布局vue web
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
AutoX——当Android中clickable属性显示为false,实际可点击的布局如何处理
# 前言 最近在写一个关于某音的脚本,包含刷视频/点赞/收藏/分享/评论等一些列功能,借助于AutoX来实现,虽然我老早就买了AutoJs Pro 但是最新版本阉割的有点厉害。。。 # 内容 > 思索很简单就是,找到布局后,获取坐标信息,使用click去触发; ```js var btn = cla ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
WEB自动化-框架-关键字封装
所谓的关键字驱动,本质就是函数封装的过程。 ⾃动化当中的封装⽬的是:拆分重复的⾏为代码和测试数据,增加可维护性和复⽤性 对于某些用例都需要执行的功能,比如登陆、切换环境、登陆后进入大模块等。像这样的前置功能或者后置功能写到一个用例里面,其他用例就不能使用了。所以需要配置文件,管理通用的前置操作,类似 ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
web前端是什么?
1、什么是web前端? 2、Web前端是什么呢 3、web前端是什么? 什么是web前端? 1、Web前端是给用户展示web前端是什么的网页页面web前端是什么,即网站的前台部分,可能包含设计、特效、用户交互等。web即全球广域网,也称为万维网,是一种基于超文本和HTTP的、全球性的、动态交互的、跨 ......
CTFer成长记录——CTF之Web专题·buuctf-easy_tornado
一、题目链接 https://buuoj.cn/challenges#[%E6%8A%A4%E7%BD%91%E6%9D%AF%202018]easy_tornado 二、解法步骤 本题一共给了三个文件: 同时发现,打开不同的文件url的格式都是差不多的:file?filename=xxx&file ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
vue实现文件夹的上传和下载
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
json web token(jwt)详解
1. json web token是什么? JSON Web Token (JWT)是一个开放标准(RFC 7519),它定义了一种紧凑的、自包含的方式,用于作为JSON对象在各方之间安全地传输信息。该信息可以被验证和信任,因为它是数字签名的。 2. 什么时候你应该用JSON Web Tokens ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
SpringSecurity1: spring boot web 样例快速体验
本文只讲操作实践,不讲原理,这样对于想快速搭建起一个基于SpringSecurity的Web项目的朋友们而言,比较友好。文章主要由两部分构成: - 快速演示样例 所有账户和授权数据均基于内存,能在极短的时间内搭建和运行起来,可以快速体验SpringSecurity - 简易生产样例 建议想参考原型, ......
Vue3 路由优化,使页面初次渲染效率翻倍
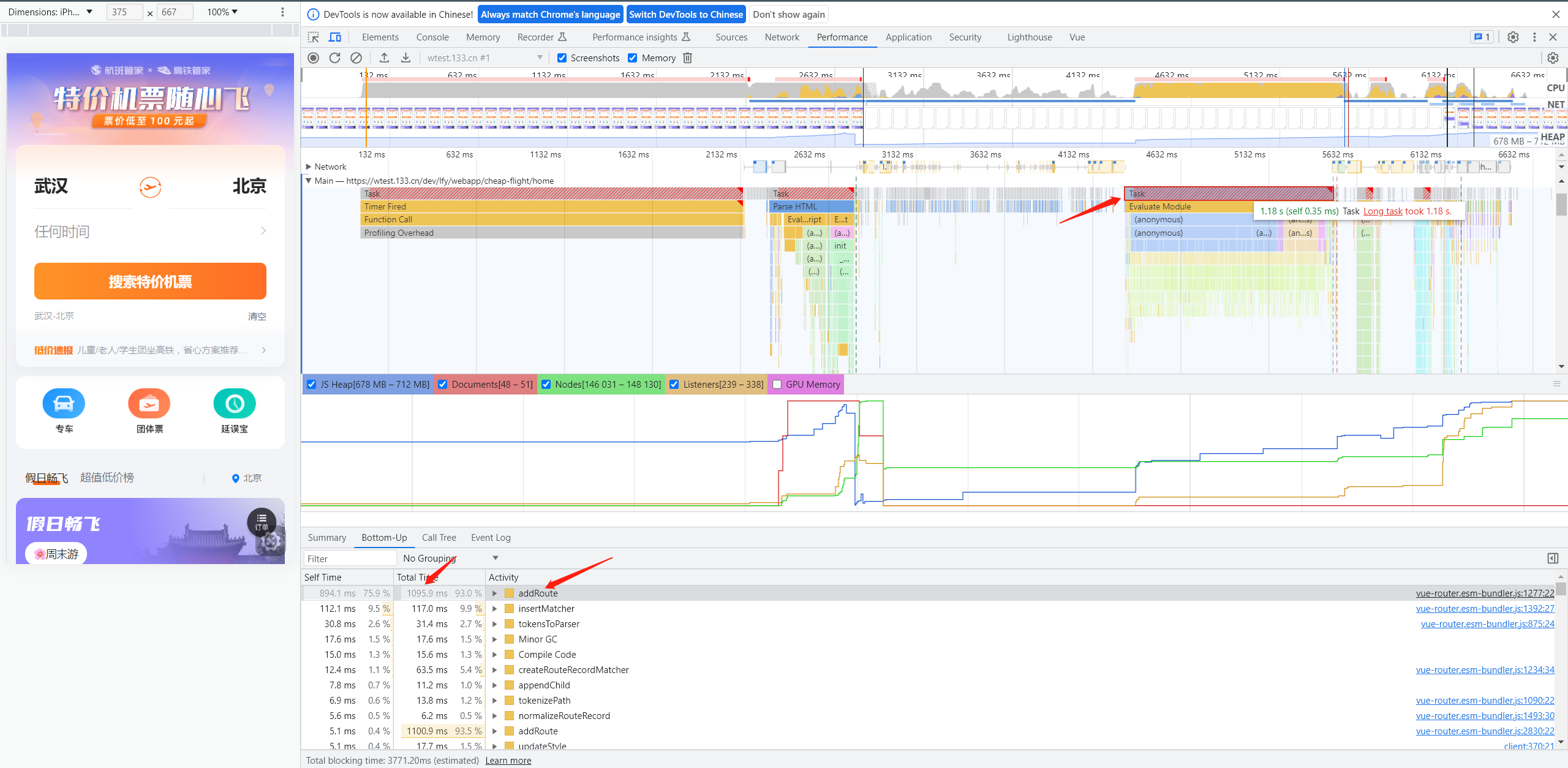
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
go创建web项目分别在windows和linux部署
转载请注明出处: 要在Linux服务器上运行Go的Web项目,可以按照以下步骤进行操作: 在服务器上安装Go:首先,在Linux服务器上安装Go编程语言。你可以从官方网站(https://golang.org/dl/)下载Go的最新版本,并按照适用于Linux的安装指南进行安装。 设置GOPATH环 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
CTFer成长记录——CTF之Web专题·攻防世界-Web_php_include
一、题目链接 https://adworld.xctf.org.cn/challenges/list?rwNmOdr=1691398818171 二、解法步骤 本题依旧是文件包含,但是这题不同, while (strstr($page, "php://")) { $page=str_replace( ......
web前端:main、header、footer、nav、article、section标签的用法
HTML5添加了诸如main、header、footer、nav、article、section等大量新标签,这些新标签为开发人员提供更多的选择和辅助特性。 默认情况下,浏览器呈现这些新标签的方式与div相似。然而,合理地使用它们,可以使你的标签更加的语义化。辅助技术(如:屏幕阅读器)可以通过这些标 ......
CTFer成长记录——CTF之Web专题·攻防世界-php_rce
一、题目链接 https://adworld.xctf.org.cn/challenges/list?rwNmOdr=1691398818171 二、解法步骤 RCE意思是(Remote Code Execution),远程代码执行漏洞。这里题目涉及到thinkphp5的框架,那么就可能有对应的漏洞 ......
CTFer成长记录——CTF之Web专题·攻防世界-Web_php_unserialize
一、题目链接 https://adworld.xctf.org.cn/challenges/list 二、解法步骤 本题考察的是反序列化,反序列化的题都需要审计php代码,步骤也比较固定。 <?php if (isset($_GET['var'])) { $var = base64_decode($ ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......
Java Web Service Get请求使用指南
Java Web Service Get请求使用指南 在当今互联网时代,Web Service已经成为了现代软件开发中不可或缺的一部分。而Java作为一种广泛使用的编程语言,自然也提供了丰富的工具和库来支持Web Service的开发。本文将为大家介绍如何使用Java编程语言进行Web Servic ......
软件测试|web自动化测试神器playwright教程(二十七)
 ## 前言 使用selenium进行web自动化测试,如果我们打开了多个网页,进行网页切换时,我们需要先获取各个页面的句柄,通过句柄来区分各个 ......
软件测试|web自动化测试神器playwright教程(二十八)
 ## 前言 在我们使用部分网站的时候,我们会遇到进行日期选择的问题,比如我们预定火车票或者预定酒店,需要选择发车日期或者酒店的入住与退房时间。 ......
软件测试|web自动化测试神器playwright教程(二十九)
 ## 前言 当我们打开有的网站,网站会请求权限,比如某些网站要进进行声音采集或者开启摄像头时,都会弹出一个权限请求框,如下图: ![在这里插入 ......