布局vue web
软件测试|web自动化测试神器playwright教程(二十二)
## 前言 工作和生活中,经常会遇到我们需要进行选择的情况,比如勾选,或者我们选择性别,男女两个性别总是不能同时选中的,比如我们在选择兴趣爱好时,我们可以选择多个自己感兴趣的话题,比如篮球足球电竞等话题。我们在执行自动化测试的过程中,必须要学会处理这样的情况。 ### 页面示例 以下面的界面为例: ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
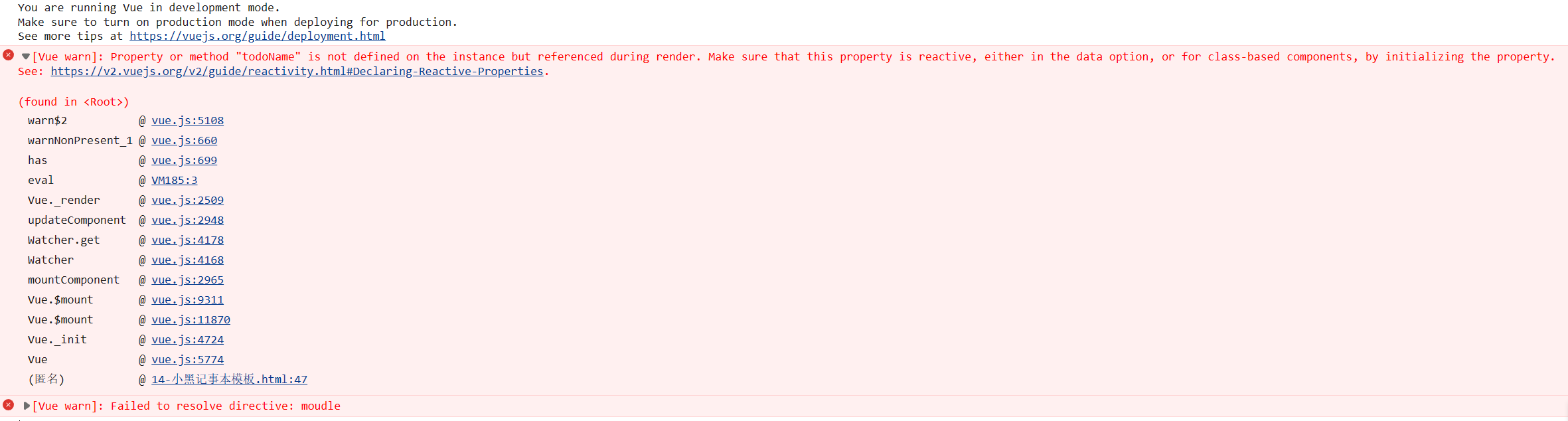
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  //0e6650701996 ......
vue 开源项目 安装脚手架报错问题 ERESOLVE unable to resolve dependency tree
在安装项目依赖时,很大可能会遇到安装不成功的问题,其中有一个很大的原因,可能就是因为你的npm版本导致的 使用--force或--legacy-peer-deps可解决这种情况。 --force 会无视冲突,并强制获取远端npm库资源,当有资源冲突时覆盖掉原先的版本。 --legacy-peer-d ......
web日刷
今天是简单反序列化 1 <?php 2 include 'flag.php'; 3 class pkshow 4 { 5 function echo_name() 6 { 7 return "Pk very safe^.^"; 8 } 9 } 10 11 class acp 12 { 13 prot ......
vue-table-width-grid 以及axios下载时报错
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' // 导入字体图标 import './assets/fonts/iconfont. ......
vue3工程创建
一.两种创建方式(vue-cli与vite) 1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
.Net Web API 005 Controller上传小文件
1、附属文件对象定义 一般情况下,系统里面的文件都会附属一个对象存在,例如用户的头像文件,会附属用户对象存在。邮件中的文件会附属邮件存在。所以在系统里面,我们会创建一个附属文件对象,命名为AttachedFileEntity。其定义如下所示。 /// <summary> /// 附属文件实体对象 / ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十一>--文档管理功能开发三
文档内容的显示: 在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。 增加单独获取内容的接口: 概述: 在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有 ......
Qt布局管理
### Qt布局管理 布局管理最终的效果受到多方面的影响 * 部件的大小策略 * 部件的建议大小,受到部件的最小大小的影响 * 部件的伸缩因子 常见的布局管理器 * 继承自QBoxLayout的QHBoxLayout和QVBoxLayout * QGridLayout, 栅格布局管理, 你可以设置部 ......
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
Vue 报错error:0308010C:digital envelope routines::unsupported
package.json增加配置 "scripts": { "serve": "set NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "build": "vue-cli-service build" }, 原文链接:h ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
CTFHUB学习第二天 web 信息泄露
目录遍历 参考博客: CTFHub技能树 Web-信息泄露 详解_bugscanteam_ErYao7的博客-CSDN博客 emmm,几个目录都点一点 PHPinfo 在phpinfo中直接查看flag,找不到就CTRL+F搜索 备份文件下载 网站源码 当开发人员在线上环境中对源代码进行了备份操作, ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......
Vue脚手架
### 1-Vue脚手架: 官网:[https://cli.vuejs.org/zh/]() ``` 1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/ 2-安装‘脚手架’ : sudo npm install -g ......
漏洞发现-web应用之漏洞探针利用修复
原理分析 1.已知 CMS 如常见的 dedecms.discuz,wordpress 等源码结构,这种一般采用非框架类开发,但也有少部分采用的是框架类开发,针对此类源码程序的安全检测,我们要利用公开的漏洞进行测试,如不存在可采用白盒代码审计自行挖掘。(1.在漏洞平台如seebug、cnvd搜索关键 ......
随笔(二十六)『SpringBoot + Vue 简单部署到Linux』
### 1、安装docker #### 1.1、卸载系统之前的 docker ``` sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-late ......
10.2 web服务器
Web客户端和服务器之间的交互用的是一个基于文本的应用级协议,叫做HTTP(Hypertext Transfer Protocol,超文本传输协议)。HTTP是一个简单的协议。一个Web客户端(即浏览器)打开一个到服务器的因特网连接,并且请求某些内容。服务器响应所请求的内容,然后关闭连接。浏览器读取 ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇:  > 全文为Vue2.0版本学习笔记!!!3.0版本 ......
Vue2框架总结
Vue语法 1.基本介绍 vue两大特点:响应式编程、组件化。 vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。 vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui ......
vue 方法整理
1、props 传值(可以使用props属性来进行组件之间的数据传递) 单向数据流 props传值是单向的:父组件的数据可以传给子组件,而子组件的数据不能传给父组件,这是为了防止子组件无意修改了父组件的状态,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 ......
新的 Anaconda Web UI 安装程序可能会随 Fedora 工作站 39 一同推出
导读 新的 Anaconda Web UI 安装程序可能会随 Fedora 工作站 39 一同推出。 长期以来,Fedora 的安装体验一直未曾改变。 然而,这个新的 Web UI 安装程序已经开发了一年多的时间,现在离正式实现的目标更近了。 为什么现在是时候了? 在我们上次 了解 即将到来的 An ......
dockpanel可停靠布局设计
步骤如下 1:管理NUGET包中安装 下面两个包:DockPanelSuite 和 DockPanelSuite.ThemeVS20152:在工具箱中找到 DockPanel 和 VS2015BlueTheme 拖入主界面3:添加三个窗体FormLeft , FormCenter , FormRig ......
web分页查询测试
查询 单条件查询 输入框测试 输入文本 文本数据格式检查 文本前面带空格 文本中间带空格 文本结尾带空格 特殊字符&emoji查询 清空查询条件 返回结果检查 各字段值检查 返回的结果为空 前端展示 组合条件查询 重置功能 安全测试 用户权限校验 重要数据脱敏 防止SQL注入 容错测试 接口报错,前 ......
vue--day54--todolist 中的MyItem 和App 消息发布实现通信
1.App.vue <template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!-- @addTodo 事件名 addTodo 回调名--> <MyHeader @addTodo="addTodo ......