布局 一行 自然css
CSS
[TOC] # css介绍 ```python css介绍:当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。 css实例:每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。 ''' 思考:页面都是由HTML构成的 并且页面上有很多相同 ......
伪类选择器、伪元素选择器、选择器的优先级、css属性相关
伪类选择器 <style> a:link{ color: blue; /*未访问显示连接*/ } a:hover{ color: black; /*鼠标移到上面显示*/ } a:active{ color: aliceblue; /* 左键选定的链接 */ } a:visited{ color: a ......
自学前端-HTML5+CSS-综合案例一-热词
# 综合案例一-热词 [TOC] 设计图如下  ## 1、设计需求 ①需要鼠标放上去有显示透明 ②需要点击后跳转到相应页面且保留原页面 ## 2、设计所需标 ......
CSS
## CSS CSS:层叠样式表 #就是给HTML增加样式的,让其变得更加美观 ### 选择器的语法结构 选择器 { 属性名1:属性值1 属性名2:属性值2 属性名3:属性值3 属性名4:属性值4 } ## CSS的注释语法 /* 内容 */ # 快捷键:ctrl + ? ## css的引入方式 1 ......
vue+element-ui 点击表格某一行,展开内容
正常情况下,表格中想要展开某一行只能通过点击最前面的小箭头,如果想要实现点击某一行后直接展开,那么首先,就要先了解这几个属性: row-key的值只能是表格中某一列的key,而expand-row-keys数组里保存的则是所有展开行的row-key值,假如设置row-key=“id”,那么expan ......
要在HTML中让文字居中,可以使用CSS样式来设置文本的对齐方式
以下是几种常见的居中文本的方法: 1. 使用 `text-align: center;` CSS样式: 这个方法适用于将文本居中对齐在其父元素内。可以将 `text-align: center;` 应用于父元素,这将使其内部的所有文本内容都居中对齐。 示例代码: ```html 居中对齐的文本 `` ......
html 学习 day3 css 的层叠 父子size 的继承
今天遇到一个问题, css 的父子继承关系在一种case 下不生效。 :子节点 无法 继承 父节点的 width 和 height 的设定 下面代码的原始版本 img 无法继承 div 的 宽和高的设定。 当 img 的 css 设定为: img { height: 100%; width: 100 ......
前端三剑客之CSS
一、CSS介绍 1、CSS(层叠样式表,Cascading Style Sheets) 是一种用于描述网页内容(HTML或XML等)外观样式的标记语言。它是一种样式表语言,用于控制网页的布局、字体、颜色、大小、间距以及其他与显示有关的属性。 2、css学习步骤 先学习选择器,作用就是如何找到标签 找 ......
伪类选择器,伪元素选择器,选择器的优先级,CSS属性相关
### 伪类选择器 ```python ``` ### 伪元素选择器 ```python ``` ### 文字属性 ```python ``` ### 背景属性 ```python ``` ### 边框 ```python 边框属性 ● border-width ● border-style ● b ......
直播网站程序源码,Flutter:列表布局摘要
直播网站程序源码,Flutter:列表布局摘要 方式1(推荐,适用大量item,动态创建item): ListView.builder( //列表布局 scrollDirection: Axis.vertical, //(默认)vertical垂直排列,horizontal水平排列 itemCoun ......
直播app源码,Bootstrap响应式布局简单使用
直播app源码,Bootstrap响应式布局简单使用 1.创建html模版,并引入Bootstrap的样式: <!doctype html> <!-- html5类型 --><html> <head> <meta charset="utf-8"> <!-- 页面编码 --> <meta http-e ......
CSS透视与Z轴
一.CSS透视通过模拟人眼的视角来创建三维效果(可以理解为看3D电影,需要借助3D眼睛,这个透视就是让了让网页上产生3D的效果)。我们在现实生活中,当物体远离我们时,会看到它们变小变远。透视效果就是基于这个原理。  函数用于动态计算长度值。 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px); 任何长度值都可以使用calc()函数进行计算; calc()函数支持 "+", "-", "*", "/" 运算; calc()函数使用标准的数学运算优先级规 ......
前端(CSS)
css css: 层叠样式表 就是给html增加样式的,让其变得更加好看。 先学习选择器:作用就是如何找标签 找到标签之后:给标签增加样式 选择器的语法结构 选择器 { 属性名1:属性值1 属性名2:属性值2 属性名3:属性值3 属性名4:属性值4} CSS的注释语法: /* 内容 */ (快捷键: ......
如何使用CSS3 @font-face 实现个性化字体
如何使用CSS3 @font-face 实现个性化字体。 在网页中,我们可以使用CSS的font-family属性来定义字体。但是,定义的字体能否在用户的电脑上正确显示,取决于用户的电脑上是否安装了该字体。我们经常看到国外的一些个人网站使用了非常漂亮的字体,而这些字体通常用户的电脑上并没有安装,所以 ......
css
css html:超文本标记语言 css:层叠样式表(就是给html增加样式的,使其变得好看) 先学习选择器,选择器的作用是如何找到标签,找到标签后,给标签增加样式。 选择器的语法结构: 选择器{ 属性名1:属性值1 属性名2:属性值2 属性名3:属性值3 属性名4:属性值4 } css的注释语法 ......
css 超出行显示展开收起
显示展开收起: <div class="wrapper"> <input id="exp111" class="exp" type="checkbox"> <div class="text"> <label class="btn" for="exp111"></label> 这是一个测试内容这是一个 ......
img、a标签、列表、表格(重要)、form表单(重要)、CSS
### img标签 ```python # 图片,在网页显示图片的 标签会有属性: 1. 自带的属性 2. 自定义的属性 src:写图片的地址 1. 外链地址 2. 相对地址 alt: 当图片地址加载失败的时候,显示的描述性信息 width="800px" height="200px" 控制图片的大 ......
纯CSS实现contain布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0 ......
登陆页美学:探索如何利用色彩、布局和元素打造令人惊叹的UI界面
今天,我们从移动APP产品经理或者UI设计师的角度再来聊一聊APP登录设计方式和如何去设计这些有意思的APP登录模块。 1、熟悉目前常见的手机APP登陆方式 ① 账号登陆(手机、邮箱) ② 第三方登陆(微信,QQ,微博) ③ 一键快捷登录(工具类,如不记单词) ④ 游客登陆(bbs) ⑤ demo测 ......
iOS 动态布局计算可视区域tableView的高度
一般我们计算tableView的高度通过contentSize属性去拿,但是如果我们cell的高度是动态的,拿到的高度就不准确,如何能拿到可视区域tableView的高度,可以通过以下方式: ``` /// 计算tableView的高度 [self.tableView reloadData]; NS ......
纯css 四边形的角样式(只有两个角是三角,其他两个是线段)
效果如图: 核心:使用伪类 代码如下: <div class="box-style"></div> .box-style { position: relative; //纯css只有四个角有边框的样式 box-shadow: 0px 0px 12px 1px #003ba26b inset; bac ......
CSS滚动条样式
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 10px; /*滚动条宽度*/ height: 16px; /*滚动条高度*/ } /*定义滚动条轨道 内阴影+圆角*/ ::-webkit-scrollbar-track { -w ......
【matplotlib】正确认识matplotlib布局来画图
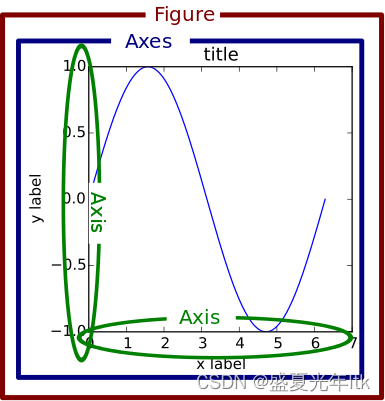
## 整体布局图 先来看看官方给的布局图  ## 名词解释 **Figure** fig = plt.figure() 即画布。 ......
css 显示溢出隐藏省略号几行
.text { display: -webkit-box; //特别显示模式 overflow: hidden; //溢出内容隐藏 text-overflow: -o-ellipsis-lastline; text-overflow: ellipsis; //文本溢出部分用省略号表示 -webkit ......