布局 方法css
Python【13】 字典的 items( ) 方法
**类似于字典转元组的效果,但又不完全是** 参考:https://www.runoob.com/python3/python3-att-dictionary-items.html 方法
**返回指定键的值。** 参考:https://www.runoob.com/python/att-dictionary-get.html :https://blog.csdn.net/Norsaa/article/details/105564931 定位的父元素进行定位。如果没有符合条件的父元素,那么该元素会相对于整个文档进行定位。使用absolute ......
常用css颜色收集
1. 几种柔和配色 蓝色 #A1E7FE 黄色 #FEEBB1 粉红色 #FAD8EC 绿色 #D5E394 橘黄色 #FBBA9C 2. 中国传统色 3. 传统42色 ......
python数据加密与解密方法
```python # -*- encoding: utf-8 -*- """ @File : 加密与解密.py @Time : 2023-07-23 10:02 @Author : simon @Email : 294168604@qq.com @Software: PyCharm """ fro ......
MyBatis-Plus文件上传方法
## 网站的文件上传方法 ### 本地存储上传 ```java // 本地存储方式 MultipartFile接受文件 @PostMapping("/save") public Result save(String username, Integer age, MultipartFile image ......
MyBatis-Plus文件上传方法
## 网站的文件上传方法 ### 本地存储上传 ```java // 本地存储方式 MultipartFile接受文件 @PostMapping("/save") public Result save(String username, Integer age, MultipartFile image ......
php获取用户真实ip地址的方法
大家应该都有所体会,如果是做大型项目的话,比如做一个全国各地区的信息港网站,网站获取用户的本地信息就很关键了,比如58分类信息网,在用户访问的时候会自己判断用户所在地的信息,然后可以跳转到相应的分站上面,这样给用户的体验很好,而不是全国各地的用户全部都来访问北京站或者上海站。 利用PHP获取访客 ......
php根据提交ip获取省市的方法
信息港根据现有IP地址获取其地理位置(省份,城市等)的方法 function GetIpLookup($ip = ''){ if(empty($ip)){ return '请输入IP地址'; } $res = @file_get_contents('http://int.dpool.sina.com ......
css预处理器
一。为什么要使用css预处理器呢 1.传统的css没有像js,一样拥有编程语言的能力,能够拥有常量、变量、以及语法,这样随着网站的发展势必会造成css代码会显得非常臃肿以及难以维护,于是css预处理器作为css的扩展就出现在了我们面前。 二。sass 是一种动态样式语言,sass语言属于缩排语法,比 ......
PROFINet转RS485协议Modbus网关方法
你是否曾经遇到过不同网络协议之间的沟通问题?捷米特JM-RTU-PN为你解决这个难题!
捷米特JM-RTU-PN是一款数据通讯模块,能够实现PROFINet网络与Modbus网络之间的数据传输。它可以将RS485网络连接到PROFINet网络,并支持不同的Modbus通讯波特率和设置。也就是说,它可... ......
Windows 音量图标点击没有反应——解决方法
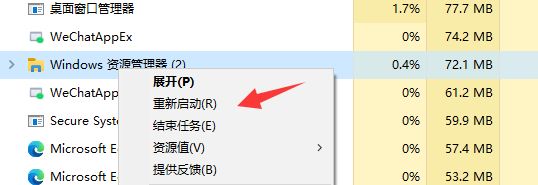
### 1 Win + E,随便打开一个文件夹。 ### 2 打开任务管理器 ### 3 重新启动即可  ......
修改SSH端口方法
### 编辑 sshd_config ``` nano /etc/ssh/sshd_config ``` 例如:添加 33 端口,注释掉 22 端口 Port 33 ### 退出保存 - `crl+x` 退出 - `y` 确定保存 - 回车/ 重启 reboot ### 查看变更状态 ``` sys ......
css案例-样式初始化
* { margin: 0; padding: 0; } em, i { font-style: normal; } li { list-style: none; } img { border: 0; vertical-align: middle; } button { cursor: pointe ......
每日汇报 第四周第七天 简单的css和JAVAI/O流
今日所学: 简单的css设计;掌握BufferedInputStream类与BufferedOutputStream类的构造方法及其参数含义;明确BufferedReader类与BufferedWriter类是以行为单位进行输入/输出的;掌握BufferedReader类与BufferedWrite ......
CSS标签
### 伪类选择器 ```html ``` ### 伪元素选择器 ```html ``` ### 选择器的优先级 ```html 关关雎鸠在河之洲, 窈窕淑女君子好逑.--> ``` ### CSS相关属性 ```html ``` ### 字体属性 ```css p{ /*第一个生效了用第一个,第一 ......
css基础-垂直对齐vertical-align
什么是垂直对齐vertical-align指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。不能用它垂直对齐块无素必须是行内或者行内块元素 对齐方式有哪些 /* Keyword values */ vertical-align: baseline; vertical ......
IFC中行内盒的真实布局
根据9.4.2 IFC小节中的高亮文字可以看出,IFC中是这样布局行内盒的:IFC首先创建一个行框,将行内盒一个一个水平地排列。一个行框用完了,就创建一个新的行框接着放。如果一个行内盒在当前行框的剩余部分放不下,则会创建一个新的行内盒装下剩余的部分,放到下一个行框。被分割的行内盒在分割处(即上一个行 ......
CSS2.1规范笔记——10 视觉格式化模型细节
视觉格式化模型细节 包含块的定义 元素(生成的)盒的位置有时候是根据一个特定的矩形计算的,叫做元素的包含块(containing block)。元素包含块的定义如下: 元素 包含块 其为根元素。 其包含块是一个被称为初始包含块的矩形。对连续媒体,尺寸取自视口的尺寸,并且被固定在画布开始的位置;对于分 ......
CSS2.1规范笔记——9.5 浮动
浮动 一个浮动盒会向左或向右移动,直到其外边界挨到包含块边界或者另一个浮动盒的外边界。如果存在行框,浮动盒的上外(边界)会与当前行框的上(边界)对齐。如果没有足够的水平空间来浮动,它会向下移动,直到空间合适或者再没出现过其他浮动。 因为浮动盒不在常规流内,在浮动盒之前或者之后创建的非定位块盒会垂直排 ......
CSS2.1规范笔记——9.6 绝对定位
绝对定位 绝对定位模型中,盒相对其包含块偏移,它会从常规流中全部移除(不会影响后面的兄弟)。绝对定位的盒会为常规流中的子级和绝对(不包括fixed)定位的后代建立一个新的包含块。 然而绝对定位的内容不会沿着任何其他盒排列。它们可能会遮住其他盒的内容(或者被它们自身遮住),取决于重叠盒的堆叠层级(st ......
CSS2.1规范笔记——9.7 分层展示
分层展示 z-index属性 该属性指定了: 当前堆叠上限爱问(stacking context)中,该盒的堆叠层级(stack level); 该盒是否应该建立一个堆叠上下文; 该属性的取值为: <integer>:是生成盒当前堆叠上下文中的堆叠层级,该盒还会建立一个新的堆叠上下文。 auto:生 ......
CSS2.1规范——9.3 定位方案
定位方案 三种定位方案及其优先级 css2.1中,一个盒可能会根据三种定位方案来布局: 常规流:包括块级盒的块格式化、行内级盒的行内格式化和块级与行内级盒的相对定位。 浮动:在浮动模型中,盒先根据常规流来放置,然后从常规流中取出来并尽可能远地向左或向右移动。其他内容可能沿着浮动(盒)的一侧排列。 绝 ......
CSS2.1规范笔记——9.4 常规流
常规流 常规流中的盒属于一个FC,可能是BFC或是IFC中的一个。块级盒参与BFC,行内级盒参与IFC。 BFC BFC的产生条件: float:left | right position:absolute | fixed display:inline-block | table-cell | ta ......
CSS2.1规范笔记——9.2 控制盒的生成
控制盒的生成 控制盒就是我们常说的盒。盒的类型对其在视觉格式化模型中的行为有一定影响。 display的取值 display属性指定了盒的类型: none:此元素不会被显示。 block:此元素将显示为块级元素,此元素前后会带有换行符。 inline:默认。此元素会被显示为内联元素,元素前后没有换行 ......
CSS2.1规范笔记——9.1 视觉格式化模型(视口和包含块)
视觉格式化模型 视觉格式化模型:对于可视化媒体,用户代理怎样处理文档树。在视觉格式化模型中,文档树中的每个元素根据其盒模型生成0或多个盒。这些盒的布局由以下因素控制: 盒尺寸与类型 定位方案(常规流、浮动与绝对定位) 文档树中元素间的关系 外部信息(例如视口大小、图片的固有尺寸等) 本章及下一章中定 ......
CSS2.1规范笔记 - 8.1 盒尺寸
中文链接:http://www.ayqy.net/doc/css2-1/cover.html 英文链接:https://www.w3.org/TR/2011/REC-CSS2-20110607/ 本笔记是2020年自学前端时所写,当时写在word文档上,今天重温,就搬到博客园上来。 盒尺寸 盒模型的 ......