工具 图片
PPL Quantization Tool (PPL 量化工具)
openppl-public (github.com) openppl-public/ppl.nn: A primitive library for neural network (github.com) openppl-public/ppq: PPL Quantization Tool (PPQ) ......
UEditor上传图片word
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
UMEditor上传图片word
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
无障碍工具条在前端项目中的使用
一、使用的工具 https://gitee.com/tywAmblyopia/ToolsUI 二、使用 VUE中使用 -1.拉取代码 -2.将canyou文件夹放到public目录下 -3.在public文件夹下的index.html文件中</head>标签前,引用v1.8以上的jquery.min ......
项目构建gradle,maven工具杂谈
1.上传本地jar到本地gradle仓库 task installLocal(type: Copy) { from 'lib/filter.jar' // 替换为本地JAR文件的实际路径 into "${System.properties['user.home']}/.m2/repository/c ......
你的下一个构建工具,何必是构建工具
Yock是一个为构建而生的框架,他有点类似于nodejs和bazel,底层基于一个解释器封装了一些功能。正如nodejs那样,yock也基于封装过的lua实现了自己的包管理工具——ypm,这意味着引入第三方库成为可能。 安装 注意: 无论是哪一种安装方式,下载完后都需要将yock挂载到本地环境中。在 ......
工具 – Vitest 与单元测试
前言 Vitest 是一款配搭 Vite 的前端单元测试工具,可以用于取代 Jasmine 和 Jest。 我先聊一下测试,每当添加新代码或修改旧代码后,我们多少都得测试一下,以确保功能正确才能交付。 这种测试通常只是写几个简单的调用,换换参数,console 看看输出。没有问题也就 ok 了。 大 ......
百度编辑器上传图片word
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
calicoctl工具部署-k8s中的pod的方式
1、概述 本文档介绍的是将calicoctl工具,以pod的方式,部署在k8s集群中 2、部署过程 2.1 下载calicoctl工具的镜像、上传到本地的镜像仓库中 本次使用的版本是:calico/ctl:v3.21.4 这个版本和当前运行的calico-node是一个版本(必须一致,包括后面的小版 ......
Web编辑器上传图片word
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
工作可视化管理,工作流程管理-看板工具
看板利用了对视觉内容的偏好,可以帮助团队理解和分析在工作中发生了什么,遇到了哪些问题和瓶颈,我们可以通过看板更好的可视化工作流程,可以在看板内自定义工作流程, 首先创建工作流任务看板 通过Leangoo领歌敏捷看板工具的轻量化协作项目模板,创建可视化工作流看板。 Leangoo内置了一些项目类型 ......
vue 使用 eruda(移动端H5调试工具)
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script> ......
MacOS苹果系统投屏工具—AirServer
AirServer是一个Mac专用投屏工具,功能强大,并且可以通过网络和其他平台同步视频内容。可以使用多个设备进行投屏,快速查看同一局域网内的视频。支持的设备:苹果系统。支持 Windows、 Mac、 Android、 iOS、 windows平台。 →→↓↓载AirServer 1、支持 Win ......
QA|新版Pycharm如何关闭和开启自动补全功能?|Pycharm|工具相关
自动补全开启状态: 自动补全关闭状态: 建议:新学者建议开启自动补全,这样可以把各个函数方法记忆的更加深刻! ......
【网络基础】分享几款免费实用的国产内网穿透工具很全哦
1 前言 对于没有[公网 IP]的用户来说,如何实现远程管理或让局域网的服务可以被公网访问到是一个问题。当然,也有很多类似的需求,比如: 微信公众号小程序开发调试 公网访问本地 web 项目 异地远程处理公司服务问题 异地访问公司内网财务 / 管理系统 远程访问内网群晖 NAS 而解决这些问题的方案 ......
m基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输matlab仿真,输出误码率曲线,并用实际图片进行测试
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输"是一种无线通信系统,它利用正交频分复用(OFDM)和四相位偏移键控(QPSK)技术来传输图像数据,并借助深度神经网络(DNN)来进行信道估计,从而提高信号传 ......
node js版本管理工具---NVM
一、前言 nvm(Node Version Manager)是一个node的版本管理工具,可以快捷的进行node版本的安装、切换、卸载、查看等。它能够在项目开发中根据不同需求轻松切换所依赖不同版本的Node.js,从而让开发者可以在不同的环境之间进行切换,从而更好地保证软件的稳定性运行。 二、安装 ......
2023-07-31 在uniapp使用canvas绘制一个圆角为50%的图片【代码来自chatGpt,稍作修改】
<template> <view> <canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas> </view> </template> <script> export default { onReady() ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
免费的图片素材网站都要那些?推荐这10个
矢量图标是我们日常设计应用程序和网页过程中不可缺少的元素之一。通过小矢量图标,我们可以快速方便地实现视觉指导和功能划分。 但在创作中,设计师往往需要花费大量的时间和精力来寻找不同网站的矢量图标,以满足他们的设计需求,这对项目进度和团队合作有很大的影响。 即时设计 - 丰富的矢量图标资源js.des ......
大家做性能测试都用什么工具
在进行测试时,选择适合的测试工具至关重要,因为优秀的测试工具能够显著提高工作效率。对于性能测试和自动化测试而言,大多数人会选择传统的JMeter等工具,然而这些工具存在学习成本高、使用门槛高的问题。 因此,我在这里向大家推荐一款开源的测试平台:RunnerGo。作为一款全栈测试平台,它不仅支持性能测 ......
Vue实现el-upload上传一张图片后上传框消失
代码如下: <template> <body> <el-col span="12" :push="7"> <!-- auto-upload为是否自动加载;action为图片要上传到的地址,这里随便填一个,因为暂时不用 --> <!-- class为动态样式选择,是实现上传图片后上传框消失的关键 -- ......
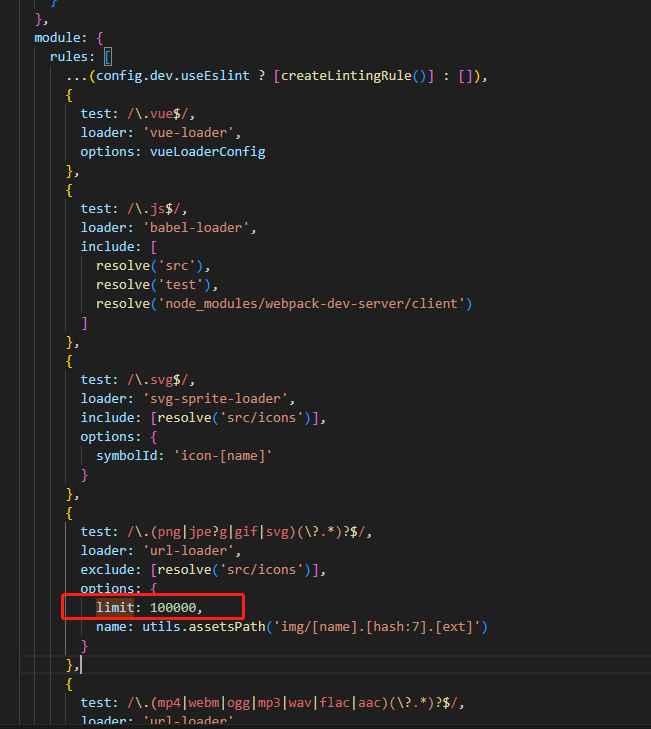
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
微信小程序1 下载开发工具,创建项目
下载工具 直接百度微信小程序,找到官方网站,选择开发者,下载相应的稳定版就行。 下载后安装,需要微信扫码登录。 完成后出现这个界面 新建项目 点击这个加号,创建第一个项目。 自定义项目名,位置,appid选择测试就行,模板用js吧,比较熟悉。 然后就是这么个界面 左侧就是一个最基础的小程序初始界面, ......
2023-07-31 uniapp用canvas绘制图片时报错:getImageInfo:fail invalid ==》图片加载失败,请使用不受保护的图片路径
methods: { drawPoster() { const ctx = uni.createCanvasContext('canvas', this); // 设置字体样式 ctx.setFontSize(20); ctx.setTextAlign('center'); ctx.setTextB ......
字节跳动客户端实习面试题目——如何实现文字环绕图片的效果
> 这个系列算是我回顾复盘自己面试中遇到的不会的题目,并且总结经验 如何实现文字环绕图片的效果? 其实就是几个关键的css属性,先贴代码和实现效果: ![](https://images.cnblogs.com/cnblogs_com/blogs/726255/galleries/2247806/o ......
vue2集成tiny-whiteboard白板,在线画图工具
1.使用组件 组件源码版本license tiny-whiteboard 地址 0.1.12 MIT 2.组件代码 <template> <div ref="container" class="container"> <div class="canvasBox" ref="box"></div> < ......