小数element-plus element数字
第12次作业-Math对象猜数字游戏
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3 | | | | | 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF3/homework/12975 | | 这个作业的目标 | ......
第12次作业-Math对象猜数字游戏
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3 | | | | | 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF3/homework/12975 | | 这个作业的目标 | ......
element table
::v-deep .el-table__fixed-right { height: 100% !important; //设置高优先,以覆盖内联样式 } ::v-deep .el-table__fixed { height: 100% !important; //设置高优先,以覆盖内联样式 } ......
计讯物联打造医疗设备远程质检“新神器”TG453,引领医疗设备数字化浪潮
方案背景 基于物联网的普及与推广,物联网技术在医疗行业得到更广泛的应用。在医院的日常诊疗工作开展中,CT、呼吸机、监护仪、注射泵、核磁共振、DR系统、工频X光机等医疗设备稳定无故障地运行对于医院、患者而言具有重要影响。医疗设备在长期使用过程中难免会因环境温湿度、零件损耗、电源等要素影响设备的运行状态 ......
excel 选中文本、数字、公式
如果excel中有一列数据存在数字和文本两种格式,但只需要选中文本格式的数据。可以通过在相邻列写入函数 =ISTEXT(单元格) 来判断,之后筛选即可,如下 如果数据分布不规律,则可以通过excel的定位来实现: 先选中一个单元格,然后点击开始菜单,再点击最右侧查找和选择菜单,点击转到(F5或Ctr ......
第12次作业-猜数字游戏Math内置对象
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF4 | | | | | 这个作业的要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF4/homework/12960 | | 这个作业的目标 | ......
数字孪生智慧路灯杆三维可视化管理平台
前言 智慧灯杆是智慧城市建设的重要组成部分,可以完成照明、公安、市政、气象、环保、通信等行业数据信息的采集、发布和传输。同时,作为5g时代车联网、云网、通信网络建设的重要组成部分,智慧灯杆也将得到广泛应用。 建设背景 城市路灯存在着开关灯控制方式单、亮灯时间不准确、巡查困难、故障处理不及时、亮灯率无 ......
【element-plus】Table表格横向滚动条显示不正确解决办法
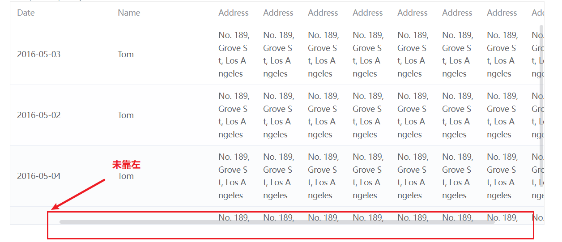
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
数字名片工具 BBlog:使用一个链接,快速创建和分享你的信息主页和数字花园
数字名片 BBlog:使用一个链接,快速创建和分享你的信息主页和数字花园 随着移动互联网技术的快速发展,数字名片产品已成为现代社交和网络营销的重要工具。数字名片可以帮助个人和企业在各种场合中展示和分享联系信息,同时还具有便捷、环保、易于管理等诸多优点。 在本文中,我们将介绍一款高效、易用、功能丰富的 ......
element-ui编辑表单中的el-radio回显之后无法选择的问题
原因:editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听 解决: 来源:element-ui编辑表单中的el-radio回显之后无法选择的问题 - 掘金 (juejin ......
随机数字加字幕id
const Util = window.Util || {};Util.uniqueId = (length = 16, namespace = "jk") => { let text = ""; const possible = "abcdefghijklmnopqrstuvwxyz0123456 ......
element_ui根据编辑和查看打开不同的弹出层
功能描述: 有一个表格,有三个字段,分别为:操作,姓名,日期,在操作字段数据为:有二个种类型,一个是编辑,一个查看,点出编辑和查看打开弹出层,弹出层显示表格,姓名,时间,操作,单击编辑菜单弹出可以编辑,单击查看,只能可查看弹出层的表格<template> <div> <el-table :data= ......
动态规划:剑指 Offer 46. 把数字翻译成字符串
题目描述: 给定一个数字,我们按照如下规则把它翻译为字符串:0 翻译成 “a” ,1 翻译成 “b”,……,11 翻译成 “l”,……,25 翻译成 “z”。 一个数字可能有多个翻译。请编程实现一个函数,用来计算一个数字有多少种不同的翻译方法。 提示: 0 <= num < 231 解题思路: 根据 ......
QT 字符串和数字拼接 QString int 拼接 显示在 label 标签中
变量: i=0; 拼接后显示到界面的 label 标签中。 方法一: QString succ = QString("连接成功: %1").arg(i++); ui->label->setText(succ); 方法二: QString succ = QString("%1 %2").arg("连接 ......
猜数字
1.问题描述 随机生成一个数,猜生成的数是多少,如果小于生成的数就输出小了,大了就输出大了。 2.问题分析 主要是生成一个随机数,要用到srand()生成随机数,要包含头文件#include<ctime>,把随机生成的数放到一个位置,后与输入的数对比 3.算法设计 要输入多次才可能猜对,要用到循环语 ......
【P4331 [BalticOI 2004]】Sequence 数字序列 题解(左偏树维护动态区间中位数)
左偏树维护动态区间中位数。 [传送门 P4331 BalticOI 2004 Sequence 数字序列](https://www.luogu.com.cn/problem/P4331)。 ## Solution ### 1 我的思路和题解前半部分完全重合了(( 如果按照单调不增去分割 $a$ 序列 ......
JavaScript——数字超过精度导致数据有误
前言 接口返回的number类型的数据,超过了JavaScript中Number类型的限制,浏览器自动进行了转换; console.log(7232167009634730040) 内容 以下内容来自Claude JavaScript 的 Number 类型可以安全表示的最大整数是 2^53 - 1 ......
Java数字转中文数字——支持:Integer、BigDecimal
1、效果 public static void main(String[] args) { System.out.println(int2chineseNum(3456)); System.out.println(int2chineseNum(-3456)); System.out.println( ......
element ui的Loading组件在Dialog对话框内使用
说明 想要实现在Dialog对话框上加载效果, 父组件开启loding,子组件关闭 首先需要在父组件传值的时候把this.$loading的结果赋我们定义好的变量 代码 父组件 <page-details :data="details" ></page-details> // data部分 data ......
数字输入框
直接上代码 <el-input type="number" placeholder="请输入" class="number" @blur="numberInputBlurHandle($event)" v-model.number="gptFormModel.count" :max="30" :mi ......
数字信号处理(四)噪声
噪声分为加性噪声、乘性噪声。加性噪声一般被认为是系统的背景噪声;而乘性噪声伴随信号产生,是系统时变性引起的。 单独分析时,只需要对乘性噪声取对数,就可化为加性噪声,所以所有的乘性噪声都可被近似为加性噪声。 实际上,信号既存在加性又存在乘性噪声。 但是,通常只处理乘性噪声,不处理加性噪声。 ......
Element UI el-menu菜单 子级选中后,删除父级下划线
1.子级选中,父级也选中样式修改: .el-submenu.is-active > .el-submenu__title { color: #FFFFFF; background-color: #7E8796 !important; } 2.子级选中后,父级有下划线,可以通过以下样式修改去除下划线 ......
element-ui NavMenu 多级嵌套封装
安装依赖引用依赖 /* 安装依赖 */ // 安装element-ui npm i element-ui -S // 安装vue-fragment npm i -s vue-fragment /* main.js 引入 */ import Vue from 'vue'; // 引用element-u ......
1012 数字分类(C++)
一、问题描述: 给定一系列正整数,请按要求对数字进行分类,并输出以下 5 个数字: A1 = 能被 5 整除的数字中所有偶数的和; A2 = 将被 5 除后余 1 的数字按给出顺序进行交错求和,即计算 n1−n2+n3−n4⋯; A3 = 被 5 除后余 2 的数字的个数; A4 = ......
探索数字未来——虚拟数字化展厅的革新之旅
在数字化时代的浪潮下,各行各业都在寻求创新的方式来与消费者进行互动和交流。虚拟数字化展厅作为一种全新的展示和体验方式,正逐渐成为企业展示产品、服务和品牌形象的重要工具。它不仅打破了传统展览的时间和空间限制,还为用户带来了全新的沉浸式体验。 ......
element ui的Upload 上传和Image 图片组件使用整理
说明 收集整理在开发中遇到的对于上传组件和图片组件的使用 Upload上传组件 修改上传按钮的默认宽高 ::v-deep .el-upload--picture-card { width: 80px; height: 80px; line-height: 85px; } 修改默认的上传组件图片列表展 ......
SAP Fiori Elements 本地应用启动的三种模式辨析试读版
本教程前一步骤,我们介绍了在 Visual Studio Code 里使用命令行 npm run start 启动 SAP Fiori Elements 应用的方法: 3. 动手运行第一个 SAP Fiori Elements 应用 有细心的学习者发现了,笔者提供的这个 Fiori Elements ......
从0到1搭建后台管理系统(Vue3 + Vite4 + TypeScript + Element Plus + Pinia + Vue Router )
参考有来:https://www.cnblogs.com/haoxianrui/p/17331952.html Node 16+ 版本大于16【问题一:目前我是14.18.2的版本npm是6.14.15版本,这就涉及到要切换node版本的问题,不然我安装了16我的vue2项目就启动不了了】 vsco ......
vue3+element-plus Calendar 日历组件添加农历、节假日
创建一个vue文件 <script setup lang='ts'> import { ref } from "vue"; import calendar from "./lunarDay";//引入农历、节假日计算方法 defineOptions({ name:'CusCalendar' }) c ......