情况 截图 显示器 屏幕
Blender建模后导入kanzi中的不显示的问题和解决方法
1、支持的3D文件格式 目前3.6.14只能支持 fax和dae等文件格式。 3.9.5的版本可以多个glb的文件格式 2、 在blender中新建一个猴头用来测试。并导出模型,如下图,导出设置中,Y向上,-Z向前,那就是模型按照俯视图的状态导出。 3、新建一个kanzi工程,3.6.14和3.9. ......
mqtt订阅地址有串了情况是怎么回事「艾思科技」
当mqtt订阅地址出现串连的情况时,可能有以下几种可能的原因: 订阅主题错误:订阅地址中指定的主题可能有误。在mqtt中,订阅地址通常由主题和客户端ID组成,如果主题名称或者客户端ID设置错误,可能会导致订阅地址出现串连的情况。 网络问题:mqtt订阅地址的传输是通过网络进行的,如果网络出现问题,可 ......
unity editor 显示场景box轮廓
参考: https://answers.unity.com/questions/8705/how-to-determine-bounding-box-of-scene.html 使用bonding显示场景内场景的Box #region Test private List<Bounds> _testW ......
自行开发的移动端APP上传到各大软件商店的费用情况一览
谷歌应用商店 下载收费类APP:一次性注册费用25$ + 谷歌收取30%分成 免费类APP:免费发布 苹果应用商店 条件:必须要有IDP(苹果开发者证书)+ 一台MAC OS系统的电脑 + 提供应用测试截图 开发者账号:99$会费 安卓 条件:软件著作权申请 免费上架 ......
@Transactional基本概念和失效情况
### 一、事务[😀](https://juejin.cn/post/6844904096747503629) 事务管理在系统开发中是不可缺少的一部分,Spring提供了很好事务管理机制,主要分为编程式事务和声明式事务两种。 编程式事务:是指在代码中手动的管理事务的提交、回滚等操作,代码侵入性比较 ......
vue3 整数还是显示整数,有小数的保留两位小数显示,写一个指令
1、新建number-format.ts import { Directive, DirectiveBinding } from "vue"; const numberFormat: Directive = { mounted(el, binding: DirectiveBinding) { con ......
vue3 整数还是显示整数,有小数的保留两位小数显示,并显示千分符,写一个指令
1、新建 number-thousander-format.ts import { Directive, DirectiveBinding } from "vue"; const numberThousanderFormat: Directive = { mounted(el, binding: D ......
【WebView2】(二)WinForm 引入 WebView2 显示 Web 内容
https://www.itsvse.com/thread-10362-1-1.html 需求:使用 VS 2022 新建一个 .NET Framework 4.7.2 的 WinForm 项目,引用 Microsoft.Web.WebView2 SDK 包,使用 WebView2 控件显示和渲染 ......
获取视频截图
1、使用canvas对video元素进行截图 function getVideoFrame(video){ const canvas = document.createElement("canvas"); canvas.width = video.videoWidth; canvas.height ......
VST实例(12) 列扩展和多行显示
TreeOptions.AutoOptions如果包含了“toAutoSpanColumns” ,且下一栏为空,则本栏被缩减的文本(即文本只显示部分,后面只显示…)会自动扩展显示在下一栏中。 看图示例: 通常情况下,当单元格的宽度不能完全显示字符串内容时,字符串会被截取显示,截取之外的内容显示为“… ......
C++多态虚函数表详解(多重继承、多继承情况)
本文关键词:C++ 多态 多继承 多重继承 虚函数表 虚函数指针 动态绑定 概述:C++相对其他面向对象语言来说,之所以灵活、高效。很大程度的占比在于其多态技术和模板技术。C++虚函数表是支撑C++多态的重要技术,它是C++动态绑定技术的核心。 本文章将着重图解虚函数表相关知识,在阅读本文前,博主已 ......
推荐以下几款轻便的截图工具
推荐以下几款轻便的截图工具: Snipping Tool Snipping Tool 是 Windows 自带的一个截图工具,可以截取屏幕、窗口或自定义区域,并进行简单编辑和保存。 Greenshot 1.2.10.609 2017 Greenshot 是一款免费开源的截图工具,支持多种截图方式,包 ......
opencv学习笔记01-图片读取与显示
# opencv 简易笔记 ## 1.创建和显示窗口 ```python import cv2 #窗口命名 cv2.namedWindow("111",cv2.WINDOW_NORMAL) #读取图片 img = cv2.imread("mdPNG/lesson1_3.png",0) #显示窗口 c ......
R语言中barplot函数绘图实现x轴标签的倾斜显示
001、代码 dat <- c(3, 8, 2, 9, 4) k <- barplot(dat, axes = FALSE, ylim = c(-4, 10) ,names.arg = FALSE) axis(2, at = seq(0, 10, 2)) label <- paste0("label ......
关于Typecho在Nginx环境下登录或是查看文章404的情况
前言网站是昨天晚上搭建的,但是过程并不顺。在我安装完成的一瞬间,我立马进入后台准备来一波疯狂操作,然后睡觉。可万万没想的是我登录不进去网站。不过在我千辛万苦的奋斗下终于完成了。 打卡文章页面报错404 登录后台看看,莫得问题,可以正常打开 遗憾的是我输入账号密码登录点击登录时,404!!! 环境服务 ......
Python 如何给屏幕打印信息加上颜色
# Python 如何给屏幕打印信息加上颜色 https://github.com/Textualize/rich https://wxnacy.com/2019/04/24/python-print-color/ https://www.cnblogs.com/benjamin77/p/10853 ......
linux查看端口占用情况
# > Linux 查看端口占用情况可以使用 lsof 和 netstat 命令。 ## 一、lsof命令 lsof(list open files)是一个列出当前系统打开文件的工具。 lsof 查看端口占用语法格式: ```cmd lsof -i:端口号 ``` 实例: 查看服务器 8000 端口 ......
兼容IE,Chrome 文本控制显示三行
谷歌浏览器得行数控制不兼容ie,加个高度限制解决。(max-height:66px;) css: .txt{ display:block; height:auto; max-height:66px; overflow: hidden; text-overflow: ellipsis; word-wr ......
linux 中find命令查找到文件仅显示文件名、路径名、完整路径
001、 [root@PC1 test3]# ls test1 test2 [root@PC1 test3]# tree ## 测试数据 . ├── test1 │ └── a.txt └── test2 └── b.txt 2 directories, 2 files [root@PC1 test ......
解决es存储的日志显示不完整问题
背景:通过服务的实时日志和从kibana中查询到的不一致,实时日志会显示的更多。 解决方法: 修改fluentd configmap 按照下图 的方式 ;当value不为n ......
若依菜单改造(一):侧边栏显示不同菜单组
# 需求 点击菜单上某个图标,侧边栏的菜单项内容进行切换。效果如下:  ## 拆解需求: 1. 副标题:居 ......
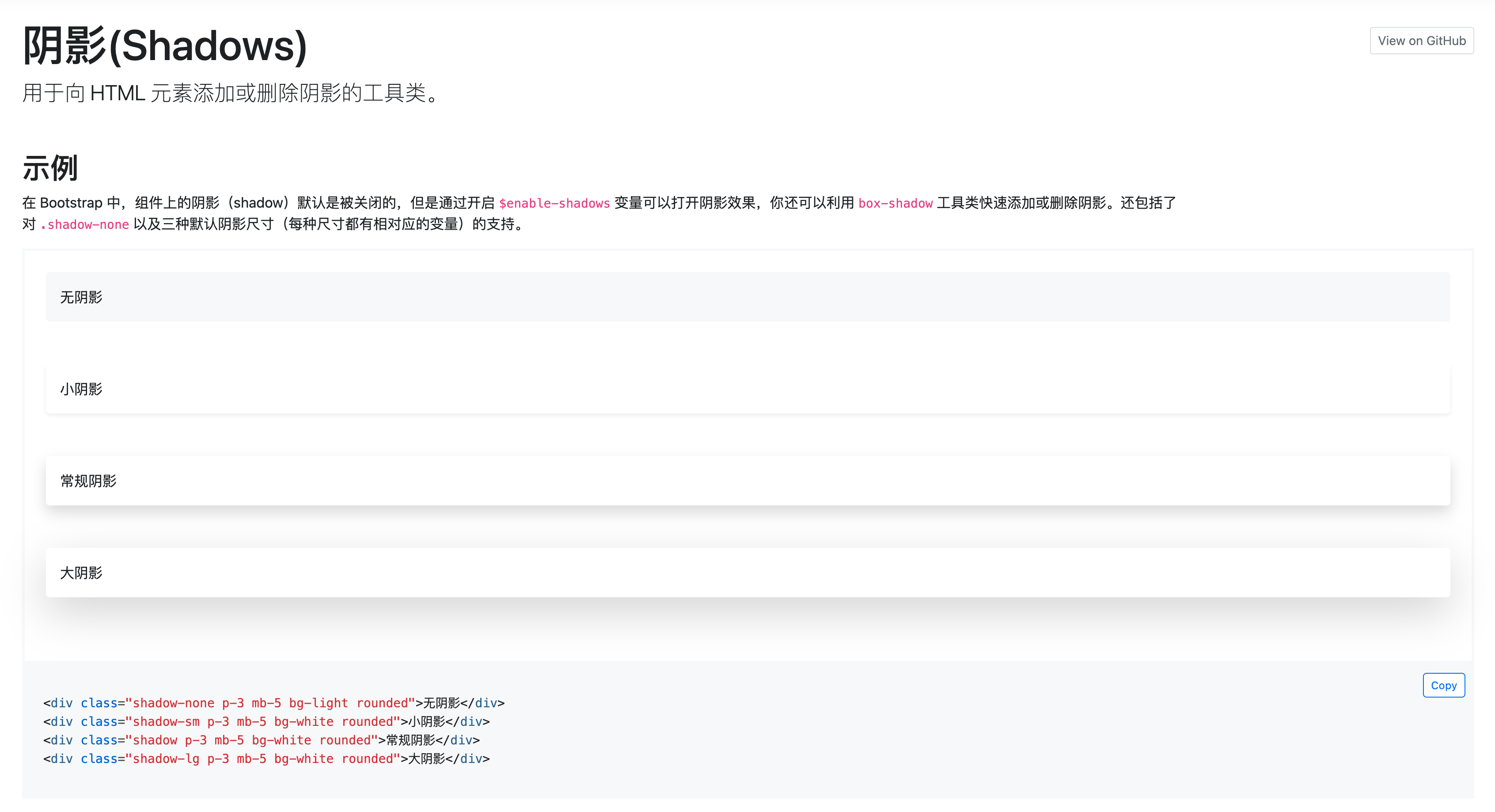
Bootstrap4实现移动上来显示阴影
Bootstrap中默认可以设置阴影效果,如下图:  链接: 但是没有那种鼠标移动上来显示阴影,移开不显示阴影的效果 ......
echarts——环形图,异步请求数据后,有数据但图不显示
echats官网:https://echarts.apache.org/ 我的原因: series 里的 data 数据,需要是 value,name 格式,我的后台返回的数据是 { number:1, typeName:'1' } 解决方法:做下转换 res.result.forEach(item ......
如何将元素显示在可视区域中
# 如何确保元素在可视区域显示:Python实现元素可视化技巧 在Web自动化测试中,确保元素在可视区域显示是非常重要的。当元素不在可视区域内时,可能会导致无法进行操作或获取准确的结果。本篇技术博客将介绍如何使用Python和Selenium库来确保元素在可视区域显示,以及一些实用的技巧。 ### ......
Xfce桌面环境升级截图工具,支持AVIF,JPEG XL
近日消息,Xfce 团队近日将屏幕截图工具 xfce4-screenshooter 更新至 1.10.4 版本,允许用户将截图保存为 AVIF 和 JPEG XL 两种无损图像格式。 近日消息,Xfce 团队近日将屏幕截图工具 xfce4-screenshooter 更新至 1.10.4 版本,允许 ......