布局vue web
vue3+typescript中的props
以上是子组件 以上是父组件 <script setup langs="ts"> let props = defineProps(['info','money'])//父子组件的通信需要用到defineProps方法去接受父组件想要传递的数据 console.info(props) </script> ......
vue2和vue3中插槽写法区别
#### 一、slot是什么 - 在HTML中 slot 元素 ,作为 Web Components 技术套件的一部分,是Web组件内的一个占位符。 - 该占位符可以在后期使用自己的标记语言填充。 (我们可以理解为solt在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑( ......
从壹开始前后端开发【.Net6+Vue3】
# 项目名称:KeepGoing(继续前进) ## 1.1介绍 工作后,学习的脚步一直停停走走,希望可以以此项目为基础,可以不断的迫使自己不断的学习以及成长 将以Girvs框架为基础,从壹开始二次开发一个前后端管理框架 在这过程中一步步去学习使用到的技术点,也同时会将在此过程中遇到的问题进行分享 # ......
WebStorm 2023(Web前端开发工具) v2023.2中文mac版
WebStorm 2022 mac版是一款基于 WebSocket的 Web应用程序编程工具,旨在通过 Web应用程序的代码将 HTML和 CSS文本从浏览器返回到服务器。 WebStorm采用 MVC架构,其中每个模块都在其内部运行。WebStorm 适用于 JavaScript 和相关技术的集成 ......
JSON WEB TOKEN - 简单的token认证方式 - 告别session和cookie - Java Demo
JWT简介 jwt非常适合前后分离 和 分布式的应用 不必在服务端存储session,本地也不用存储cookie 直接存两段信息即可 localStorage["jwt"] = jwt; // token localStorage["name"] = json.name; // token中加密的某 ......
怎么解释web api 是无状态
Web API被称为无状态,这主要是指它不会保存客户端的任何数据。每一个请求需要携带所有必要的信息,因为Web API不会记住前一次请求的信息。它的设计是完全无状态的,每一次请求都是一个全新的交互,不依赖于任何历史上的信息或状态。对应的,这种无状态的规范让Web API更易扩展和管理,同时也简化了应 ......
vue3中watchEffect的作用和适用方法
# 前言 该文章是[Vue3好玩的API-watchEffect](https://www.bilibili.com/video/BV13Z4y1y7hQ/?spm_id_from=333.337.search-card.all.click "Vue3好玩的API-watchEffect")观后的记 ......
import.meta.globEager('./src/components/**/*.vue'); 遍历文件
main.js ``` const importAll = (modules) => { Object.keys(modules).forEach((key) => { const component = key.replace('/src/', '@/').replace('.vue', ''); ......
Vue3_Vite_kbnet.eap程序框架
一、准备 这篇文章本应该于2023年7月底发出来,在家里忙来忙去没顾得上,直到今天才有时间写这段文字。 原来web项目的开发是基于Vue2+Webpack+ElementUI技术栈,Vue官方也说了Vue2会支持到2023年12月31日,所以是时候升级技术了,于是就有了本篇文章内容Vue3+Vite ......
【web_逆向06】base64
## 简介 - base64其实很容易理解. 通常被加密后的内容是字节. 而我们的密文是用来传输的(不传输谁加密啊). 但是, 在http协议里想要传输字节是很麻烦的一个事儿. 相对应的. 如果传递的是字符串就好控制的多. 此时base64就应运而生了. 26个大写字母+26个小写字母+10个数字+ ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十二>--用户管理&单点登录开发一
目标: 在上一次https://www.cnblogs.com/webor2006/p/17533745.html我们已经完成了文档管理的功能模块开发,接下来则开启新模块的学习 用户登录,这块还是有不少知识点值得学习的,先来看一下整体的效果,关于效果官网有一个体验地址:wiki.courseimoo ......
【web_逆向05】URLEncode
## 我们这网站中总能看到这样一种url,例如:百度中直接搜索"周杰伦" ``` https://www.baidu.com/sugrec?&prod=pc_his&from=pc_web&json=1&sid=26350&hisdata=%5B%7B%22time%22%3A1691934763% ......
【web_逆向04】MD5摘要算法
## MD5是一个非常常见的摘要(hash)算法,其特点就是小巧. 速度快. 极难被破解。所以, md5依然是国内非常多的互联网公司选择的密码摘要算法 - 1. 这玩意不可逆. 所以. 摘要算法就不是一个加密逻辑. - 2. 相同的内容计算出来的摘要应该是一样的 - 3. 不同的内容(哪怕是一丢丢丢 ......
【web_逆向03】关于字节
## 简介 - 字节是二进制数据的单位。一个字节通常8位长。但是,一些老型号计算机结构使用不同的长度。为了避免混乱,在大多数国际文献中,使用词代替byte。 ## python中转换成字节 - 1个字节是8位二进制. 1111 1111 -> 255 -> FF 两位十六进制刚好最大值是 FF 25 ......
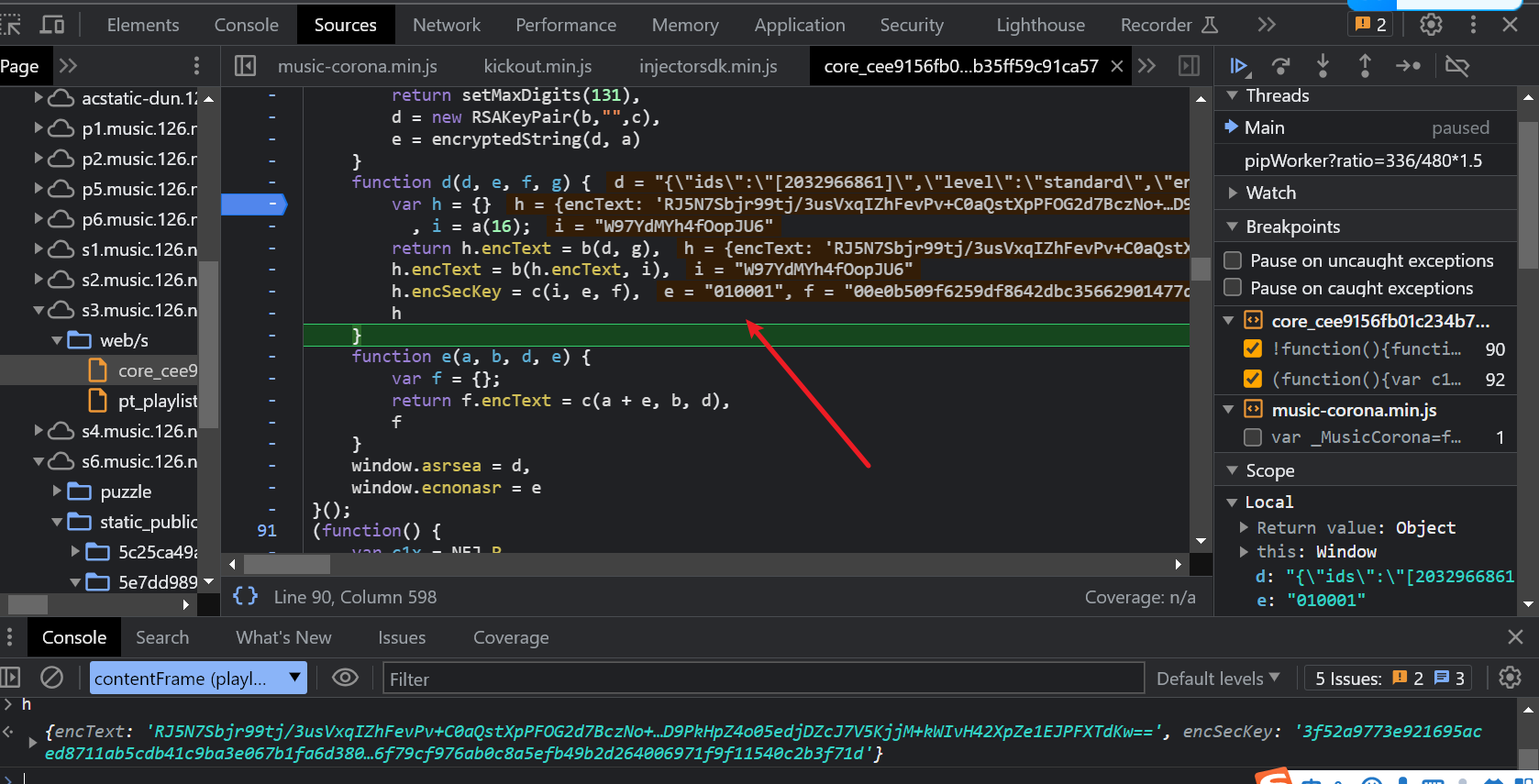
【web_逆向02】某易云逆向注意点
## 加密入口  ## 需要用到a,b,c三个函数 - a,不需要动,直接copy就行 - b,标准的第三方库,直 ......
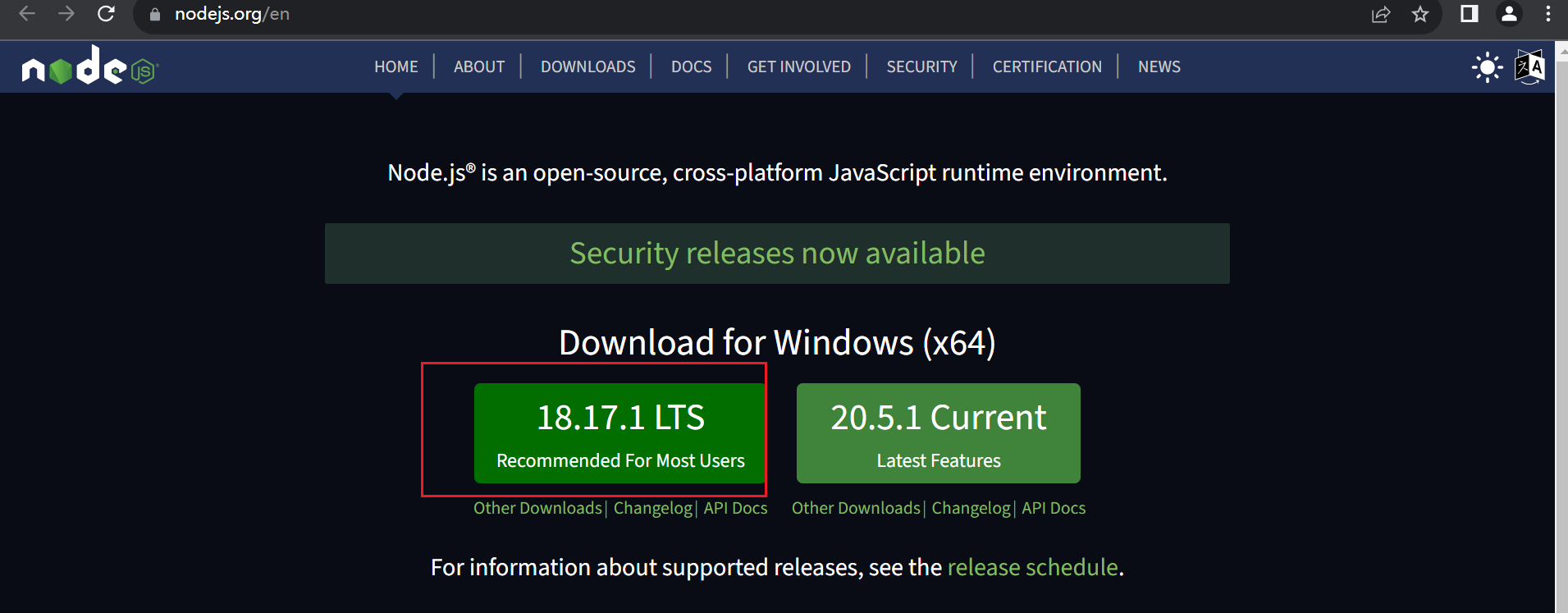
【web_逆向01】环境安装
## node.js环境安装 - 官网下载,直接下一步就行  - 安装后,在cmd环境,测试  - Web 应用安全、测试和扫描
Burp Suite Professional / Community 2023.9 (macOS, Linux, Windows) - Web 应用安全、测试和扫描 Burp Suite Professional, Test, find, and exploit vulnerabilities. ......
Web通用漏洞--文件上传
# Web通用漏洞--文件上传 ## 概述 文件上传安全指的是攻击者通过利用上传实现后门的写入连接后门进行权限控制的安全问题,对于如何确保这类安全问题,一般会从原生态功能中的文件内容,文件后缀,文件类型等方面判断,但是漏洞可能不仅在本身的代码验证逻辑中出现安全问题,也会在语言版本,语言函数,中间件, ......
Auto-registering all your components in Vue 3 with Vite
Auto-registering all your components in Vue 3 with Vite #vue#vitejs#components Why auto-register components? I'm actually a big fan of manually import ......
Web通用漏洞--CSRF
# Web通用漏洞--CSRF ## 漏洞简介 CSRF(Cross Site Request Forgery, 跨站请求伪造/客户端请求伪造),即通过伪造访问数据包并制作成网页的形式,使受害者访问伪造网页,同时触发伪造的请求而达到攻击效果的一种手段。  一种由攻击者构造形成由服务端发起请求的一个安全漏洞; 一般情况下,SSRF攻击的目标是从外网无法访问的内部系统。正是因为它是由服务端发起的,所以它能够请求到与它相连而 ......
Web通用漏洞--RCE
# Web通用漏洞--RCE ## 漏洞简介 RCE远程代码/命令执行漏洞,可以让攻击者直接向后台服务器远程注入操作系统命令或者代码,从而控制后台系统。 RCE漏洞也分为代码执行漏洞和命令执行漏洞,所谓代码执行即通过漏洞点注入参数而使用源代码进行相应的操作,所谓的命令执行就是通过漏洞点注入参数使用源 ......
Web攻防--xxe实体注入
# web攻防--xxe实体注入 ## 漏洞简介 XML 外部实体注入(也称为 XXE)是一种 Web 安全漏洞,允许攻击者干扰应用程序对 XML 数据的处理。它通常允许攻击者查看应用程序服务器文件系统上的文件,并与应用程序本身可以访问的任何后端或外部系统进行交互。 在某些情况下,攻击者可以利用 X ......
ctfshow--web入门--XXE
# ctfshow--web入门--XXE ## web373 源码 ```php loadXML($xmlfile, LIBXML_NOENT | LIBXML_DTDLOAD); //解析xml文档 $creds = simplexml_import_dom($dom); $ctfshow = ......
ctfshow--web入门--文件上传
# ctfshow--web入门--文件上传 ## web151(前端校验) 题目中提示前端检验不可靠,应该对前端检验进行绕过  检查前端代码进 ......
Web通用漏洞--文件包含
# Web通用漏洞--文件包含 ## 文件包含原理 在项目开发过程中,开发人员通常会将重复使用的函数写入单个文件中,在使用该类函数时,直接调用文件即可,无需重新编写,这种调用文件的过程成为文件包含。在文件包含过程中,如果用户可以控制所包含的文件,则为文件包含漏洞。 ## 文件包含函数 PHP:inc ......
vue--day62--配置代理
前端发送 ajax 请求的方式 1. xhr new XMLHttpRequest xhr.open() xhr.send() 基本不用 2. jquery(封装的 xhr) $get $post 3. axios(封装的 xhr) 和 jquery 比较 promise 风格的,支持请求拦截器和响 ......
vue3部分学习复习截图
网络上的一些基础视频教的很好,特学习参考记录一下 vue3组合式api vue3优势 vue3新的脚手架 使用create-vue创建项目 目录和关键文件 setup基本使用 setup小结 reactive ref reactive与ref小结 computed watch vue2与vue3生命 ......
【技术实战】Vue功能样式实战【七】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
vue项目部署到gitee
1、首先本地项目生成静态网页 npm run build 使用本命令将vue项目打包成静态网页存放到dist文件夹里 2、将静态资源推到gitee仓库 前提条件:新建了git仓库,然后 git clone +仓库地址,拉到本地,将dist整个文件夹放到刚才拉下来的项目文件夹中。 git add di ......