属性 变量vue css
[GPT] 如何让 vue-router 打开新窗口
在Vue Router中打开新窗口可以通过使用 <router-link> 组件的 target 属性来实现。将 target 属性设置为`"_blank"`将会在新窗口中打开链接。 以下是一个示例: html <router-link to="/example" target="_blank">打 ......
css垂直居中
案例如下: .parent{ width:500px; height:500px; background-color: #ccc; } .child{ background-color: red; color:#fff; width:100px; height:50px; } <div class= ......
CSS
# CSS ## 1. 规则 ```html h1 { width: 600px; heigh: 1200px; margin: auto; } ``` ## 2. 样式类型 ```html 非顶级程序员 ``` ## 3. 选择器 - **定义内部样式,当前页面所有h2标签生效** ```html ......
vue:<img>动态绑定的路径无法解析问题
##问题 我们引用图片,正常的静态img 图片是这么引用的 ``` ``` 没问题,只要路径正确 在 vue中动态绑定路径` :src` ``` ``` 发现图片根本加载不出来,因为 `:src`根本不能解析`@/assets/img/icoms/people.png` ##解决方案 ###方案一 ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
O2OA(翱途)开发平台如何在流程表单中使用基于Vue的ElementUI组件?
本文主要介绍如何在O2OA中进行审批流程表单或者工作流表单设计,O2OA主要采用拖拽可视化开发的方式完成流程表单的设计和配置,不需要过多的代码编写,业务人员可以直接进行修改操作。 在流程表单设计界面,可以在左边的工具栏找到ElementUI组件。 将对应的组件拖动到表单设计区域就可以创建组件了。下面 ......
vue中加入视频播放插件vue-video-player
1.安装 ,我试了一下直接安装最新版本是汇报错误的,所以指定5.0.1 npm install vue-video-player@5.0.1 --save 2.在main.js中添加 import VideoPlayer from 'vue-video-player/src';import 'vue ......
Vue3 在主页中加入其它模板页template
模板页 在components目录下 新建 HeaderComponent.vue 文件 HeaderComponent.vue <template> <div > 元素 </div> </template> <script> export default { // 组件名称 name: 'Head ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
关于声明变量和数组方法
声明变量 首先是作用域,作用域指的是您有权访问的变量集合。传统js只有两个作用域,1是全局,2是局部(函数内)在 JavaScript 函数中声明的变量,会成为函数的局部变量。局部变量的作用域是局部的:只能在函数内部访问它们。函数之外声明的变量,会成为全局变量。全局变量的作用域是全局的:网页的所有脚 ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
使用Python字符串访问与修改局部变量
在Python中定义一个函数时,就会把变量空间划分为全局变量(global)与局部变量(local),如果是定义在一个类的成员函数中,那么就还有额外的成员变量(self)空间。那么,如果在实际操作中,想把这几种不同的变量空间做一个分离的话,有没有办法呢? ### 1.读取和修改局部变量 首先来看一下 ......
使用Python字符串访问与修改局部变量
在Python中定义一个函数时,就会把变量空间划分为全局变量(global)与局部变量(local),如果是定义在一个类的成员函数中,那么就还有额外的成员变量(self)空间。那么,如果在实际操作中,想把这几种不同的变量空间做一个分离的话,有没有办法呢? ### 1.读取和修改局部变量 首先来看一下 ......
第2节:vue3 模版语法
1、将vue-demo项目清理为空 (1)index.html 不动 (2)main.js删除样式引用 (3)App.vue只保留template和script (4)清空文件夹assets和components 2、模版语法 (1)文本插值 打开App.vue写一下代码 1 <template> ......
Vue3 reactive 操作数组 响应性(数组变了,但页面显示没变)问题
问题代码: tableTemplates: Array<HkTaskTemplateEntity> = reactive([]); //删除方法的一部分 ,根据templateId删除数组数据this.tableTemplates = this.tableTemplates.filter(item ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
vue项目优化——Webpack的externals的理解
下面这边文章写得还是不错的: [webpack官网地址](https://webpack.docschina.org/configuration/externals/) 说一下自己的理解: > webpack官网解释如下:防止将某些 import 的包(package)打包到 bundle 中,而是 ......
vue3+tsx开发语法详解
## 参考链接 [vue3+tsx开发语法详解](https://baijiahao.baidu.com/s?id=1743578463689979280) [vue3官方文档和jsx的使用](https://cn.vuejs.org/guide/extras/render-function.htm ......
vue.config.js配置文件
``` const path = require("path"); function resolve(dir) { return path.join(__dirname, dir); } const port = 8080; // 端口号 const IS_PRODUCTION = process. ......
vue3+el-select的watch监听回调触发多次问题
# vue3+el-select的watch监听回调触发多次问题 > 背景: 当时的需求实:通过选择下拉框,改变当前充电桩对象,监听对象变化是刷新表格(echarts)的数据; 结果问题出现:当我选择下拉框中的函数时,watch()中的刷新表格执行了两次。 * 第一次回调,对象的id变化; ......
Vue3 使用 axios 实现跨域
Vue3 使用 axios 可以实现请求跨域问题 1.安装axios npm install axios -S 2.引入axios 并配置为全局 $axios 对象 main.js import { createApp } from 'vue' import App from './App.vue' ......
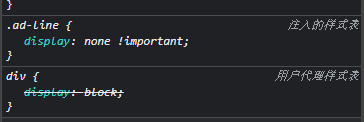
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
Vue 卸载已经安装的某个依赖,例如 卸载 vue-resource
卸载XXX依赖 npm uninstall XXX -S 卸载 vue-resource npm uninstall vue-resource -s ......
Module not found: Error: Can't resolve ' vue-resource'
问题: 在学习vue的过程中出现了这个问题,说明VueResource模块没有安装。 解决方法: 打开终端,进入当前项目所在目录,输入指令 npm install vue-resource --save 然后等待安装,安装好了以后在main.js中引用(下图红色框中代码) ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
两个数交换值(不用定义新变量)
公式: a=a^b; b=a^b; a=a^b; 假设a=甲 ,b=乙 a=甲^乙 b=乙 a=甲^乙 b=甲^乙^乙=甲^0=甲 a=甲^乙^甲=乙^0=乙 b=甲 交换成功 ......
Java 事务管理@Transactional注解rollbackFor回滚属性,事务的传播行为propagation(REQUIRED ,REQUIRES_NEW新事务)
事务管理 Java 事务管理@Transactional注解rollbackFor属性所有的异常都回滚; 事务的传播行为propagation(REQUIRED ,REQUIRES_NEW) 01.事务是一组操作的集合,它是一个不可分割的工作单位。事务会把所有的操作作为一个整体,一起向数 据库提交或 ......
Vue3 vite:is a JavaScript file. Did you mean to enable the 'allowJs' option?
描述 今天在vue3+vite下进行打包时,突然vscode报了一个error。 大概的意识是询问是否启用“allowJS”选项,因为该文件在程序内是指定用于编译的根文件。 提示信息已经很明确了,下面从网上摘抄了下什么是 allowJS 选项。 allowJs是1.8中新提供的选项。TypeScri ......
Vue3 如何使用 axios
在 Vue 3 中集成和使用 Axios Axios 是一个流行的 JavaScript 库,用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了简洁的 API,可以轻松地发送异步请求并处理响应数据。在 Vue 3 中,我们可以使用 Axios 来与后端进行数据交互。 参考资料:Axio ......
第1节:vue3开发前准备
(1)需要安装nodeJs版本16.0或以上版本 以下是2023年6月30日官方文档截图 (2)查看你的电脑里node版本 通过cmd命令查看 node -v查看是否大于等于16 (3) 创建vue项目 注意:vue项目的命名不能用大写字母,只能小写字母,创建的项目名会以文件夹的方式呈现 创建命令: ......