客户端 解决方案 客户 方案
npm install 报错如何解决npm ERR! code 128 npm ERR! An unknown git error occurre
npm ERR! code 128 npm ERR! An unknown git error occurre如何解决 1.发现问题 我在通过git工具clone vue-element-admin之后,需要下载相关的第三方包 所以我就在对应目录下执行npm install开始下载文件 在安装依赖包 ......
启动word时总是弹出Microsoft Visual Basic运行错误提示框,解决方法如下
1、启动word,找到加载项名称为:NEWebWordAddin.dotm,类型应该时是模版版,看其所在位置,我的电脑显示位置是: C:\Users\18308\AppData\Local\Packages\Microsoft.Office.Desktop_8wekyb3d8bbwe\LocalCa ......
coredb 使用pg all-in-one 解决方案
coredb 认为可以使用pg 干任何事情,自己基于rust 开发了不少pg 的扩展,当然也包含了不少社区现有的扩展同时coredb 还开发了一个pg 扩展仓库(实际上以前社区也有一个) 说明 目前coredb 还在开发中,核心技术栈基于了rust,一些理念还是值得学习参考的 参考资料 https: ......
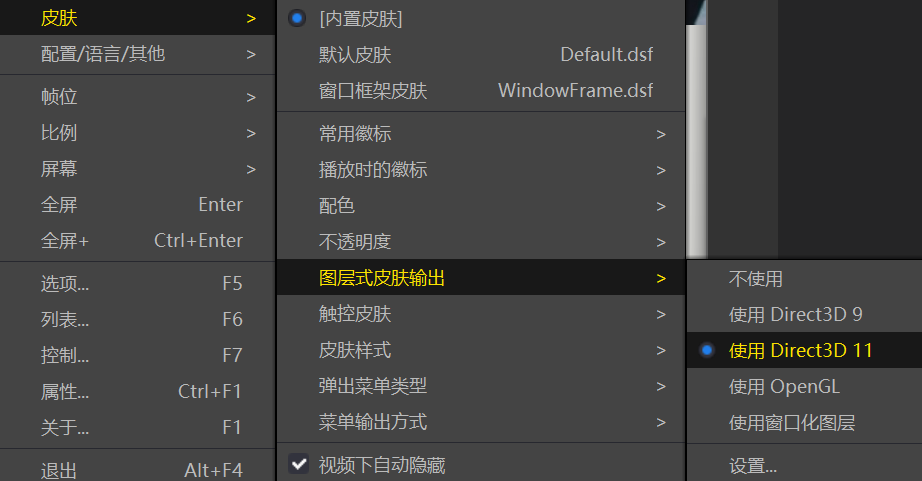
potplay开启SuperResolution问题解决
按照网上的教程设置了半天,最终发现了我的问题所在: ## 原因:  因为在设置皮肤的无边框效果时,选择了其它的 ......
内网穿透访问Vue项目出现Invalid Host header解决办法
## 1.场景 > 在本地运行的Vue项目,当他人需要访问本地项目时,由于没有外网的服务器,这时需要使用内网穿透(也就是代理)提供的域名来访问本地 ## 2.问题 > 在通过内网穿透访问时出现`Invalid Host header`提示信息 ## 3.解决方法 > 在vue.config.js文件 ......
JavaScript学习笔记:客户端编程之异常处理
## 未被捕获的异常 在程序中,往往会出现异常。虽然主动捕获这些异常是保证程序健壮的必要做法,但是难免会漏掉一些。 对于未被捕获的异常,浏览器会在控制台显示一条错误信息,该信息包含异常信息和其在代码中出现的位置。 ## window.onerror Window对象有一个onerror属性,将其指定 ......
comsol瞬态求解不收敛报错,如何解决?
1. 计算开始时,报错“找不到一致的初始值,最后一个时间步不收敛” 解决方法: (1) 使用稳态研究的结果作为瞬态研究的初始值。单个研究可以包含多个步骤,且默认情况下,每个步骤的结果都会作为初始值传递到下一步骤。因此,在瞬态研究步骤之前添加一个稳态步骤,可以先求解稳态假设下的流场,从而为瞬态步骤提供 ......
nginx-clojure-0.6.0 集成nginx 1.25.0 构建的解决方法
今天也说过关于nginx-clojure-0.6.0 集成nginx 1.2.50 构建是有问题的,以下是解决方法 实际问题 static declaration of ‘ngx_http_close_request’ follows non-static declaration 原因 nginx- ......
mysql运行sql文件时,timestamp默认值出错问题解决
出现了 Invalid default value for 'reward_time' 直接打开sql文件,将字段reward_time类型值替换成NULL即可 ......
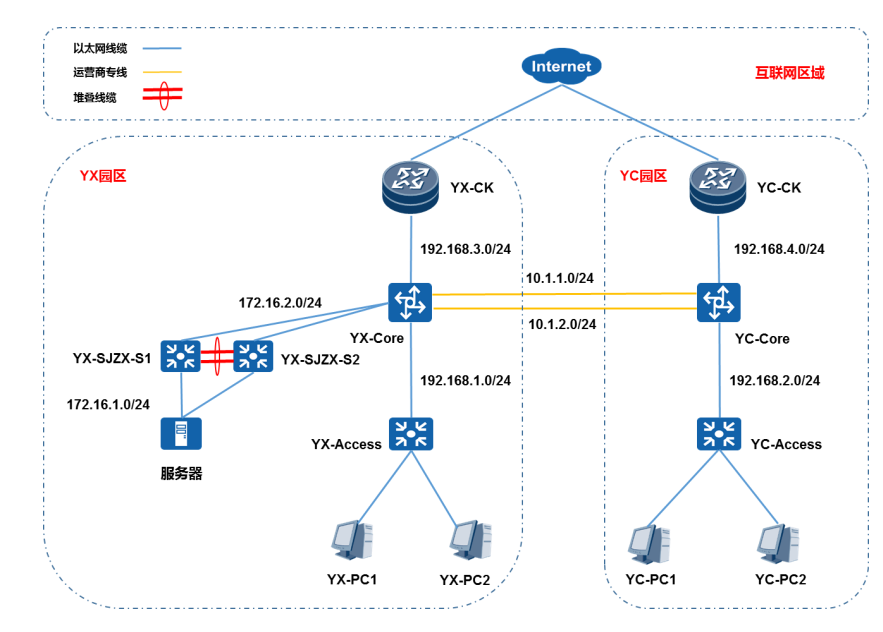
ICT应用解决方案实验01-园区网项目
# ICT应用解决方案实验01-园区网项目 # 1 项目背景  上图 ......
ICT应用解决方案05-IPv6地址配置
# ICT应用解决方案05-IPv6地址配置 # 1 IPv6地址配置方式 IPv6地址配置的方式可以分为静态配置和动态配置。其中,动态地址配置又可以分为**无状态地址自动配置(Stateless Address Autoconfiguration,SLAAC)**和**有状态地址自动配置(Stat ......
[远光软件] 远光九天全栈国产化解决方案
# 远光九天全栈国产化解决方案 远光九天智能一体化云平台提供九款自研工具,全面适配国产化基础设施,对芯片、数据库、操作系统、中间件、浏览器等实现全栈式国产化适配。同时远光九天覆盖了从项目规划、需求设计、开发测试到上线运维的软件研发全过程,以“使用国产化的研发工具,开发国产化的系统,运行在国产化的基础 ......
RedmiBook Pro 15 2022 锐龙版 安装ubuntu,没有WiFi解决方案
# 一、原因 ubuntu没有对应的网卡驱动 # 二、解决方案 ### 1. 换源 为了之后的安装软件因此要换成快速的国内镜像源,此处推荐 [清华源](https://mirrors.tuna.tsinghua.edu.cn/help/ubuntu/) 备份原来的 `source.list` 文件命 ......
本地mysql服务无法启动 解决方案
> 问题引入:在我启动SQLyog时,无法连接mysql,检查MYSQL服务,并无法手动启动,由此一下是解决步骤。 * 首先,以管理员身份打开cmd。 1. 进入到mysql的bin目录,这里需要各位去文件找找路径; 2. 在bin下,删除mysqld的所有内容; `mysqld --remov ......
opensuse firefoxe不支持html5的解决方法
一些视频解码是商业的,比如h264,作为自由软件opensuse默认不支持,firefox默认也不支持,导致无法播放。 # 增加Packman packman是opensuse第三方源,就是为了提供这些商业软件的。 ``` sudo zypper ar http://mirrors.aliyun.c ......
vue解决后端返回的图片路径名和原图片路径名相同时,浏览器缓存只会加载首次缓存的图片问题
方法一:让后端更改返回的路径名字。 方法二:前端自己处理。 在图片路径后拼接随机数或者时间戳 我用的是时间戳 this.$refs.rotate.src = res.data.url + "?" + new Date().getTime() :src="formData.indexUrl + '?' ......
【解决git报错 10054】OpenSSL SSL_read: Connection was reset, errno 10054
使用git获取github上代码时报错:OpenSSL SSL_read: Connection was reset, errno 10054 (此时又必须开着vpn才能访问到github) 参考网上的回答,成功解决问题: 修改设置,解除ssl验证git config --global http ......
【解决git报错 10054】OpenSSL SSL_read: Connection was reset, errno 10054
使用git获取github上代码时报错:OpenSSL SSL_read: Connection was reset, errno 10054 (此时又必须开着vpn才能访问到github) 参考网上的回答,成功解决问题: 修改设置,解除ssl验证git config --global http ......
【已解决】手机无法投屏到电脑,win 10 无法在此设备上查看受保护内容。
> 已准备好让你以无线方式连接。 > 版本:10.0.19041.1023 > 无法在此设备上查看受保护内容。 > 按 Ctrl + S 打开"设置" : File "d:\environment\python3\lib\runpy.py", line 194, in _run_module_as_main return _run_code(code, main_globals, N ......
解决npm i 报错显示 code EPERM syscall rename等问题
问题描述:npm ERR! code EPERMnpm ERR! syscall renamenpm ERR! path D:\Program Files\nodejs\npm_global\node_modules\cnpm\node_modules\npm\node_modules\.node- ......
Artifact preTest:war exploded: Error during artifact deployment. See server log for details.问题的解决
# 问题描述 想要运行Tomcat的时候,就出来了这个问题,这么久都没出过问题,这次咋就出错了呢? # 问题解决 看到网站提示“注解”,我赶紧去我的servlet注解那里瞅了瞅,**webServlet**那里少了一个**/**,加上之后,就能够成功运行了! 天哪!谁懂啊家人们,这也行?! ......
CDC方案学习
@[TOC] ## CDC PostgreSQL ### 1、安装PostgreSQL 10.0+ ### 2、更改配置文件postgresql.conf ```properties # 更改wal日志方式为logical wal_level = logical #其余选项为 minimal, re ......
Promise解决并发请求和async/await解决并发请求
有的时候会出现一种情况,就是你需要调用多次API,因为可能调一次返回的数据量过大,占满了带宽就直接卡死,但是你又不想每次只调用一个,想每次调用多个,你就可以尝试下面的方法: ### 使用Promise解决并发问题 ``` function async concurrentRequests(args, ......
Kafka-数据出现积压的原因以及如何解决积压问题?
Kafka数据积压的原因有很多,比如消费端处理能力不足、生产端消息发送速度过快等。解决方法也有很多,以下是一些常见的解决方法 : 增加分区数:如果数据量很大,合理的增加Kafka分区数是关键。但是分区的数量并不是无限增大的,他是有上限的,一般分区的分区数的数不能大于kafka的broker数。 提高 ......
【解决了一个小问题】macbook m2 下交叉编译 musl-gcc 支持的 gozstd 库
**作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢!** * [cnblogs博客](https://www.cnblogs.com/ahfuzhang/) * [zhihu](https://www.zhihu.com/people/ahfuzhang/posts) * [G ......
Vscode控制台乱码的最终解决方案
Vscode控制台乱码的最终解决方案 vscode运行项目时控制台打印日志乱码。网上也有许多解决办法。 方法一【管用】 Java项目时,像Springboot微服务项目默认使用的是logback日志,编码黑夜是UTF-8个性成gbk 因为vscode调用的是windows的cmd,所以要设置成gbk ......
oracle 12c+允许低版本oracle 客户端连接配置
oracle 12c及以上版本,默认不允许低版本oracle客户端连接,如11g客户端,经网络搜索可通过设置Oracle服务端允许低版本访问 在oracle服务端的“%ORACLE_HOME%/network/admin/sqlnet.ora”配置文件最后追加如下配置内容,意思为最低版本的Oracl ......
解决vue项目在IE浏览器打不开的问题
问题:vue项目运行后,在IE浏览器打开,页面为空白。 解决方案: ## 一、首先安装babel-polyfill `npm install --save babel-polyfill` ## 二、在main.js里引入 `import 'babel-polyfill'` ## 三、在首页index ......