幻灯片 幻灯impress js
【技术积累】Vue.js中的事件【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
二分查找法 的代码实现(JS版)
递归版本: const BinarySearch = (function() { /** * 内部二分查找算法 * @param {number[]} nums - 有序数组 * @param {number} l - 左端点 * @param {number} r - 右端点 * @param { ......
JS 数组操作
JS数组操作如下: ```javascript // at(), 用于接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数 const arr = [{name: 'a', age: 15}, {name: 'b', age: 12}, {name: 'c', ......
JS BOM了解
### 概述 BOM(Browser Object Model)浏览器对象模型,就是操作浏览器的一些能力,可以操作的内容如下: - 获取一些浏览器相关信息(窗口大小) - 操作浏览器的滚动条 - 浏览器的信息(浏览器的版本) - 让浏览器出现一个弹窗(alert,confirm,prompt) BO ......
js
# 1. js基础 ## 1.1 js书写位置 - 内部js  - 外部js 
前言 出于安全以及移植考虑,近两天有看关于WebResource方面的资料,有点点心得和不明白。这里鄙视下那些狂抄袭的论坛和博客,一搜索几乎全一样,也没多说一个字的!! 感谢 1.MSDN 直到这个例子出现,我才真正做出自己想要的东西,但是也带来了一些不明白 2.利用WebResource.axd通 ......
【JavaScript】js 处理复制函数实现
```javascript export const copyText = (text: string) => { const input = document.createElement('input'); input.setAttribute('readonly', 'readonly'); i ......
js黑客思想(1)
## 十六进制 十六进制,它只在字符串内部起作用,如果您尝试将其用作标识符,他们将失败。一个有趣的方面是,十六进制转义必须使用小写的 x,如果使用大写的 X,它将不会被视为十六进制转义,js 引擎将简单地将字符串处理为字面上的大写 X,后面跟着你指定的字符。 ```javascript '\x61' ......
js实现多列排序
#### js实现多列排序 > 根据业务逻辑调整 sortData 的数据。 > 排序的规则是按照第一列排序,第一列相同按照第二列排序,依次类推 ``` javascript // 要排序的数据 const array = [{ name: '甲'asd, age: 10, money: 100 } ......
【859】JS开发相关
实例 我的第一个 JavaScript 程序 Fri Jul 14 2023 14:08:26 GMT+1000 (Australian Eastern Standard Time) 显示日期 尝试一下 » ......
grep -ior ..192.168... js/* --color
这是一个使用`grep`命令的例子,用于在指定文件中搜索匹配指定模式的文本。 具体的命令是: ``` grep -ior ..192\.168... js/* --color ``` 解释一下各个选项的含义: - `-i`:表示忽略大小写,即搜索时不区分大小写。 - `-o`:表示只输出匹配到的内容 ......
如何用Three.js + Blender打造一个web 3D展览馆
运营活动新玩法层出不穷,web 3D炙手可热,本文将一步步带大家了解如何利用Three.js和Blender来打造一个沉浸式web 3D展览馆。 ......
bpmn.js修改默认节点颜色
从node_modules依赖中找到定义图形颜色的js文件bpmn-js/lib/draw/BpmnRenderer.js 找到BpmnRenderer.js文件的以下代码: 这里是代码:找到BpmnRenderer.js文件的以下代码: var defaultFillColor = config ......
模块化Common.js与ES6
#### 为什么要模块化开发 ``` 1. 依赖关系(a文件依赖b文件中的方法,b文件必须在a文件之前引入) 2. 命名问题 (多个文件变量名,方法名相同会出现覆盖) 3. 代码组织(后期不好维护) ``` #### 模块化规范有 ``` 1. Common.js 规范 node,webpack使用 ......
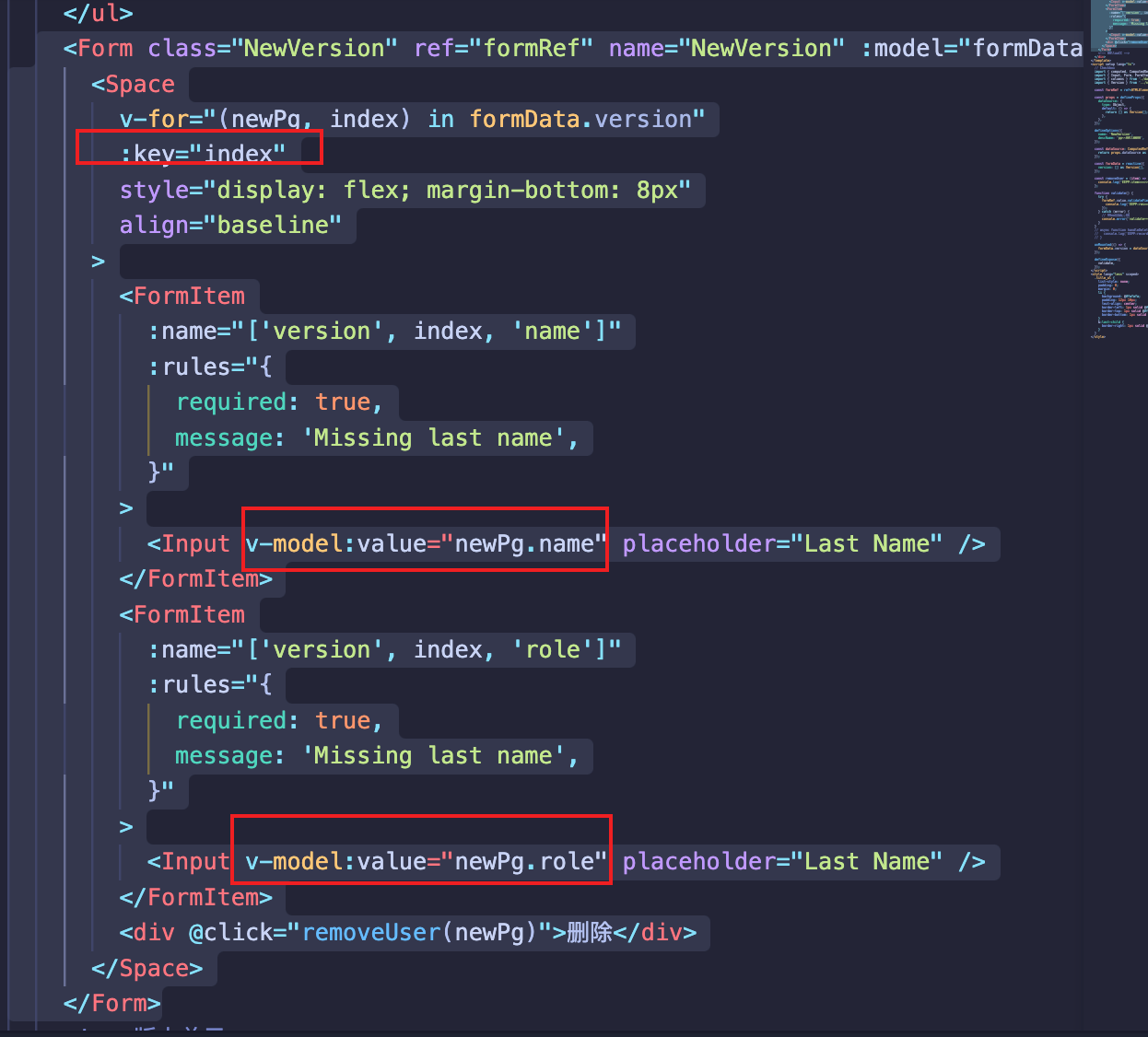
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环
新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本更 ......
Three.js可视化企业实战WEBGL课
适合人群:懂基础前端知识、需要学习和开发3d项目的前端课程概述:全网领先的three.js的 WEB 3D可视化课程。课程全面系统的讲解WEB 3D可视化技术,涵盖目前企业开发的各种应用技术和项目案例。包含智慧园区、智慧城市、智慧工厂。学完可以直接应用在工作中,不仅仅讲three、cesium的企业 ......
Node.js的http-server的安装使用
# 使用方法 1.安装Node.js 2. ```` npm install -g http-server ```` 3. ```` http-server ```` # 参考 https://blog.csdn.net/bamboo_2001/article/details/130201002 ......
前端封装时间选择器时的数据格式问题(JS闭包应用场景)
工作中遇到一个需求,需要同时支持一定长度时间段与自定义时间段。 时间选择框是一个下拉框,下拉框后面跟两个框分别显示起止时间,默认是禁用状态,下拉框有多个选项,比如一小时,三小时,六小时......最后一项是自定义时间段,选中后起止时间选择框将会解除禁用。 当选中一小时时,每次全新查询都要拿到当前时间 ......
JS_双人格斗游戏 _移动键同时按下问题
# JS_双人格斗游戏 _移动键同时按下问题 问题描述: ```js if(keys.a.pressed){ player.velocity.x = -1; }else if (keys.d.pressed){ player.velocity.x = 1; } 这段代码在animate()循环函数中 ......
04 selenium:等待元素加载 ,元素操作,执行js,切换选项卡,前进后退,异常处理,登录cnblogs,抽屉半自动点赞,xpath使用,动作链,自动登录12306,打码平台,打码平台自动登录
# 1 selenium等待元素加载 ```python # 程序执行速度很快 》获取标签 》标签还没加载好 》直接去拿会报错 # 显示等待:当你要找一个标签的时候,给它加单独加等待时间 # 隐士等待:只要写一行,代码中查找标签,如果标签没加载好,会自动等待 browser.implicitly_w ......
解决js计算0.1时不准确问题
const compute = { // 加法运算 accAdd(arg1, arg2) { let r1; let r2; let m; let c; try { r1 = arg1.toString().split('.')[1].length; } catch (e) { r1 = 0; } ......
JS将接口返回的base64加密后的文件流下载成pdf
function base64toPDF(data) { var bufferArray = base64ToArrayBuffer(data); var blobStore = new Blob([bufferArray], { type: "application/pdf" }); if (wi ......
js判断数据类型的四种方式
### 1.typeof 用法:typeof '123' 'string' 缺点:只能判断基础数据类型(除null以外),如果是引用数据类型(如数组、函数、对象等)会返回Object !!! !!! 因为typeof是直接在计算机里面基于二进制值进行检测的,也就是数据类型都是二进制值,对象存储在计算 ......
js中数组的方法,32种方法
数组的32中方法=>{ 1.push(): 在数组末尾添加一个或多个元素,并返回修改后的数组。 let fruits = ['apple', 'banana', 'orange']; fruits.push('mango'); console.log(fruits); // 输出: ['apple' ......