布局vue web
软件测试|web自动化测试神器playwright教程(十八)
在我们的日常工作中,经常会遇到需要在页面上悬浮,才可以对部分内容进行点击的情况,如下图,我们需要先在设置处悬浮,才可以点击下方的各项设置项。  ......
软件测试|web自动化测试神器playwright教程(十五)
## 前言 我们在日常工作中,会经常遇到弹出警告框的问题,弹框无法绕过,必须处理才可以执行后续的测试,所以弹框处理也是我们必须掌握的一个知识。 弹框通常分为3种,分别为alert,confirm,promot。 - alert弹框:只有信息和确定按键 - confirm弹框:在alert弹窗基础上增 ......
软件测试|web自动化测试神器playwright教程(十六)
## 前言 在我们的日常工作中,经常会遇到文件下载的事件,如下图:  我们可以看到在下载文件时会弹出一个Windows对话框,我们知道,sele ......
小程序中web-view网页中打开或返回小程序页面
小程序中web-view网页中使用JSSDK提供的接口打开或返回小程序页面 1、引入 JSSDK 文件 2、判断是否在小程序环境 let _this = this; wx.miniProgram.getEnv(function(res) { if(res.miniprogram){ _this.mi ......
软件测试|web自动化测试神器playwright教程(十二)
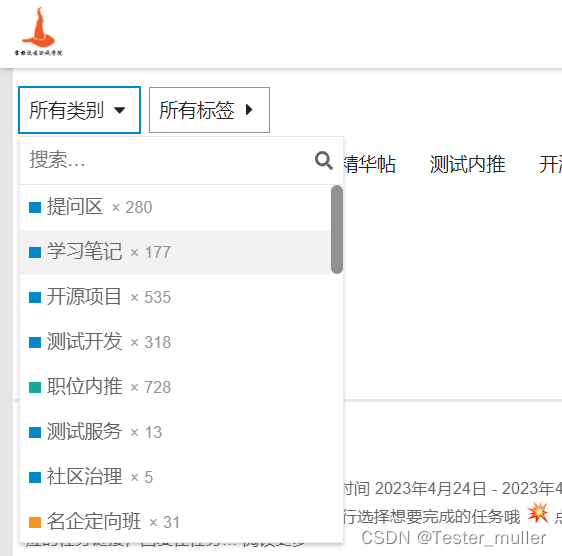
## 前言 在日常工作中,我们经常是基于某个测试环境地址去测试某个项目,所以应该把它单独拿出来做为一个全局的配置。其他网址可以使用不同的后缀,只使用相对地址。 ### 常见情景 比如我们的社区,不同的类别只需要改变我们的后缀即可,如下图: 
## 前言 我们在工作中,会遇到需要使用不同的硬件设备测试兼容性的问题,尤其是现在手机型号,屏幕大小分辨率五花八门的,我们基本不可能全部机型都用真机测试一遍,playwright提供了模仿机型的功能,我们可以使用playwright来模拟设备。 ### 设置手机模式 配置需要模拟的设备,我们需要配置 ......
软件测试|web自动化测试神器playwright教程(十四)
## 前言 我们在日常工作中,经常会遇到下面的情况,我们需要在一个下拉框中选择一个选项:  在使用selenium定位的过程中,我们可以选择使用 ......
Vue项目点击当前菜单刷新当前路由组件,出现router-view组件加载两次的现象
###预置条件: 1. 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载  2. 侧边 ......
web渗透测试(11):代码注入
在本节中,我们将讨论代码执行。代码执行来自缺乏对用户控制数据的过滤和/或转义。在利用代码注入时,您需要在发送给应用程序的信息中注入代码。例如,如果要运行该命令ls,则需要发送system("ls")到应用程序,因为它是PHP应用程序。 就像Web应用程序问题的其他示例一样,知道如何注释掉其余代码(即 ......
vue学习笔记三
这次学习了生命周期,mixin混入,以及路由传递参数的params方法和query方法,之后还会更新学习 一,生命周期 一,mounted 当vue完成模板渲染,并且将dom元素放入页面之后,(挂在完毕)第一次调用称为挂载,第二次以及之后就是更新了。 但是这仅仅是vue生命周期的一部分,一个完整的生 ......
vue中使用axios发送请求时在header中设置请求头发现请求发送两次
问题: vue axios跨域请求,在Request Headers加Authorization传递Token时,发现统一请求触发了两次,第一次是Request Method: OPTIONS请求。 原因: 跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果 ......
The Report Viewer Web Control HTTP Handler has not been registered in the application's web.config file. Add
system.webServer 内加 <handlers> <add name="ReportViewerWebControlHandler" preCondition="integratedMode" verb="*" path="Reserved.ReportViewerWebControl. ......
antd upload vue3 取消请求,取消进行中的接口请求
在使用antd upload组件时,大文件上传等待时长太久,在上传过程中想取消上传,即取消进行中的接口请求。不解释,上代码: ``` import axios from 'axios'; ``` ``` 上传文件 (注:支持pdf、png、jpg格式,大小不超过5M) ``` ``` const C ......
web渗透测试(10):文件包含
许多应用程序中,开发人员需要包含文件来加载类或在多个网页之间共享一些模板。 文件包含漏洞来自缺乏过滤,当用户控制的参数在调用包含函数(例如,PHP中的require,require_once,include或include_once)中用作文件名的一部分时。 如果对这些方法之一的调用容易受到攻击,则 ......
web渗透测试(9):目录遍历
目录遍历来自缺乏对应用程序作为路径一部分的信息的过滤/编码。 与其他漏洞一样,您可以使用“相同值的技术”来测试此类问题。例如,如果应用程序在参数内使用的路径是/images/photo.jpg。您可以尝试访问: /images/./photo.jpg:你应该看到同一个文件。 /images/../p ......
VUE后台管理系统(二)
### SPU管理 - 先搞定静态组件(类似```Attr```管理的页面结构) ``` ### product.Spu.index.vue 添加SPU ,sizes,total"> ``` - 发请求获取```SPU```列表数据 ``` ### api.product.spu.js import ......
Asp.net Web Api .net6如何解决跨域的问题
## 在Program.cs中添加如下代码 `//配置跨域 builder.Services.AddCors(cor => { var cors = builder.Configuration.GetSection("CorsUrls").GetChildren().Select(p => p.Va ......
vue-让你的组件支持v-model
原文:https://zhuanlan.zhihu.com/p/453112282 在定义vue组件时,可以提供一个model属性,用来定义组件以何种方式支持v-model。model本身是有默认值的,如下: 也就是说,如果你不定义model属性,或者按照上面的方式定义model属性,当其他人使用你 ......
vue 生命周期
vue的生命周期就是vue从创建到销毁的过程 主要分为八个部分 beforeCreate(初始化界面前) created(初始化界面后) beforeMount(渲染dom前) mounted(渲染dom后) beforeUpdate(更新数据前) updated(更新数据后) beforeDest ......
解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
# 解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题 ### 问题 ``` 问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。 ......
web组件
### web - [示例](https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101667364948559963) - [API](https://developer.harmonyos.com/cn/doc ......
vue打开新窗口的两种方式
1.使用路由跳转,绑定target="_blank" ``` Click to download PDF ``` 2.写点击事件 ``` toBlank(){ const routeData = this.$router.resolve({ path: '/pdf/download', query: ......
vite+vue3+ts+elementPlus前端框架搭建 [二] pinia状态管理
前面已经完成了基本框架搭建,下一步针对各个模块的封装以及实验 本章主要是针对pinia的状态模块实现 1. 创建Store 在src文件夹下创建一个store的文件夹,并在该文件夹下创建index.ts文件,内容如下: import type { App } from 'vue'; import { ......
Json Web Token
# 什么是Json Web Token JWT代表JSON Web Token,是一种用于在网络应用中传递信息的安全、紧凑的标准。它主要用于身份验证和授权,并且被广泛用于前后端分离的应用和单点登录系统。 JWT由三部分组成,通过点号(.)分隔,分别是: 1. Header(头部):包含了两部分信息, ......
CTFer成长记录——CTF之Web专题·极客大挑战 2019—http
一、题目链接 https://buuoj.cn/challenges#[%E6%9E%81%E5%AE%A2%E5%A4%A7%E6%8C%91%E6%88%98%202019]Http 二、解法步骤 本题名叫http,那么应该与http请求包里面的东西有关。 主页是一个招新页面,没有什么特别的,看 ......
.Net Web API 004 Controller获取对象列表,传入数据以及对象
1、返回UserEntityList 这个服务接口的目的是分为用户列表,代码如下所示。 /// <summary> /// 得到用户列表 /// </summary> /// <returns></returns> [HttpGet] [Route("GetUserList")] public Ac ......
vue 获取当月第一天日期和最后一天日期
// 获取当月第一天数据 getCurrentMonthFirst() { let date = new Date() date.setDate(1) let month = parseInt(date.getMonth() + 1) let day = date.getDate() if (mon ......
vite+vue3+ts+elementPlus前端框架搭建 [一]
记录下搭建vite + vue3 + ts + elementPlus项目的过程及遇到的问题。 建议使用pnpm安装依赖,npm切换到pnpm 链接地址:[https://www.pnpm.cn/installation]() 1. 运行环境 node -v v18.17.0 npm -v 9.8. ......
System.Web.HttpException:“超过了最大请求长度。”
BUG: 前端想后端发送坐标数组,控制器出现了如下报错: Answer: 该错误提示表明你的 HTTP 请求超过了服务器允许的最大请求长度。这是为了防止恶意攻击或意外的大型请求对服务器造成压力。为了解决这个问题,你可以尝试以下几种方法: 增加服务器的最大请求长度:你可以在服务器的配置中增加允许的最大 ......
【.NET6 + Vue3 + CentOS7.9 + Docker + Docker-Compose + SSL】个人博客前后端运维部署
个人博客 前端:https://lujiesheng.cn 个人博客 后端:https://api.lujiesheng.cn 个人博客 运维:https://portainer.lujiesheng.cn # 1. 服务器准备 我采用的是 腾讯云轻量应用服务器(2C 4G 8M 80G),配置如下 ......