有想过怎么使用淘宝签到红包引流吗? 首选需要了解一个淘宝客知识点,就是淘宝签到红包可以和优惠券、淘礼金叠加使用。用户直接从淘宝APP进入签到红包频道下单 ......
红队攻防-外网快速打点方法&技巧总结
原文链接:https://blog.csdn.net/ss810540895/article/details/128531723 一、打点的基本认识 做过红队的小伙伴,对打点一定不陌生,这是一项基本技能。 所谓打点,就是拿到一台机器的shell。 打点的一般目的在于利用这台机器,做一个跳板,然后进入 ......
css如何实现禁止选择文本
css实现禁止选择文本的方法是,添加user-select属性,并且将属性值设置为none,表示文本不能被选取,具体代码如【user-select:none;】。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 在 web 浏览器中,如果我们在文本上双击,文本会被 ......
CSS隐藏滚动条
一、纯CSS+div样式隐藏 在需要滚动的元素外面再套一个div,给最外面的div设置样式overflow:hidden,宽度比需要滚动的元素小; 之后给需要滚动的元素设置样式overflow-x:hidden; overflow-y:scroll; <style type="text/css"> ......
「Python实用秘技16」快速提取字体子集
> 本文完整示例代码及文件已上传至我的`Github`仓库[https://github.com/CNFeffery/PythonPracticalSkills](https://github.com/CNFeffery/PythonPracticalSkills) 这是我的系列文章**「Pytho ......
使用nn.Conv2d()和nn.MaxPool2d()调整输出的技巧
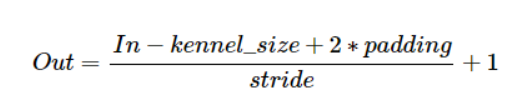
前提是没有使用dilation,牢记以下公式:  1.如果想保持张量大小不变,则:kenel_size=3(奇数), ......
你做为一个odoo的高级程序员,请详细阐述一下。odoo中的复杂字段的作用和使用技巧。并举例说明 。最后,用markdown的格式来,做一个表。说明其作用。
1、Odoo中的数据模型是由各种不同类型的字段组成的,这些字段类型包括基础类型(如字符型、整型、浮点型等) 和复杂类型(如关系型字段、计算字段等)。复杂字段在Odoo中有很多种,每种都有其特殊的用途和使用技巧。 关系型字段: 这类字段用于表示模型之间的关系。Odoo中有三种关系型字段: Many2o ......
ChatGPT技巧之Few-Shot Chain of Thought(少样本思维链)
**Few-Shot Chain of Thought(少样本思维链)** 这个技巧使用的关键就是在给AI提供示例的同时解释示例的逻辑。 比如这样 - 这组数字中的奇数加起来得到一个偶数:4、8、9、15、12、2、1。A:将所有奇数相加(9、15、1),得到25。答案是False。 - 这组数字中 ......
不用科学操作!Google Play谷歌商店App下载使用小技巧,超详细指南
昨天文章发出后,有朋友在群里说,不如出个如何使用谷歌商店的教程。 注:谷歌商店、Google Play、Play商店均表示同一个APP,只是叫法不同而已。 我发现这是一个艰难的任务,受限于手机品牌及操作系统版本,即使谷歌商店成功安装,也不一定可以使用。 因此,我打算做个变通。 我们想一想,你为什么要 ......
利用sortable进行的图片拖拽,简单高效实用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>拖拽</title ......
css fit-content使用和flex使用高度自适应
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> body{ padding:0; margin:0; height:100%; /*定义页面整体高 ......
【深度学习入门向】使用几个技巧提高对 CIFAR10 分类的准确性
## Mixup, TTA, and Ensemble 在[上一篇文章](https://www.cnblogs.com/violeshnv/p/17583908.html)中使用了普通的 CNN 实现了对 CIFAR10 数据集 89% 的准确率。 本文通过实现三种技术来进一步提高准确率 - Mi ......
每日汇报 第五周第四天 CSS弹性盒子模型和html排版
今日学习: CSS中的弹性盒子模型和html中的排版 盒子模型html代码: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=d ......
005--验证码及应用于登录案例,idea技巧之开启热部署..
参考:SpringBoot | 稀客大大 (heyige.cn) 自勉:勤则百病皆消,懒则诸事不顺 1. idea技巧之-定位已经打开的代码,在文件夹中的位置 2. idea技巧之-在idea上改变数据库表 最后别忘记点击OK 3. 验证码使用 依赖 <dependency> <groupId>co ......