小数element-plus element数字
计算并且四舍五入 判断是否数字类型
String userateNow = "0";//当前使用率if(ObjectUtil.isNotNull(numSpaceS)&&ObjectUtil.isNotNull(numSpaceU)&&numSpaceS!=0&&numSpaceU!=0){ BigDecimal userateNow ......
macos的sha的数字摘要hash命令
在 macOS 上,没有内置的 `sha256sum` 命令,但可以使用 `shasum` 命令来计算文件的 SHA-256 哈希值。`shasum` 命令支持多种哈希算法,包括 SHA-1、SHA-256、SHA-384 和 SHA-512。 以下是 `shasum` 命令的基本语法: ```ba ......
剑指 Offer 56 - II. 数组中数字出现的次数 II
题目描述: 在一个数组 nums 中除一个数字只出现一次之外,其他数字都出现了三次。请找出那个只出现一次的数字。 int[] counts = new int[32]; for(int i = 0; i < nums.length; i++) { for(int j = 0; j < 32; j++ ......
封装vue基于element的select多选时启用鼠标悬停折叠文字以tooltip显示具体所选值
相信很多公司的前端开发人员都会选择使用vue+element-ui的形式来开发公司的管理后台系统,基于element-ui很丰富的组件生态,我们可以很快速的开发管理后台系统的页面(管理后台系统的页面也不复杂,大多都是分页查询类需求和增删改查)。但一个前端框架有优点,就必然会有一些缺点或bug存在,e... ......
找不到“element-plus/global”的类型定义文件。 程序包含该文件是因为: 在 compilerOptions 中指定的类型库 "element-plus/global" 的入口点
**问题描述** 在tsconfig.json文件里types字段添加"element-plus/global"后出现报错。 **问题原因** TS升级到5.x带来的规范性问题。可以通过npm view typescript version命令查看下你的TS版本。 、浮点型(float)和复数(complex)三种类型。 整型(int):整型是Python中最基本的数字类型之一,用于表示整数。在Python中,整型可以表示任意大的整数,没有整型溢出的问题。例如: ``` age = 18 # age=int(18) ......
macbook苹果m1芯片训练机器学习、深度学习模型,resnet101在mnist手写数字识别上做加速,torch.device("mps")
apple的m1芯片比以往cpu芯片在机器学习加速上听说有15倍的提升,也就是可以使用apple mac训练深度学习pytorch模型!!!惊呆了 安装apple m1芯片版本的pytorch 然后使用chatGPT生成一个resnet101的训练代码,这里注意,如果网络特别轻的话是没有加速效果的, ......
数字孪生技术在旅游领域能起到什么作用?
旅游作为人们休闲和文化交流的重要方式,对于旅游目的地的吸引力和可持续发展提出了更高的要求。在这个背景下,数字孪生技术在旅游领域发挥着重要作用,为旅游业的发展和管理带来了全新的机遇。 ......
数字时代安全文件共享的重要性
数字时代彻底改变了工作、学习、交流和生活方式的方式。从在线协作到远程工作和电子学习,数字世界为全球各地的人们开辟了新的机遇。然而,伴随着这种便利性和可访问性而来的是对安全文件共享的需求。随着越来越多的机密信息在网上共享,窃取该信息的威胁变得越来越普遍。安全文件共享有助于确保敏感信息在互联网上传输时的 ......
Element 表格固定列横向滚动条无法拖动的问题解决
在Element-UI中,当对表格列进行固定后,底部的横向滚动条就无法拖动了,主要的问题就是固定区域盖住了横向滚动条。 ## 方案一:修改el-table__body-wrapper样式的层级,随便设个层级就可 ```css ::v-deep .el-table__body-wrapper{ z-i ......
剑指 Offer 56 - I. 数组中数字出现的次数
题目描述: 一个整型数组 nums 里除两个数字之外,其他数字都出现了两次。请写程序找出这两个只出现一次的数字。 要求时间复杂度是O(n),空间复杂度是O(1)。 设 nums=[3,3,4,4,1] ,以上计算流程如下图所示。 本题难点: 数组 nums 有 两个 只出现一次的数字,因此无法通过异 ......
实例解读华为云数字工厂平台的逻辑模型编排器
摘要: 本期结合一个“生产执行管理”案例场景涉及的相关业务活动流程,系统地介绍了华为云数字工厂平台的逻辑模型编排器的使用方法。 本文分享自华为云社区《数字工厂深入浅出系列(三):逻辑模型编排器的使用方法介绍》,作者:云起MAE 。 华为云数字工厂平台的制造应用构建引擎(Manufacturing A ......
顶象全新金融业务安全方案,亮相亚太银行数字化峰会
 近日,第八届亚太银行数字化创新博览会(2023 BDIE)在上海举办。来自银行、机构、科技厂商的专家与学者,聚焦 ......
[React Typescript] useRef with HTML Elements
React set the ref to null in runtime. It is a limitation now for react. import { useRef } from 'react'; export const Component = () => { const ref = u ......
第12次作业-猜数字游戏Math内置对象
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF4 | | | | | 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF4/homework/12979 | | 这个作业的目标 |第 ......
保留N为小数,不四舍五入
export function toFixedReg(value, count) { // 小括号内是我们想要的结果 const reg = new RegExp(`(\\d+\\.?\\d{0,${count}})[\\.\\d]*`); return (value + '.' + '0'.rep ......
System.Windows.Forms.TextBox ImeMode只输入数字或者只输入文字快以及捷键ctrl+c ctrl+v 是否可用ImeMode
//设置输入法发编辑模式,例如只输入数字或者只输入文字等等 txtPassword.ImeMode = ImeMode.Off; //指示是否启用定义的快捷方式,例如设置快捷键ctrl+c ctrl+v 是否可用 txtPassword.ShortcutsEnabled = false; txtPa ......
FinClip助力房企数字化转型
随着社会发展和互联网的快速发展,物业管理已从劳动密集型向技术知识密集型的发展转变为大势所趋。、 根据数据显示,截至2021年底,中国物业服务企业智慧化改造率为71.5%,覆盖用户数已经超过1.8亿,占全部物业管理的比例为69.2%。其中,覆盖面较广的智慧小区覆盖用户数已达到1.5亿,占全部物业管理的 ......
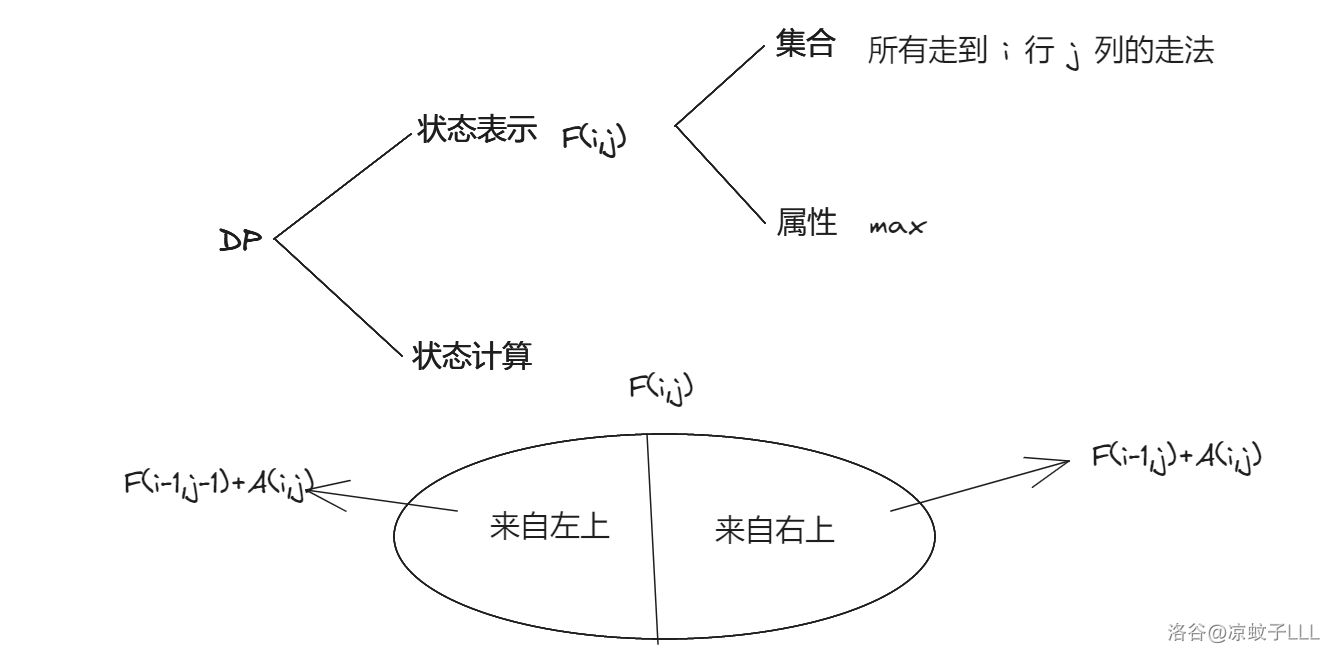
从数字三角形开始的DP生活——第一天
[题目链接](https://www.luogu.com.cn/problem/P1216 "题目链接")  ```c++ #include using namespace ......
尝试讲解一下数字电路和模拟电路的状态方程
状态方程,也称为状态转移方程。在数字电路的时序逻辑分析和设计中,会用到状态方程。而实际模拟电路中几乎不用,用到的是“电路分析”部分。但是自动控制原理,通常是通过模拟电路实现的,而使用状态方程的方法,通常被称为现代控制理论。这里不研究那么高深的自动控制理论,仅仅简单的通过两个例子,来说明一下,如何使用 ......
12次作业-Math对象猜数字游戏
# 12次作业-Math对象猜数字游戏 | 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3 | | | | | 这个作业要求在哪里 | (https://edu.cnblogs.com/campus/sdscfz/SF3/homework ......
第12次作业-Math对象猜数字游戏
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3 | | | | | 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF3/homework/12980 | | 这个作业的目标 | ......
第12次作业-Math对象猜数字游戏
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3 | | | | | 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF3/homework/12980 | | 这个作业的目标 | ......
第12次作业-Math对象猜数字游戏
# 第12次作业-Math对象猜数字游戏 | 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3 | | | | | 这个作业要求在哪里 | (https://edu.cnblogs.com/campus/sdscfz/SF3/homewor ......
element-plus 组件样式修改
### el-form-item 间距 ```css .el-form-item { margin-bottom: 3px; } ``` ### Elmessage 消息换行 ```css /* 失败消息 */ .el-message--error { white-space: pre-line } ......
《数字图像处理》冈萨雷斯(第四版)学习笔记
前言:基于电科大830考研大纲。本人非图像处理研究方向的学生,因考试需要,自己整理的学习笔记,本文仅供参考,内容若有出入请自行补充。希望对大家有所帮助。 电科大830考研大纲参考网址来源: https://blog.csdn.net/sinat_35907936/article/details/10 ......
新一代企业数字化联盟成立,甄知科技与众多企业“强强联手”搭建品牌服务生态
5月18日,新一代企业数字化联盟(以下简称“新一代联盟”)成立大会在上海举行。该联盟由包括甄云科技、得帆信息、甄知科技、盖雅工场、甄零科技、易立德信息、鼎医、数划云在内的8家创新型数字化软件科技企业发起,旨在希望通过强强联合,实现国产品牌推广、解决方案价值的最大化,助力上海打造具有国际影响力的数字之 ......
数字转换
## 题目描述 如果一个数 x 的约数之和 y(不包括他本身)比他本身小,那么 x 可以变成 y,y也可以变成 x。 例如,4 可以变为 3,1 可以变为 7。 限定所有数字变换在不超过 n 的正整数范围内进行,求不断进行数字变换且不出现重复数字的最多变换步数。 ## 输入格式 输入一个正整数 n。 ......
第12次作业-Math对象猜数字游戏
这个作业属于哪个课程https://edu.cnblogs.com/campus/sdscfz/SF3 这个作业要求在哪里 https://edu.cnblogs.com/campus/sdscfz/SF3/homework/12980 这个作业的目标 第12次作业-Math对象猜数字游戏 ##作业 ......
第12次作业-Math对象猜数字游戏
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3 | | | | | 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF3/homework/12980 | | 这个作业的目标 | ......