布局vue web
CTFer成长记录——CTF之Web专题·攻防世界—ics-05
一、题目链接 https://adworld.xctf.org.cn/challenges/list?rwNmOdr=1691651594927 二、解法步骤 题目说其他破坏者会利用工控云管理系统设备维护中心的后门入侵系统,一番探索后,发现只有设备维护中心可以访问: 在一番点击下:发现url有了变化 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
springboot-vue实操
一、先下载node.js 二、在指定的目录下 创建vue create my-vue3-project。(创建vue) {1}选择 Manually select features,自定义配置 {2} 空格键表示选择确认 {3} 3.x {4} {5} {6} {7} 跟着步骤走,运行这两个 按顺序 ......
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
CTFer成长记录——CTF之Web专题·攻防世界—lottery
一、题目链接 https://adworld.xctf.org.cn/challenges/list?rwNmOdr=1691651594927 二、解法步骤 打开网页,这是一个买彩票换flag的网站。题目附件提供了源码: 在网站上探索一番,发现买flag需要9990000R,获得资金的方式就通过b ......
C# WEB 服务
1.WEB 服务的添加 右键项目 -> 添加 -> 服务引用 -> 地址中输入 你要添加的WEB服务地址,我这里是 http://www.webxml.com.cn/WebServices/WeatherWebService.asmx -> 确定 (命名默认) 2.接口使用 在项目文件中找到默认命名 ......
雷池 Web 应用防火墙安装
官方网站:https://waf-ce.chaitin.cn/ GitHub托管地址:https://github.com/chaitin/safeline 【简介】 一款足够简单、足够好用、足够强的免费 WAF。基于业界领先的语义引擎检测技术,作为反向代理接入,保护网站不受黑客攻击。 【特点】 一 ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
apache/hop-web 2.5安装和简单入门
一、使用Docker 安装部署 1、拉取镜像 推荐使用下面的web版本 docker pull apache/hop:latest docker pull apache/hop-web:latest 2、部署 a、简单部署(不使用用户名密码) docker run -p 8080:8080 apac ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
web worker开销统计
准备利用worker干点有用的、实际的大事。在肆意霍霍worker前,先总结统计下其开销以心安。 首先web worker的分类有下面几种: 1. Worker,专用worker。 2. ServiceWorker,服务worker,常用于缓存、推送消息处理。 3. SharedWorker,多页面 ......
web 大文件分片上传处理
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传,从上传的效率来看,利用多线程并发上传能够达到最大效率。 本文是基于 springboot + vue 实现的文件上传,本文主要介绍服务端实现文件上传的步骤及 ......
定义ASP.NET中web service (asmx)默认页面的样式
原文链接:https://www.cnblogs.com/blodfox777/archive/2008/07/08/1238055.html 问: Hello,I am new to web services. I have built couple of web services with C# ......
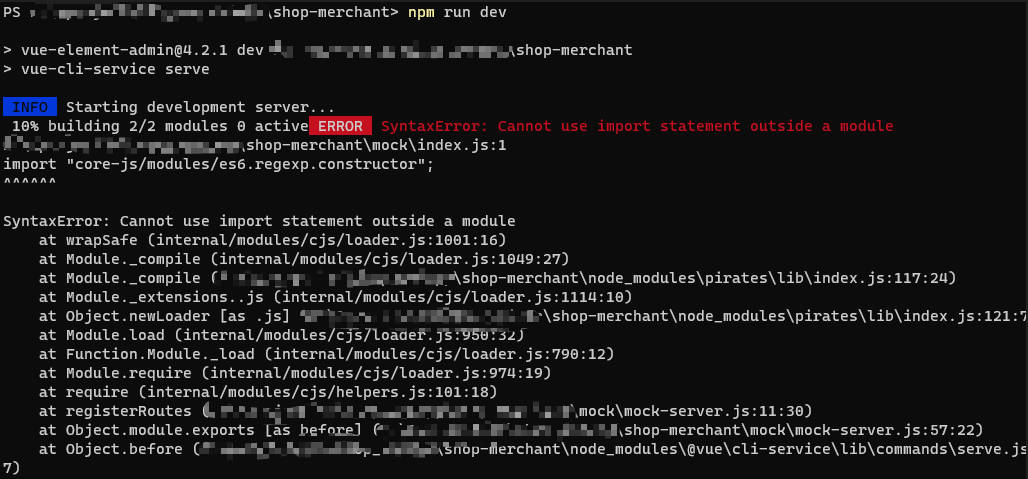
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
聚焦Web前端安全:最新揭秘漏洞防御方法
在 Web 安全中,服务端一直扮演着十分重要的角色。然而前端的问题也不容小觑,它也会导致信息泄露等诸如此类的问题。在这篇文章中,我们将向读者介绍如何防范Web前端中的各种漏洞。 ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
WEB应用的目录结构及其在TOMCAT容器中的发布
1. WEB应用的目录结构 Servlet规范规定了JAVA WEB应用必须采用固定的目录结构,其应用的配置信息存放于WEB-INF/web.xml中,Servlet容器从中读取配置信息。其基本目录结构如下: 其中WEB-INF目录下的文件只能被服务器端的组件访问,浏览器端无法直接访问。Servle ......
软件测试|web自动化测试神器playwright教程(三十四)
 ## 前言 selenium有一个爬虫特别喜欢的功能,就是driver.page_source功能,它可以打印整个html页面的内容,我们可以 ......
软件测试|web自动化测试神器playwright教程(三十)
 ## 前言 我们在进行自动化工作中,还会遇到表格的问题,比如下面的情况: 
 ## 前言 我们都知道selenium可以操作命令行打开的Chrome浏览器,并且可以加载本地数据,因此我们可以绕过部分网站的登录步骤,直接对 ......
软件测试|web自动化测试神器playwright教程(三十二)
 ## 前言 我们之前介绍过,我们在本地安装playwright时,默认会下载chromium,firefox 和 webkit浏览器,当然pl ......
软件测试|web自动化测试神器playwright教程(三十三)
 ## 前言 我们在使用selenium进行web自动化测试工作时,有时需要通过添加显式等待的方式,判断元素是否可见或者是否可以点击,其实这些元 ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
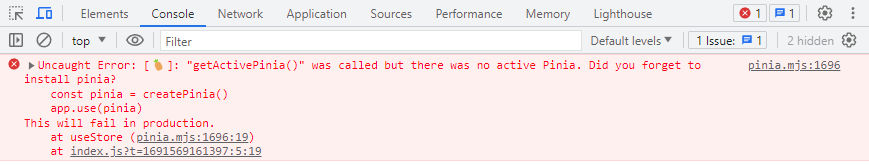
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......