属性 变量vue css
如何使用 C 或 VBS 脚本通过新变量提供 WinCC 在线趋势控件的单个趋势?西门子官网复制内容
如何使用 C 或 VBS 脚本通过新变量提供 WinCC 在线趋势控件的单个趋势? 文档 涉及产品 说明:例如,在初始条件下,过程值归档 "TestArchive" 中的变量 "testvar1" 被分配给趋势控件的曲线1(图01)。 图.01 C 脚本现在按下面的步骤利用 C 脚本将过程值归档中的 ......
介绍社交论坛问答发帖系统源码-java+vue+uniapp开发前后端
前后端分离社交论坛问答发帖BBS源码,社交论坛小程序|H5论坛|,app论坛是java+vue+uniapp开发的前后端分离社交论坛问答发帖/BBS项目,包括论坛图文帖,视频,圈子,IM私聊,微信支付,付费贴,积分签到,钱包充值等论坛小程序论坛app完整功能 演示地址:www.runruncode. ......
npm安装教程 搭建vue
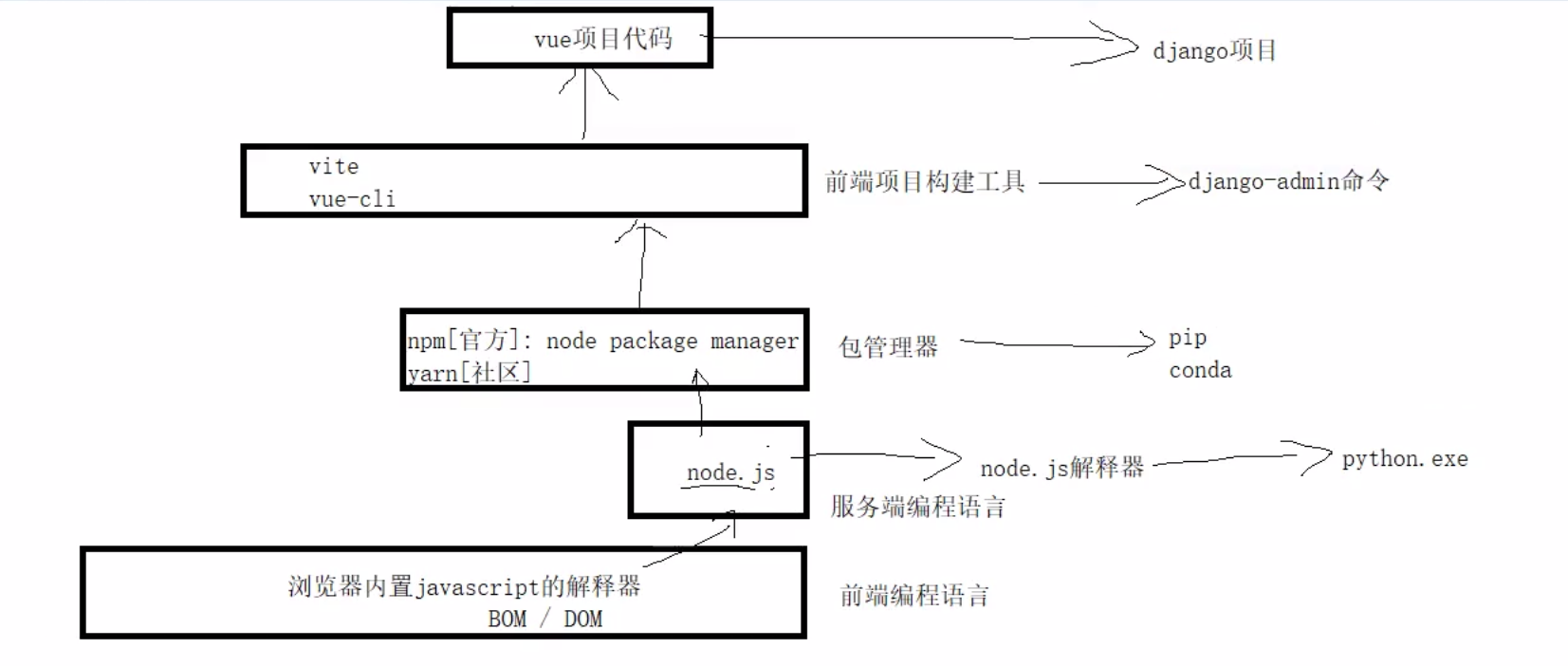
# 一、相关概念 npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖 ......
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
记录一次读取程序基址加偏移地址的变量
事情是这样的:使用C#写一个程序,需要检测一个智能笔的是否插入,电量 多少。 第一想法:SDK呀,不好意思没有条件。 那么如何把这变量数值传到我的程序中呢, 想了许多办法和查看这程序(C++写的)。 最终决定还是使用CE查查询内存吧(毕竟这不是游戏 故意防此hook以及内存故意混淆的可能性极低) 使 ......
变量、地址、内容、指针
变量、地址、内容、指针 变量:根据变量的类型不同,分配的内存地址大小也不同,例如整型变量需要4个字节,所以编译器为变量i分配的编号为1000~1003,而这里的编号也就是地址 定义变量 定义变量:定义一个变量,如:定义一个整型变量int,就是在内存中开辟4个字节的内存空间 赋值 对变量赋值,就是在变 ......
day--27--vue生命周期总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>生命周期总 ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
React、Vue框架如何实现组件更新,原理是什么?
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484356&idx=1&sn=10f0cc1989ce788e0b4bc166b2027b14&chksm=ec7cc090db ......
Java 变量类型
在Java中,变量可以分为以下几种类型: 1. 变量(Local Variables):定义在方法、构造方法或代码块内部的变量。局部变量在声明时被创建,并在方法执行完毕后被销毁。局部变量没有默认值,必须在使用前进行初始化。 2. 参数(Parameters):定义在方法或构造方法的参数列表中的变量。 ......
Vue的生命周期简介
Vue.js是一种流行的JavaScript框架,它采用了组件化的开发模式。在Vue组件的生命周期中,有不同的阶段和钩子函数,用于在不同的时间点执行特定的逻辑操作。下面是Vue组件的生命周期简介: 创建阶段: beforeCreate:在实例被创建之前,触发该钩子函数。 created:在实例被创建 ......
Vue
## 一、Vue概述 1.Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。 2.基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。 3.官网:https://v2.cn.vuejs.org/ 4.框架:是一个半成品 ......
Django+DRF+Vue 网页开发环境安装(windows/Linux)
> 博客地址:https://www.cnblogs.com/zylyehuo/ # 总览 *  # 一、安装 Dja ......
1-20 编写程序 detab,将输入中的制表符替换成适当数目的空格,使空格充满到 下一个制表符终止位的地方。假设制表符终止位的位置是固定的,比如每隔 n 列就会出现一 个制表符终止位。n 应该作为变量还是符号常量呢?
# Archlinux GCC 13.1.1 20230429 2023-07-17 10:30:52 星期一 制表符的作用是将光标移至最接近8的整数倍的位置,比如1~8 > 9,9~16 > 17等等,我常用制表符为4width,所以,1~4 > 5, 5~8 > 9... 点击查看代码 ``` ......
vue实现浏览器端大文件分片上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
保姆级教程:手把手教你搭建vue3+vite+pinia项目,直接上手开发
虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。) 第一步:npm create vite projectName(你的项目名) 第二步,:选择Vue 第三步:选择想要用的语言,这里我选了javascript 第四步:切换到对应项目目录,npm install 下 ......
第十四篇 - vue页面跳转参数传递
本文介绍的一个vue页面调到第二个vue页面时,如何传递参数。 参考链接:https://blog.csdn.net/m0_73493077/article/details/126906574 第一步:先修改LoginPage.vue,跳转携带参数 /* eslint-disable */ <tem ......
从vue2过渡到vue3的配置修改和升级
1.卸载旧的vue-cli npm uninstall vue-cli -g 2.卸载旧版本的node(版本号可能不适用vue3) 3.进入node官网,下载并安装最新的稳定版本node (当前版本号:18.16.1) 3.1.检验是否安装成功 4.安装vue(当前版本号:3.2.13) npm i ......
pycharm如何使用、注释符号、变量、命名规范、变量值的三大特性、垃圾回收机制、基本数据类型
### pycharm如何使用(功能很多,目前学一些常用的操作) ```python 1. 如何切换主题 File settings Apperance & behavior Apperance Theme 2. 如何切换解释器(重点) File settings Project Interpret ......
【持续更新】崩溃日常 —— 环境变量被清空了
## 【持续更新】崩溃日常 —— 环境变量被清空了 在配置ffmpeg的时候,使用了指令,忘记添加 -m的参数,因为跑出来效果比较差,所以熬到了很晚,脑子也不是很清醒,这就导致了***于是我的path被清空了!!!*** 上网搜索了一圈,也查看了注册表,因为事情已经过去了好几天,重启过电脑注册表被清 ......
vue开发 tinymce.js富文本插件报错:Cannot read properties of undefined (reading 'open')
应该是预加载的问题 因为需要同时展示多个富文本框 所以网上搜索到的 把v-if 换成 v-show是行不通的 最后想到办法 就是 再最外面再加一个 富文本 宽高设置成0 这样里面的富文本就能 正常使用了 k-rich-editor 是基于 tinymce 封装起来的富文本编辑器 ......
纯css 四边形的角样式(只有两个角是三角,其他两个是线段)
效果如图: 核心:使用伪类 代码如下: <div class="box-style"></div> .box-style { position: relative; //纯css只有四个角有边框的样式 box-shadow: 0px 0px 12px 1px #003ba26b inset; bac ......
Vue3+.net6.0 八 监听器 watch,回调
有时候我们需要根据变量的变化去更改dom或者输出结果,也就是需要监听data部分,和Vue2一样,需要用到watch监听器。 简单例子,输入框绑定了context,当我们改变输入框的值时,watch里同名监听器context监听到了变化,通过判断新旧值是否有变化弹出提示。 需要注意的是: 1、监听器 ......
Vue3 遍历显示Json数组
在Vue项目中 遍历显示Json数组 以列表的形式显示的页面上 main.js 全局 json 对象 //全局json const globalData=reactive({ extTelTalkData: [ { userExten: "1000", userName: "刘亦菲", callSt ......
vue3 provide/inject使用
provide/inject 可解决深层组件传值问题 父组件 import { provide } from "vue"; const curValue = ref(props.modelValue); provide('curTabName',curValue); 子组件 import { inj ......
Selenium浏览器属性、提取数据
# 浏览器属性 > 在使用selenium过程中,实例化driver对象后,driver对象有一些常用的属性和方法 1. `driver.page_source` 当前标签页浏览器渲染之后的网页源代码。 2. `driver.current_url` 当前标签页的url。 3. `dirver.ti ......
Selenium查找元素、元素的属性和方法
# 查找元素 官方文档:[https://www.selenium.dev/documentation/webdriver/elements/locators/](https://www.selenium.dev/documentation/webdriver/elements/locators/) ......